文章目录
一、创建Android应用程序
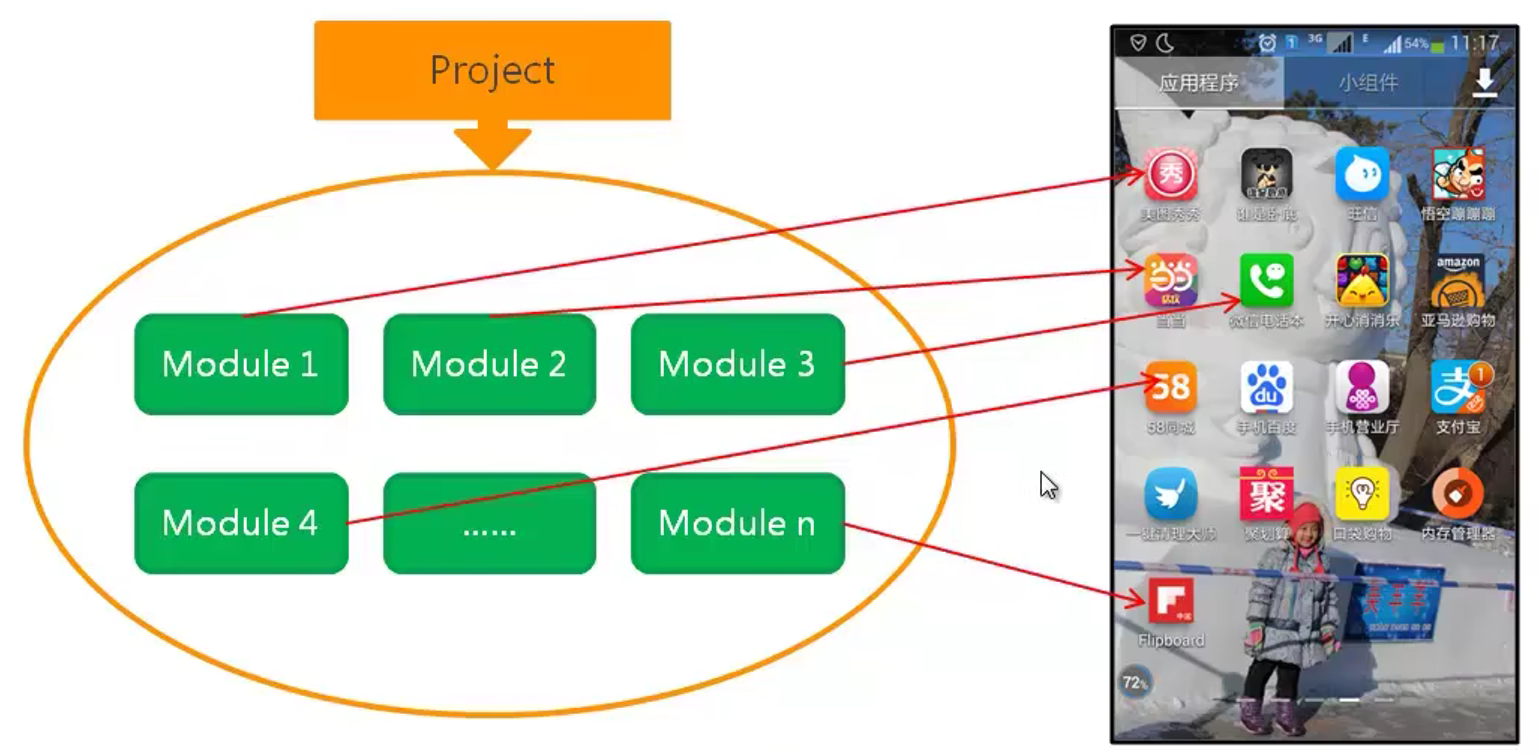
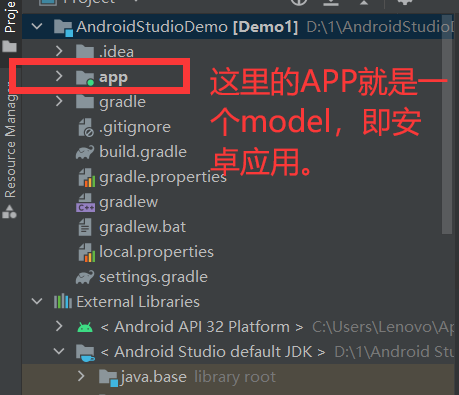
