我们通常使用Antd UI方便一点 就直接在index.js中引入antd/dist/antd.min.css了
但你有没有想过 可能我们项目中就用到部分组件 但我们却引入了全部 有点浪费性能啊
这是我的react项目

应用了几个button按钮
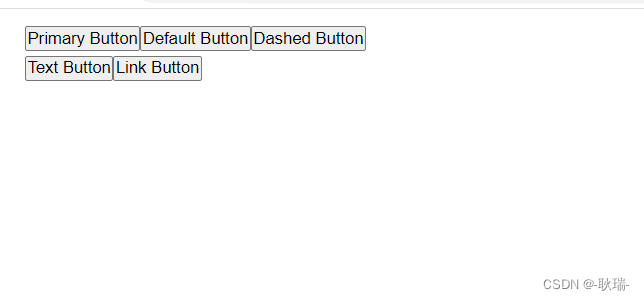
我先把index.js中的import "antd/dist/antd.min.css"注释掉

可以看到 我们组件的样式就没了 那我们来用第一种按需加载的方式
import 组件代理名 from ‘antd/es/要用的组件包’;
import “antd/es/要用的组件包/style/css”;
例如我们这里要用button按钮 就这样写
import Button from 'antd/es/button';
import "antd/es/button/style/css";
这样我们的样式就又回来了

重点是 这样我们就只引入了button包下的组件和css
还有一种拆解引入的方法 不过确实实际开发很少会选择 因为确实省不出特别大的效果 却会大大提升开发成本 这里就不再讲解