vue-router组件
1、vue-router组件介绍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--先引用vue-->
<script src="vue.js"></script>
<!--再引用vue-router-->
<script src="vue-router.global.js"></script>
</head>
<body>
……
</body>
</html>
更多开发时一般都使用脚手架,可以直接用npm下载和引用。这里做为最初始的内容,只是做一个介绍和了解。
2、vue-router组件使用
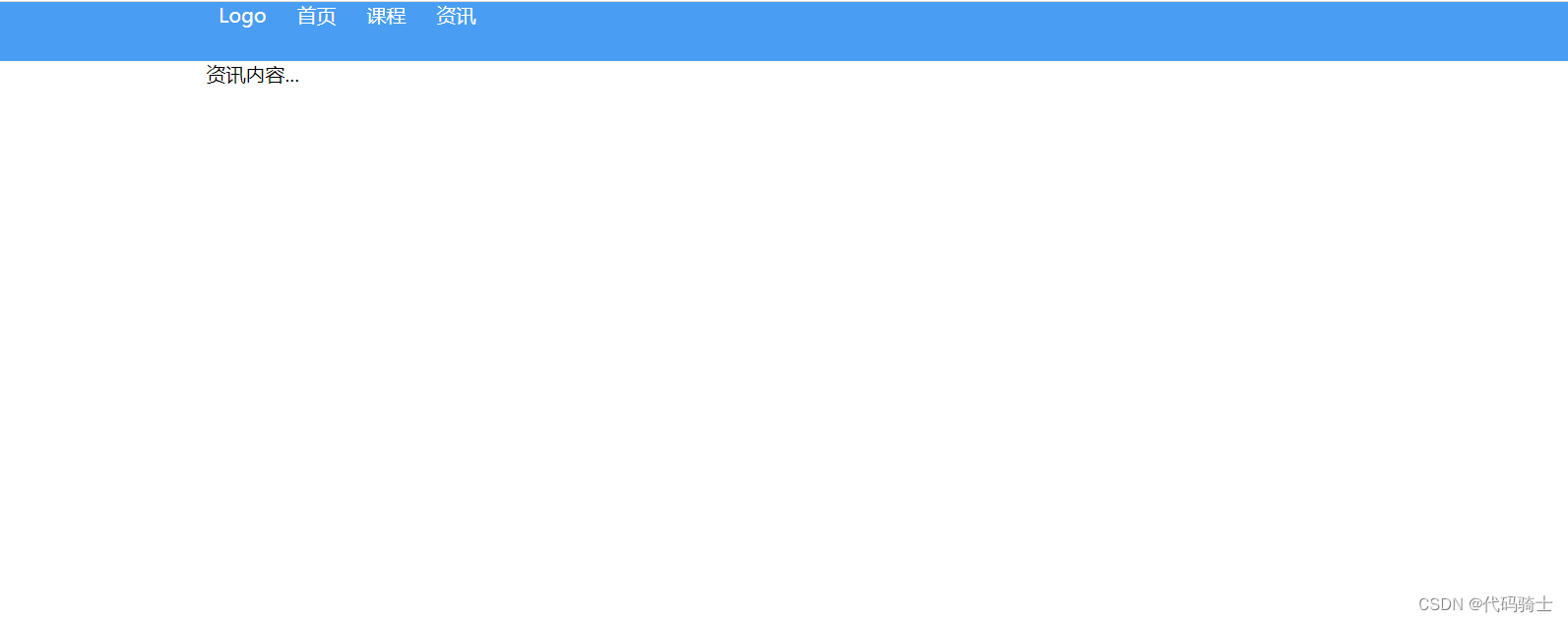
代码示例:
不知道为什么上面链接下载的vue-router.js不好使,所以我又找了个其他方法:使用cdn链接引入vue-router.js <script src="https://unpkg.com/[email protected]/dist/vue-router.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.container {
width: 980px;
margin: 0 auto;
}
.menu {
height: 48px;
background-color: #499ef3;
}
.menu a {
color: white;
text-decoration: none;
padding: 0 10px;
}
</style>
<script src="https://unpkg.com/vue@2"></script>
<script src="https://unpkg.com/[email protected]/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<div class="menu">
<div class="container">
<router-link to="/">Logo</router-link>
<router-link to="/home">首页</router-link>
<router-link to="/course">课程</router-link>
<router-link to="/news">资讯</router-link>
</div>
</div>
<div class="container">
<router-view></router-view>
</div>
</div>
<script>
const Home = {
template: `<div>首页内容...</div>`}
const Course = {
template: `<div>课程内容...</div>`}
const News = {
template: `<div>资讯内容...</div>`}
const router = new VueRouter({
routes: [
{
path: '/', component: Home},
{
path: '/home', component: Home},
{
path: '/course', component: Course},
{
path: '/news', component: News},
],
})
var app = new Vue({
el: '#app',
data: {
name: "代码骑士",
},
methods: {
},
router: router
})
</script>
</body>
</html>

这里测试成功即可,以后开发多会使用脚手架。