图片响应式
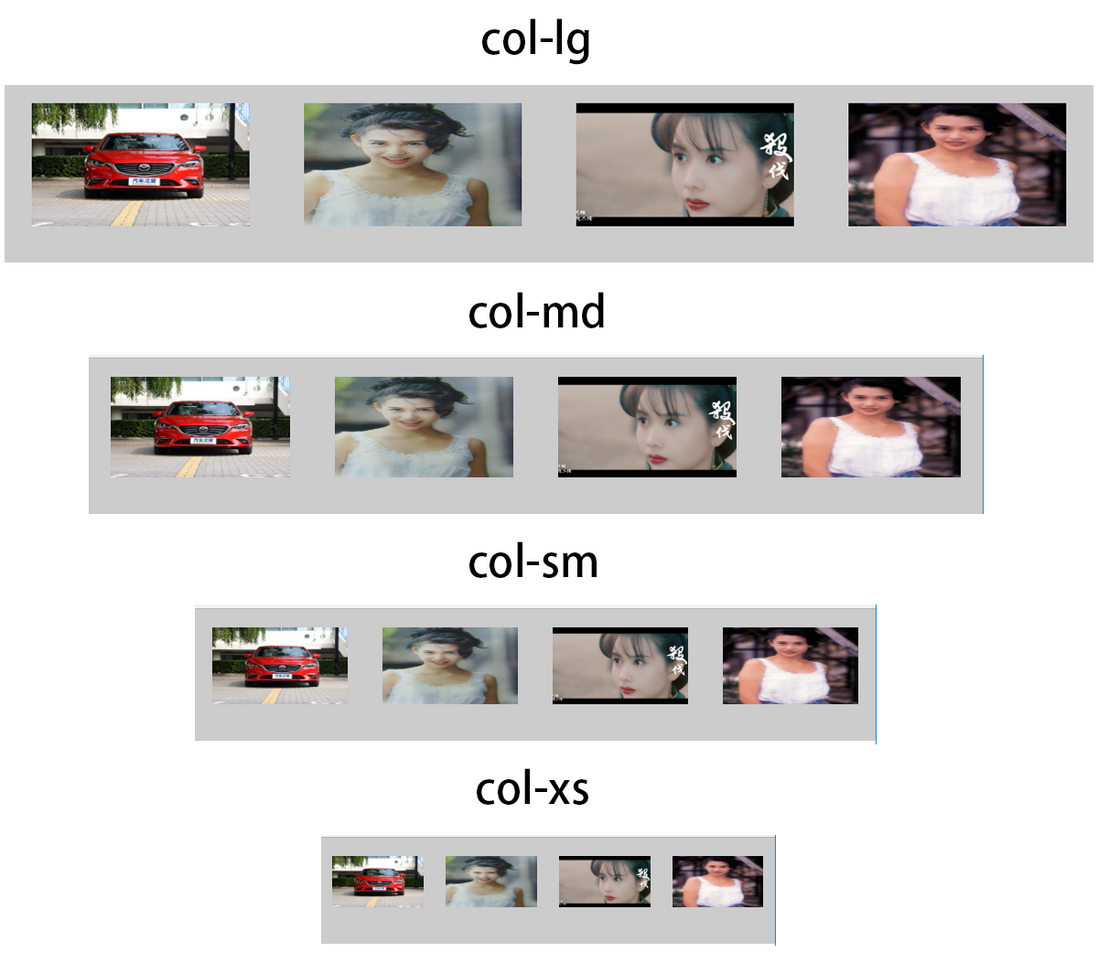
在响应式开发中最烦恼的应该就是图片了,虽然图片设置max-width: 100%;可以让图片宽度占满容器,但是高度就不能自适应了。如果将容器高度限死,那么我们就要使用媒体查询来控制容器的高度,这样才能保证容器宽高成比例。那如何做到图片随容器宽度变化而变化呢?就像下面图片的效果
这里面的4张图片在不同宽度的容器里,图片的宽高比始终保持不变
实现原理
让图片脱离标准文档流,这样就可以设置图片的高度为100%,然后再设置包裹图片的父容器的paddingTop或paddingBottom,这样图片才能有高度并且一直保持这个比例。
示例代码
<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
.container{
max-width: 1200px;margin: 0 auto;
padding: 20px 0;background-color: #ccc;
}
.clearfix:before,.clearfix:after{
display: table;content: " ";clear: both;
}
.img-item{
float: left;
width: 20%;
margin: 0 2.5% 20px 2.5%;
}
.img-wraper-out{
position: relative;
/*如果没有padding-bototm那么就没有高度*/
padding-bottom: 56.5%;
}
.img-wraper-inner{
/*将离元素最近的一个父元素设为绝对定位,这样它就脱离了标准文档流,并且它的高度随父容器的高度变化而变化,相当于
高度为100%,它的高度为100%,那么图片就可以使用高度100%了*/
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 100%;
}
.img-wraper-inner img{
display: block;
vertical-align: middle;
/*图片必须设置宽、高为100%*/
width: 100%;
height: 100%;
max-width: 100%;
}
</style><div class="container clearfix">
<div class="img-item">
<div class="img-wraper-out">
<div class="img-wraper-inner"><img src="https://car3.autoimg.cn/cardfs/product/g11/M10/AB/F2/1024x0_1_q87_autohomecar__wKjBzFnkfO6AQj3lAAoL51G2Vdg319.jpg" /></div>
</div>
</div>
<div class="img-item">
<div class="img-wraper-out">
<div class="img-wraper-inner"><img src="http://c.hiphotos.baidu.com/baike/pic/item/29381f30e924b899534354dc64061d950b7bf6d3.jpg" /></div>
</div>
</div>
<div class="img-item">
<div class="img-wraper-out">
<div class="img-wraper-inner"><img src="http://i1.hdslb.com/bfs/archive/3d043d2d910d47063745d78bec95a7d0d12efe01.jpg" /></div>
</div>
</div>
<div class="img-item">
<div class="img-wraper-out">
<div class="img-wraper-inner"><img src="http://easyread.ph.126.net/rTS2v1NBn-Qkc02NTR3e4A==/7916711318894945866.jpg" /></div>
</div>
</div>
</div>