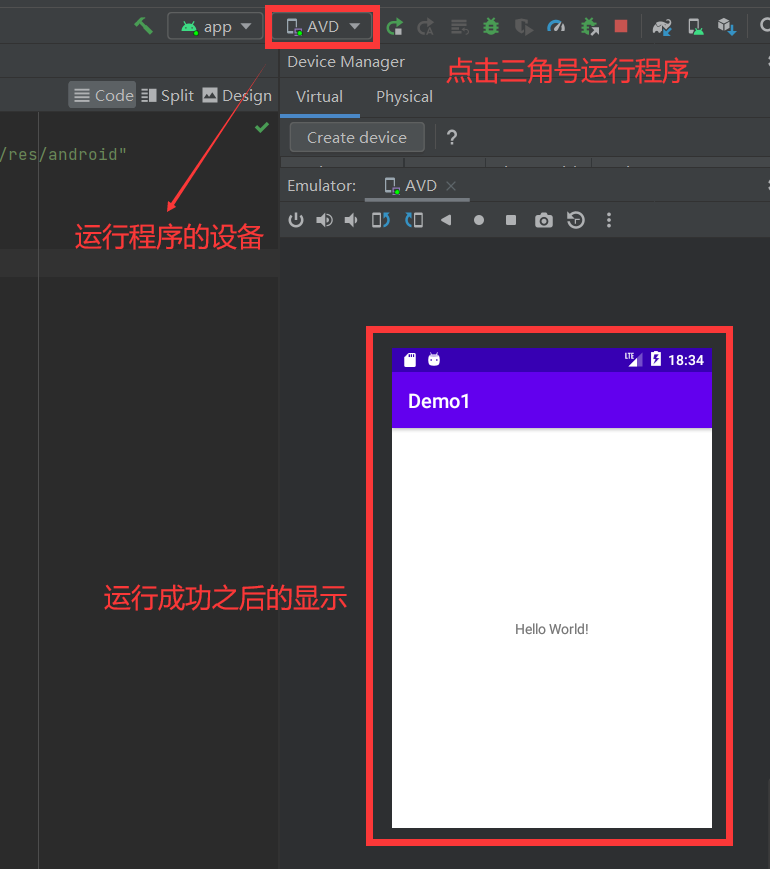
每一个Project当中都有Module,而每一个Module就表示手机上面的一个应用程序。




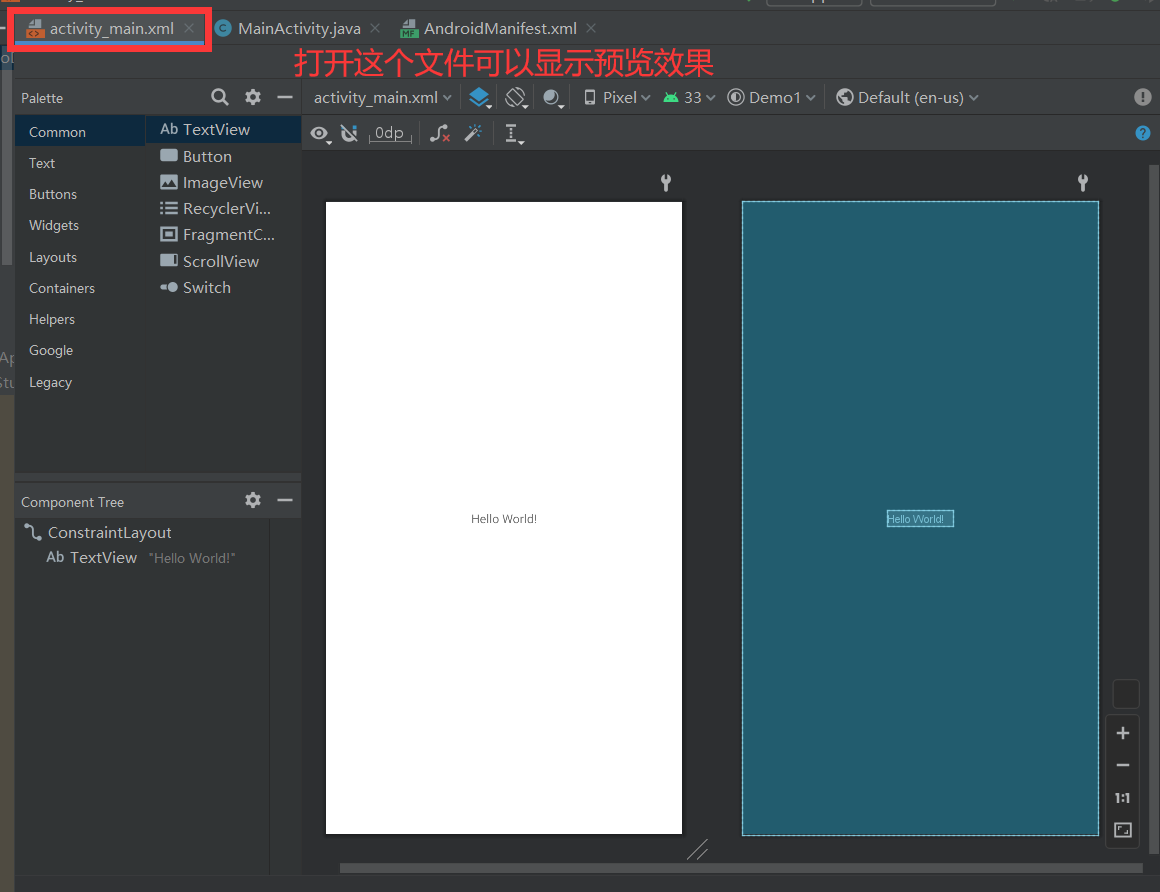
