1、v-if指令
进行条件判断。
代码示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-if="isLogin">{
{ user }}</h1>
<h1 v-else>登录</h1>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
isLogin: true,
user:"hello"
}
})
</script>
</html>
输出:

代码示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-if="v1">你好</h1>
<h1 v-if="v2">hello</h1>
<h1 v-else>hi</h1>
<div v-if="v3 === '北京'">
<h1>天安门</h1>
</div>
<div v-else-if="v3 === '新疆'">
<h1>乌鲁木齐</h1>
</div>
<div v-else-if="v3 === '西藏'">
<h1>拉萨</h1>
</div>
<div v-else>
<h1>大理</h1>
</div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
v1: true,
v2: true,
v3: "新疆"
}
})
</script>
</html>
输出

1、v-show指令
根据条件显示或隐藏(标签都会渲染到页面)。
代码示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-show="v1">可可西里</h1>
<h1 v-show="!v1">罗布泊</h1>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
v1: false
}
})
</script>
</html>
输出

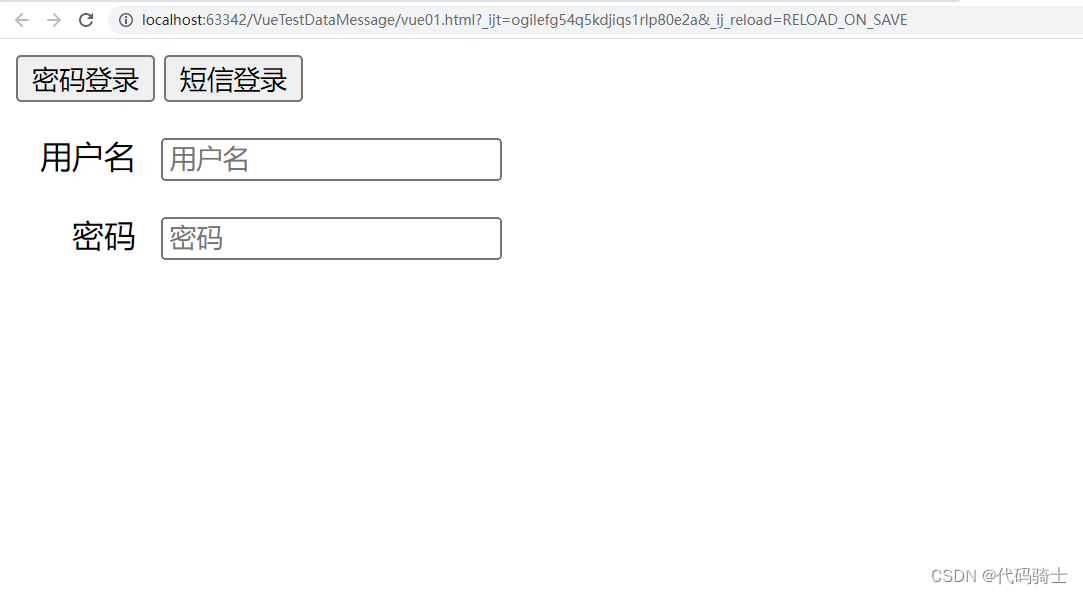
代码示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
label {
width: 60px;
display: inline-block;
text-align: right;
margin-right: 8px;
}
</style>
</head>
<body>
<div id="app">
<input type="button" value="密码登录" @click="isSms=false"/>
<input type="button" value="短信登录" @click="isSms=true"/>
<div v-show="isSms">
<p>
<label>手机号</label>
<input type="text" placeholder="手机号">
</p>
<p>
<label>验证码</label>
<input type="text" placeholder="验证码">
</p>
</div>
<div v-show="!isSms">
<p>
<label>用户名</label>
<input type="text" placeholder="用户名">
</p>
<p>
<label>密码</label>
<input type="password" placeholder="密码">
</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
isSms: false,
}
})
</script>
</html>
输出