微信小程序基础预热
之前学了 vue2.5,并且做了一个模仿 去哪网界面,越是学的后面,越是发现 vue 的语法和微信小程序的语法是非常相似,这次把微信小程序基础重新捡起来,毕竟从去年暑假学完小程序到现在过去了挺长时间的,这次基础语法迅速过一遍,就开始做项目了,冲冲冲
一、学习记录
- view 标签 和 text 标签
- 插值表达式的使用,js 后端数据传值问题
- wx:if 基本使用
- wx:for 循环遍历显示数据
- 小案例,九九乘法表

二、案例整理
2.1 view 标签和 text 标签简单实用
- 直接在 wxml 文件中编写 code
wxml
<view>Hello World</view> <!-- 会默认换行 -->
<text>Hello World</text> <!-- 默认不会换行 -->
这一块官方文档记录的非常详细:传送门
2.2 插值表达式简单使用
- 简单的传值,使用插值表达式动态改变数据
js
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
info: "大家好,我是第一个界面",
isShow:false,
list: ["aaaa","bbbb","cccc"],
person: {
name:"Gorit",
age:18
},
arr : [1,2,3,4,5,6,7,8,9],
a:1,
b:2,
c:3,
}
})
wxml:
静态数据的渲染
<!-- 静态数据 -->
<view>{{info}}</view>
<!-- 插值表达式显示对象中的数据 -->
<view>{{person.name}}</view>
<view>{{person.age}}</view>
<!-- 显示数组中元素 -->
<view>{{list}}</view>
<view>{{list[0]}}</view>
<!-- 属性展示 eg 使用括号引用起来,可以表达真假,但是如果不用括号引用起来,我们输入任何非空字符串都会判定为真 -->
<swiper vertical="{{false}}" indicator-dots="true" autoplay="true" interval="3000" duration="500" circular="{{true}}">
<swiper-item>
1
</swiper-item>
...
</swiper>
<!-- 可以直接运算得到结果 -->
<view>{{a + b + c}}</view>
<!-- 插值可以插入字符串? -->
<view>{{"Hello " +a + b + c}}</view>
- js 修改数据
在 js 中,在 onLoad 方法中加上 this.setData({ }) ,通过对象的形式传数据到前端,很重要!!!
onLoad: function (options) {
// js 数据传值到前端
this.setData({
info:"数据改变了"
})
},
2.3 wx:if 条件渲染 (类比 vue 中的 v-if v-show)
- 单度的标签判断
wxml
<view wx:if="{{isShow}}">{{info}}</view>
<view wx:else>else 显示出来了</view>
多个标签的判断要如何处理呢?
- 使用 block 标签,一次性可以绑定多个标签
<block wx:if = "{{true}}">
<view>xxxx</view>
<view>xxxx</view>
</block>
2.4 wx:for 循环迭代
- 单个标签的循环
wxml
我们通过 循环 list,通过 item 的到其值,index 得到下标
<!-- 默认方式显示数据和下标 -->
<text>使用 wx:for 循环数据</text>
<view wx:for="{{list}}" wx:key="{{index}}">{{item}},{{index}}</view>
<!-- 给数据内容和下标改一个别名,避免重名 -->
<text>别名 数据渲染</text>
<view wx:for="{{list}}" wx:key="{{index}}" wx:for-item="value" wx:for-index="idx">{{value}},{{idx}}</view>
- 循环多个标签,使用 block 即可,使用方式同 wx:if
2.5 综合小练习:九九乘法表
wxml
wx:if wx:for 结合使用
<text>九九乘法表显示</text>
<view class="row" wx:for="{{arr}}" wx:for-item="x" wx:key="index">
<view class="col" wx:for="{{arr}}" wx:for-item="y" wx:key="index">
<view wx:if="{{x >= y}}">{{y}}x{{x}}={{x*y}} </view>
</view>
</view>
wxss
小程序比较特殊,需要我们指定样式,来保证样式的正常
.row {
display: flex;
flex-wrap: nowrap;
}
.col {
display: flex;
flex-wrap: nowrap;
}
三、总结
3.1 完整代码
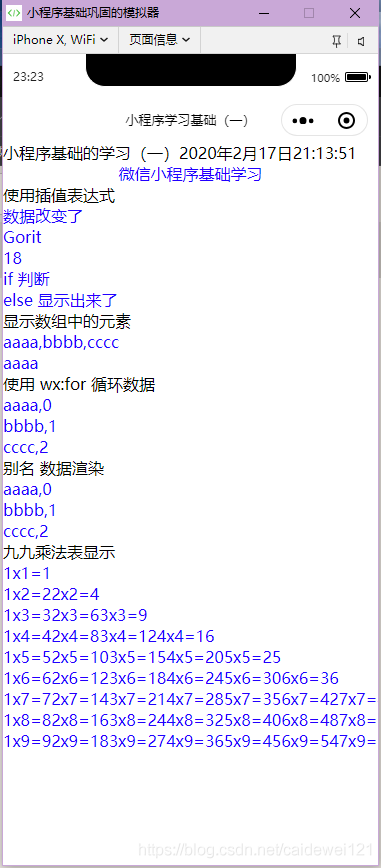
index.wxml
<!--pages/index/index.wxml-->
<text>小程序基础的学习(一)2020年2月17日21:13:51</text>
<view class="header">微信小程序基础学习</view>
<text>使用插值表达式</text>
<view>{{info}}</view>
<view></view>
<!-- 插值表达式显示对象中的数据 -->
<view>{{person.name}}</view>
<view>{{person.age}}</view>
<view>if 判断</view>
<view wx:if="{{isShow}}">{{info}}</view>
<view wx:else>else 显示出来了</view>
<text>显示数组中的元素</text>
<!-- 显示数组中元素 -->
<view>{{list}}</view>
<view>{{list[0]}}</view>
<text>使用 wx:for 循环数据</text>
<view wx:for="{{list}}" wx:key="{{index}}">{{item}},{{index}}</view>
<text>别名 数据渲染</text>
<view wx:for="{{list}}" wx:key="{{index}}" wx:for-item="value" wx:for-index="idx">{{value}},{{idx}}</view>
<text>九九乘法表显示</text>
<view class="row" wx:for="{{arr}}" wx:for-item="x" wx:key="index">
<view class="col" wx:for="{{arr}}" wx:for-item="y" wx:key="index">
<view wx:if="{{x >= y}}">{{y}}x{{x}}={{x*y}} </view>
</view>
</view>
index.js
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
info: "大家好,我是第一个界面",
isShow:false,
list: ["aaaa","bbbb","cccc"],
person: {
name:"Gorit",
age:18
},
arr : [1,2,3,4,5,6,7,8,9]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// js 数据传值到前端
this.setData({
info:"数据改变了"
})
}
})
index.wxss
.header {
text-align: center
}
.row {
display: flex;
flex-wrap: nowrap;
}
.col {
display: flex;
flex-wrap: nowrap;
}