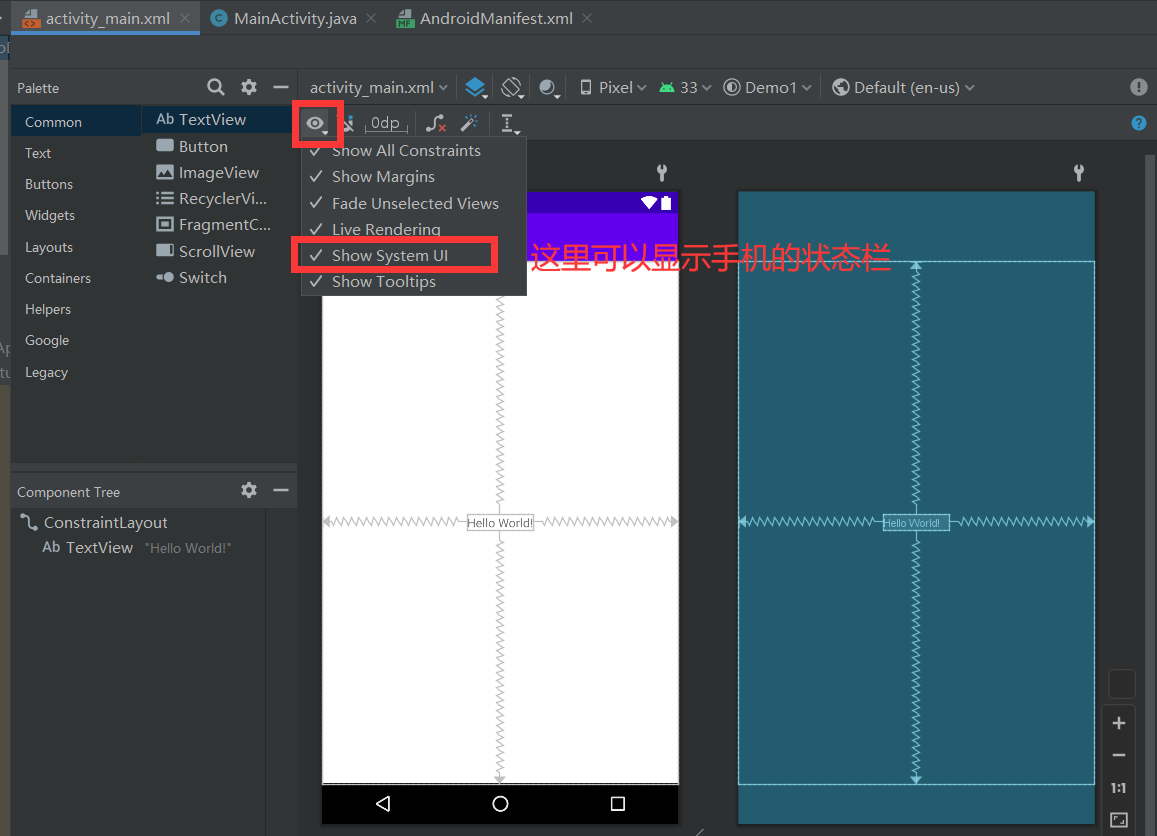
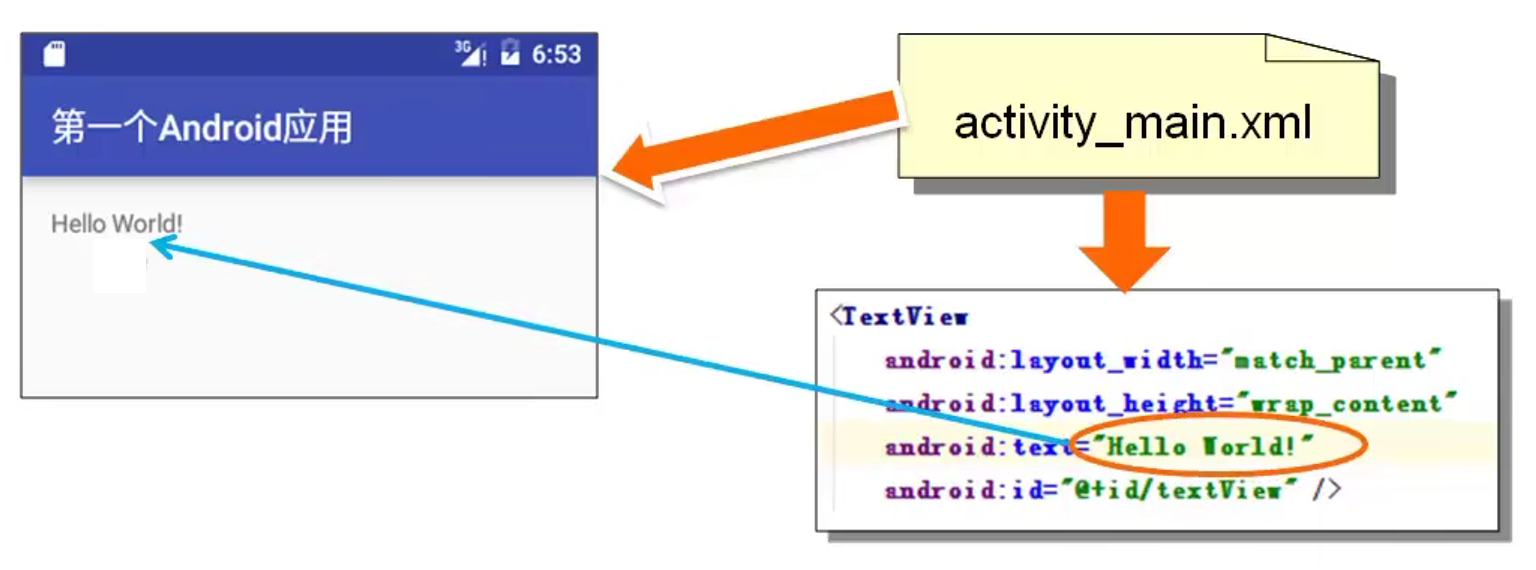
为什么会自动显示Hello World?
