一、按官网方法下载安装配置
【传送带->antd->在 create-react-app 中使用】
- create-react-app创建react项目
$ npm install -g create-react-app yarn
$ create-react-app antd-demo
$ cd antd-demo
$ yarn start
- 引入antd
$ yarn add antd
- 引入 react-app-rewired 并修改 package.json 里的启动配置
$ yarn add react-app-rewired
/* package.json */
"scripts": {
- "start": "react-scripts start",
+ "start": "react-app-rewired start",
- "build": "react-scripts build",
+ "build": "react-app-rewired build",
- "test": "react-scripts test",
+ "test": "react-app-rewired test",
}
- 使用 babel-plugin-import
$ yarn add babel-plugin-import
在根目录下创建config-overrides.js文件,并粘贴以下内容:
const { injectBabelPlugin } = require('react-app-rewired');
module.exports = function override(config, env) {
config = injectBabelPlugin(
['import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css' }],
config,
);
return config;
};
- 使用antd组件
修改App.js文件为:
import React, { Component } from 'react';
import { Button } from 'antd';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<Button type="primary">Button</Button>
</div>
);
}
}
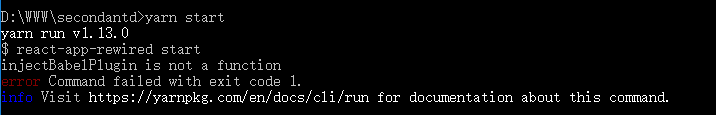
二、运行报错

三、原因及解决方法
1.create-react-app有丢包的问题,因此手动安装包以后需要重新npm install。
2.版本升级问题
原因: react-scripts 升级到 2.1.2 以后破坏了 react-app-rewired;然后 react-app-rewired 升级到 2.x 以后直接干掉了所有 helpers。react-scripts 升级到 2.1.2 以后破坏了 react-app-rewired;然后 react-app-rewired 升级到 2.x 以后直接干掉了所有 helpers。
【来自 segmentfault用户afc163的回答->传送带】
解决方法:把react-app-rewired 进行降级后可以了,即
$ yarn add [email protected]
【来自 segmentfault用户lumdzeehol的解答->传送带】
安装低版本的react-app-rewired以后,重新npm install,再运行yarn start,即可解决问题,实现antd按需引入。