实现效果:

左侧菜单栏是多个类似view实现的
一、一般方法
<scroll-view style="height: calc(100vh);width:25vw;" scroll-y >
<view class="fa">
<view class="son"><span>推荐</span></view>
<view class="son"><span>Xiaomi手机</span></view>
<view class="son"><span>Redmi手机</span></view>
<view class="son"><span>游戏手机</span></view>
<view class="son"><span>电脑平板</span></view>
<view class="son"><span>智能穿戴</span></view>
<view class="son"><span>电视</span></view>
<view class="son"><span>大家电</span></view>
<view class="son"><span>小家电</span></view>
<view class="son"><span>智能家居</span></view>
<view class="son"><span>出行运动</span></view>
<view class="son"><span>日用百货</span></view>
<view class="son"><span>儿童用品</span></view>
</view>
</scroll-view>缺点:发现使用了很多个view来实现,代码冗余了
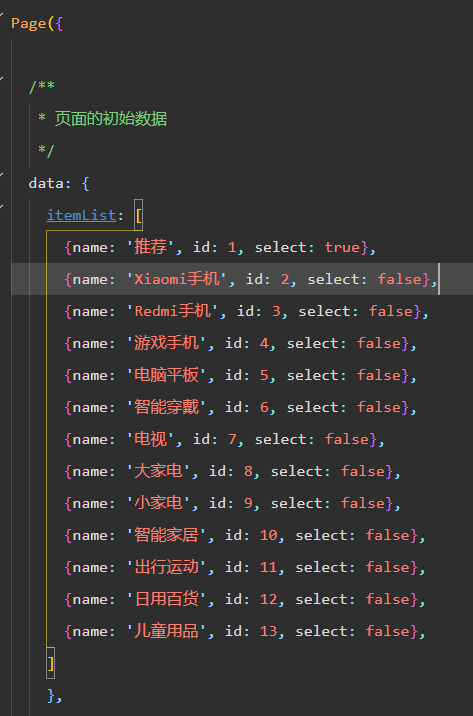
二、使用wx:for+js里面数据绑定实现
<scroll-view style="height: calc(100vh);width:25vw;" scroll-y >
<view class="fa">
<view class="son" wx:for="{
{itemList}}"><span >{
{item.name}}</span></view>
</view>
</scroll-view>
三、详细解释
wx:for是用来循环数组的,代码中 wx:for="{ {itemList}}" 表示循环itemList这个数组,而这个数据我们在js里面已经数据绑定了。
这里itemList数组里面每个的存储的是一个对象,而如何获取数组中每个对象里面的某个值??
使用item,item代表当前循环的对象。{ {item.name}}