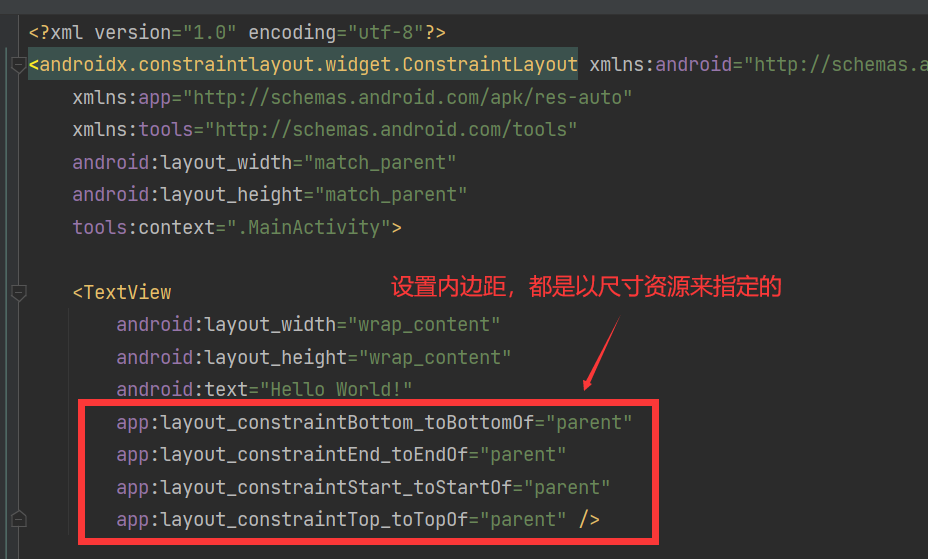
原因是在我们创建项目的时候,会自动生成一个activity_main.xml的布局文件,其中默认会添加一个文本框组件,其中的text属性被默认设置成为了Hello World。

二、Andriod项目结构
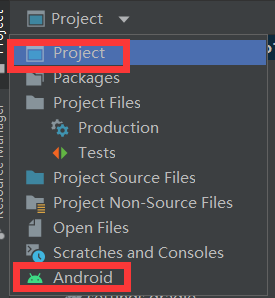
以下类型当中最常用的就是Project和Android:
- Android:列出我们经常会用到的内容,比如:Java文件,布局文件等等。
- Project:列出我们项目当中的全部文件,建议初学者使用Android,因此在Project当中找到要修改的内容较为困难。

以下针对Android进行介绍:
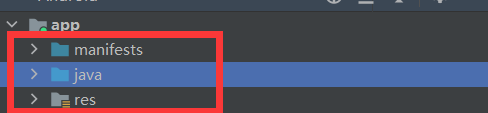
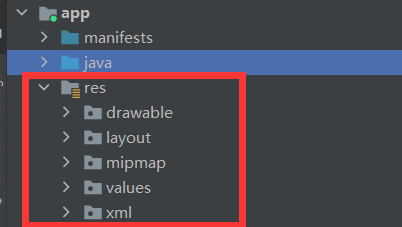
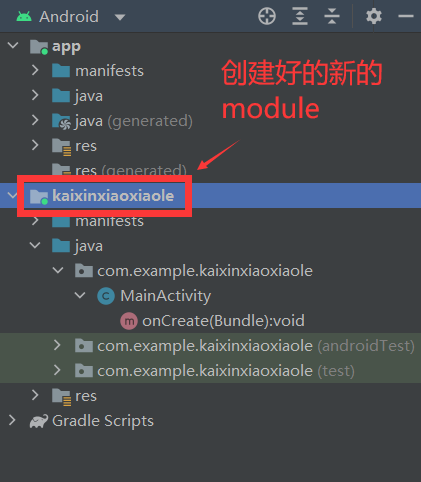
在创建项目之后,会自动生成一个module,其中包括三个节点:

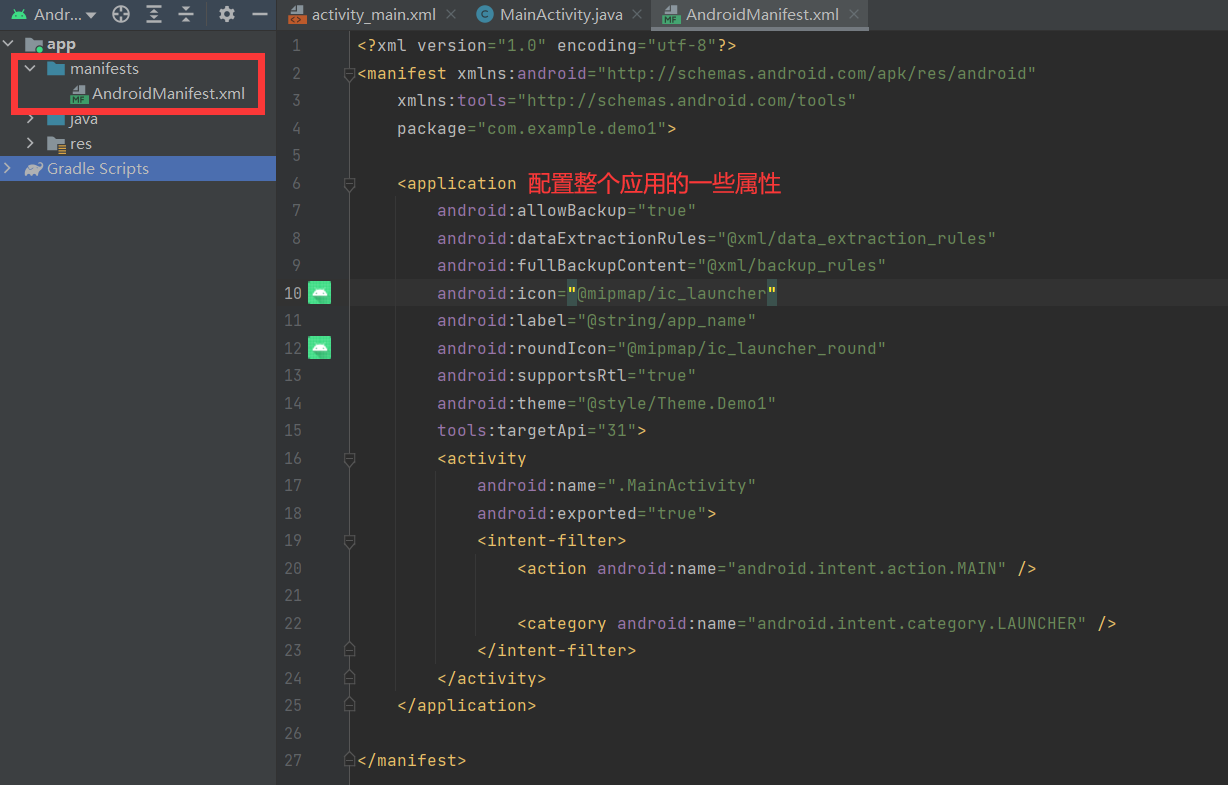
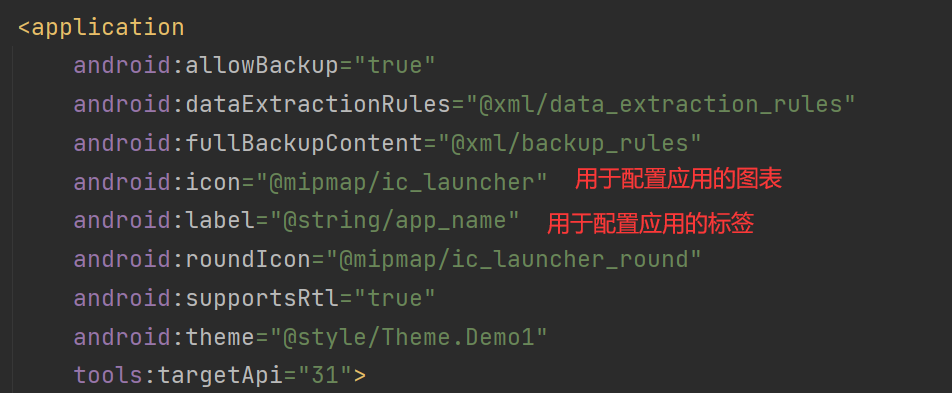
- 1、manifests:其中显示的是安卓的全局描述文件。
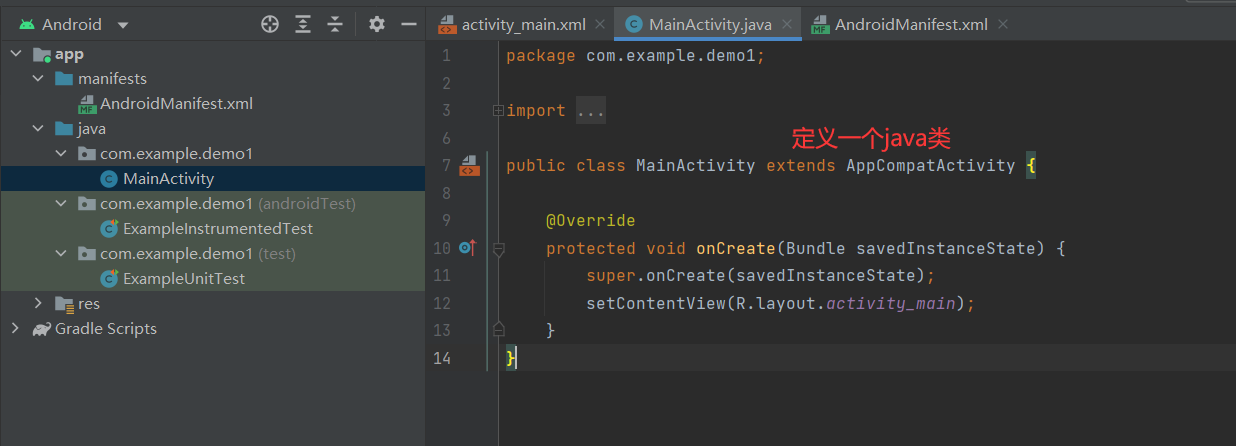
- 2、java:显示java的源码文件。
- 3、res:显示的是资源文件,比如常见的类文件,图片资源文件等等。
【1】manifests下面有一个xml文件



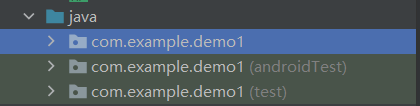
【2】java:此节点下面有一些包

其中第二个Test是用于安卓测试的

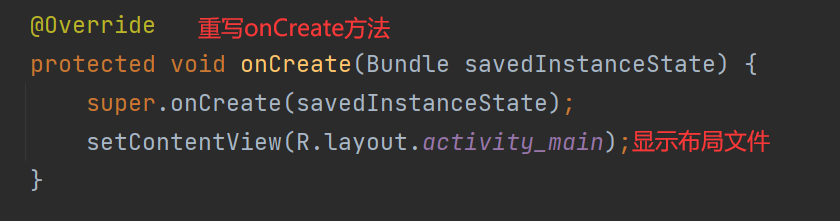
在安卓当中一个Activity就是一个java类,在项目开发当中,我们针对Activity多数都是写在onCreate方法当中的。

上述代码表示:指定R文件当中的名字为layout下面的一个activity_main的索引。
在安卓当中有一个很重要的文件就是R文件,是自动生成的,并且无法被自动修改,在项目当中每创建一个资源,都会在R文件当中生成一个对应的索引,我们可以通过索引来引用资源。
【3】res:其中保存一些资源文件的,还包含一些子目录。

-
1、drawable目录:
主要放置的是一些位图文件,比如(PNG,JPEG或者GIF),以及9 Patch图片文件,以及Shape Drawable对象等xml的资源文件。 -
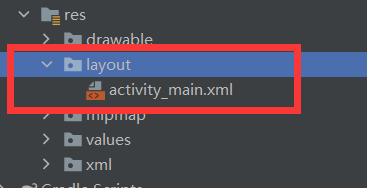
2、layout目录:
用于存储安卓当中的布局文件的。
布局文件的作用:用于控制我们在窗口当中都显示哪些内容的。



-
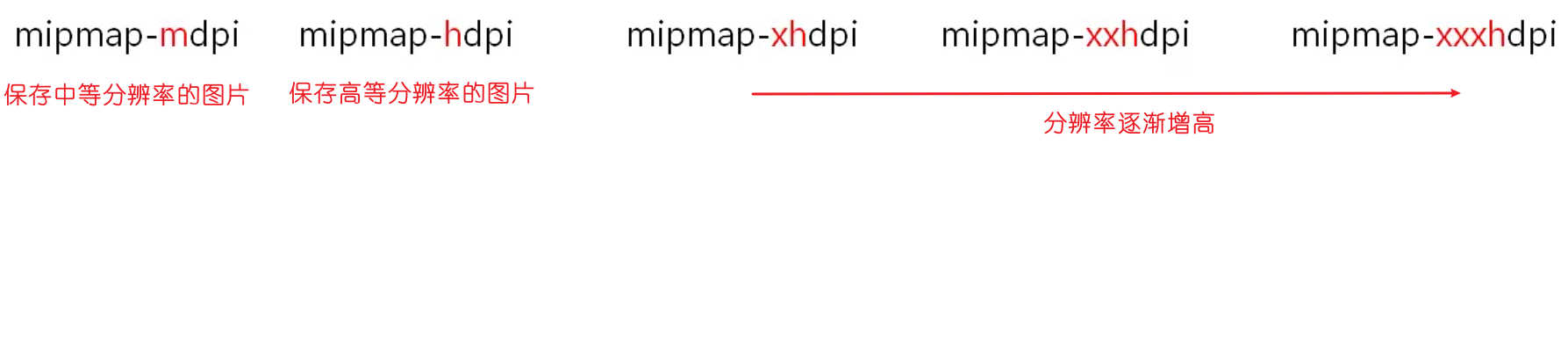
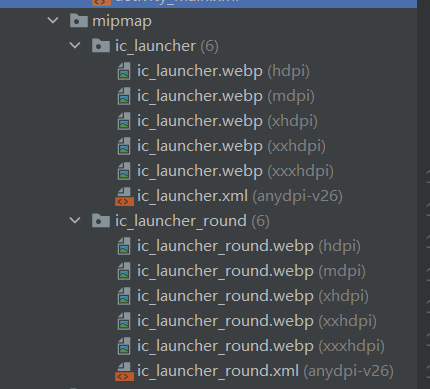
3、mipmap子目录:用于保存项目的启动图表的。
保证我们在不同分辨率的手机上都能看到最佳的分辨效果。


如果我们想要自己放置图片到map目录,则只需要复制粘贴进此目录即可。
-
Drawable和mipmap的区别:
1、9-Patch图片和Shape资源文件只能放在drawable目录当中。
2、需要适应屏幕分辨率的图片推荐放在mipmap目录当中,可以提高显示性能,占用内存更少。 -
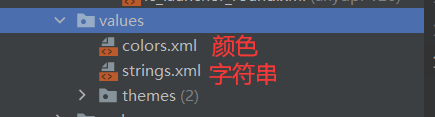
4、values子目录:主要用于保存一些字符串资源,样式资源,尺寸资源等等。

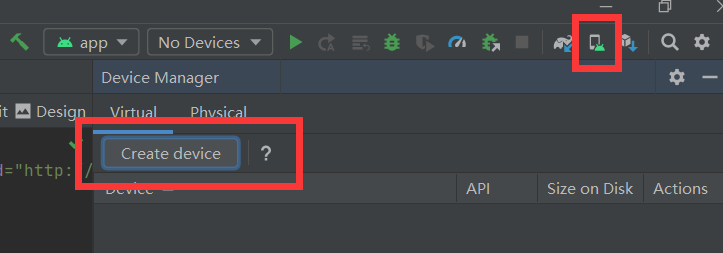
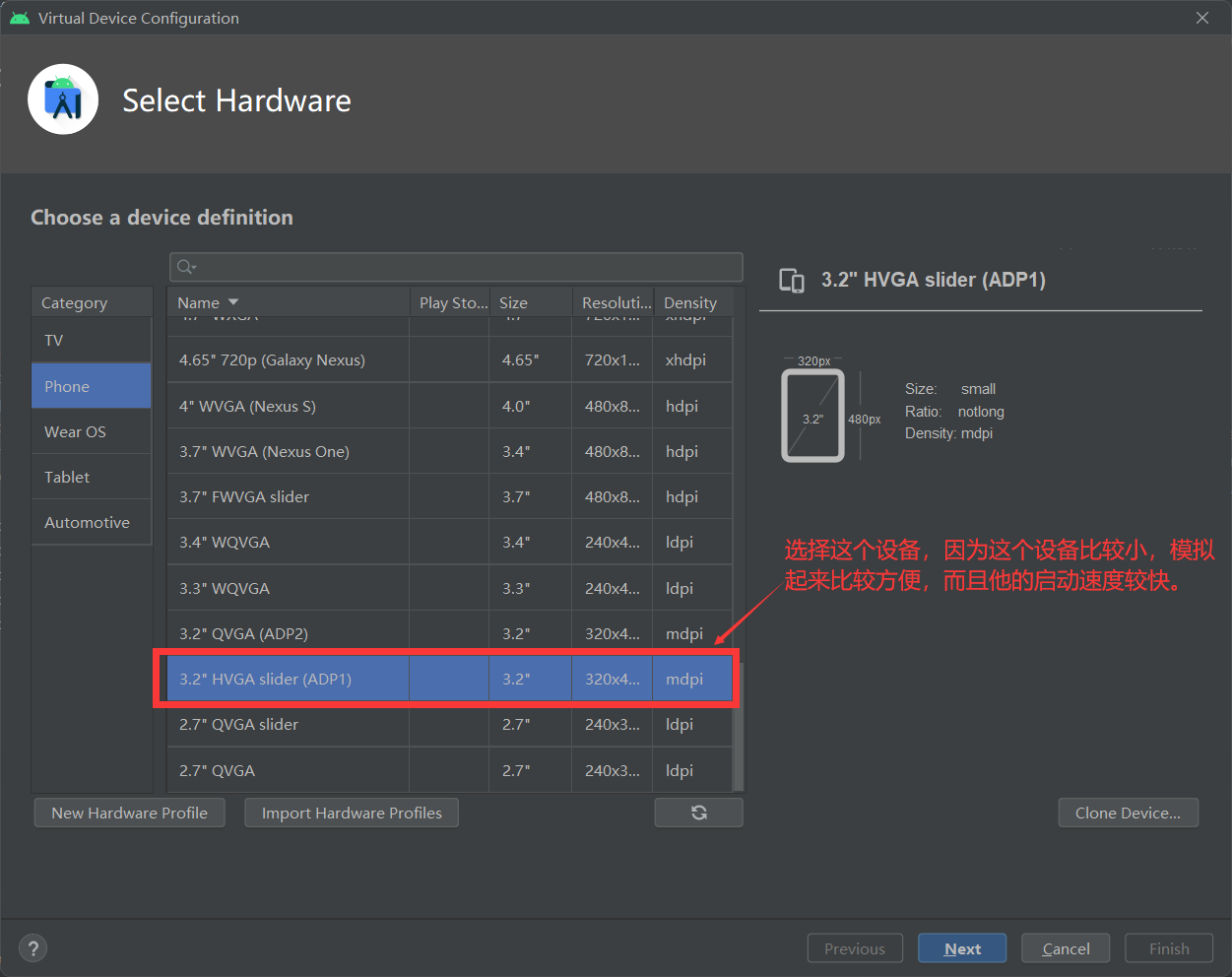
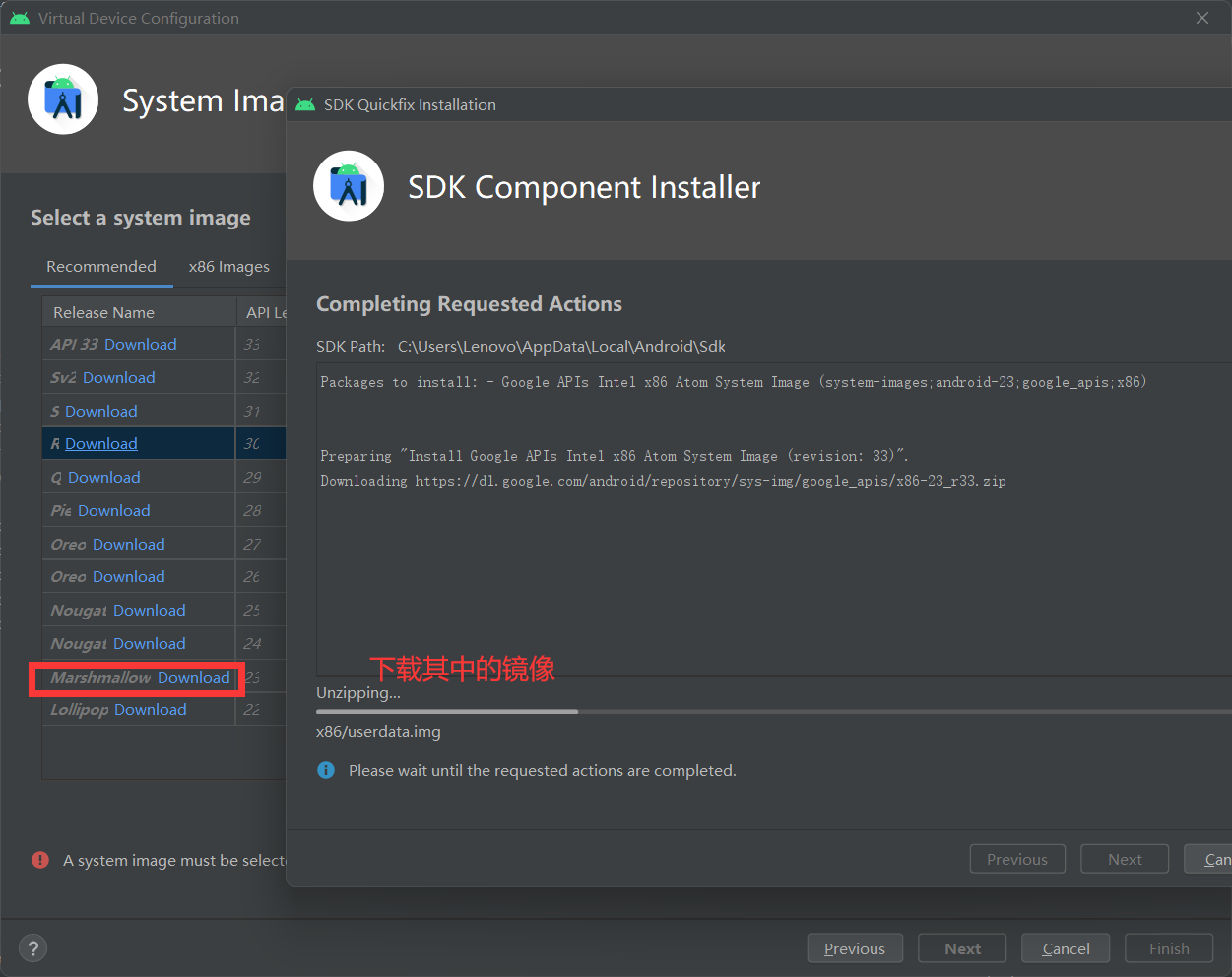
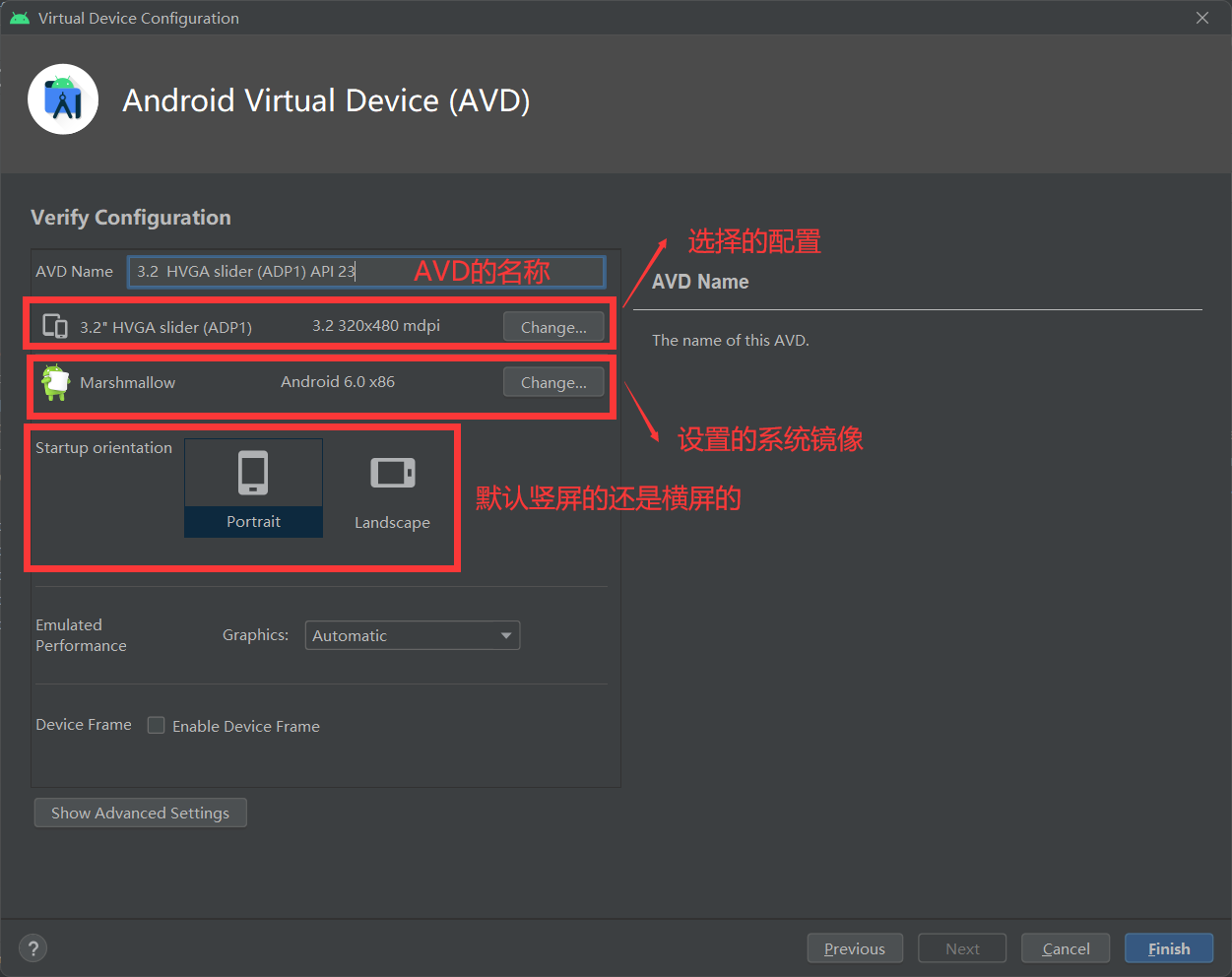
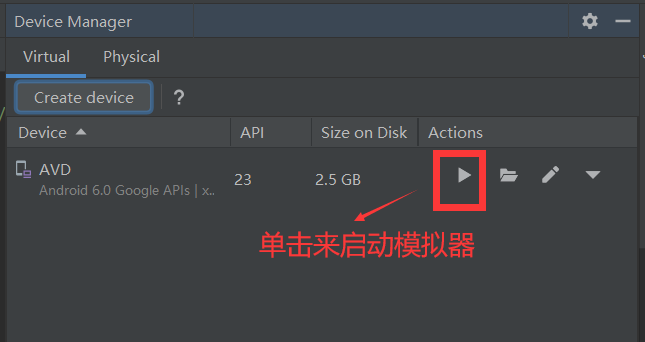
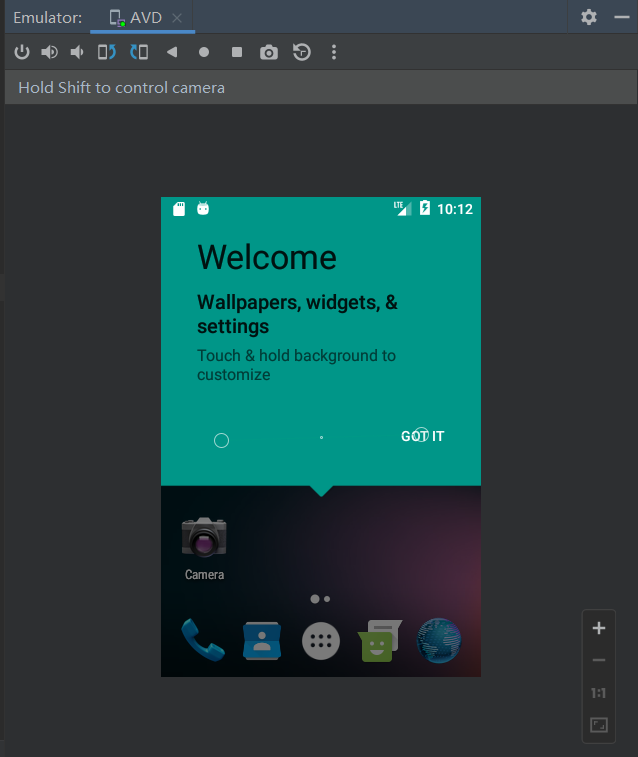
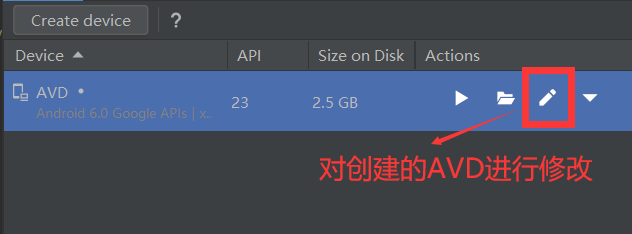
三、创建AVD并启动安卓模拟器
模拟器就是模拟手机,平板等安卓设备。在这个模拟器上面测试设备,就可以开发出兼容性好的设备。从而节约我们的开发成本。

AVD:安卓虚拟设备的简称。可以用于设置模拟器的硬件列表,模拟器的外观,以及支持的安卓系统版本等等。模拟器本身没有操作窗口,需要借助AVD才能实现操作。








四、安卓模拟器的基本配置


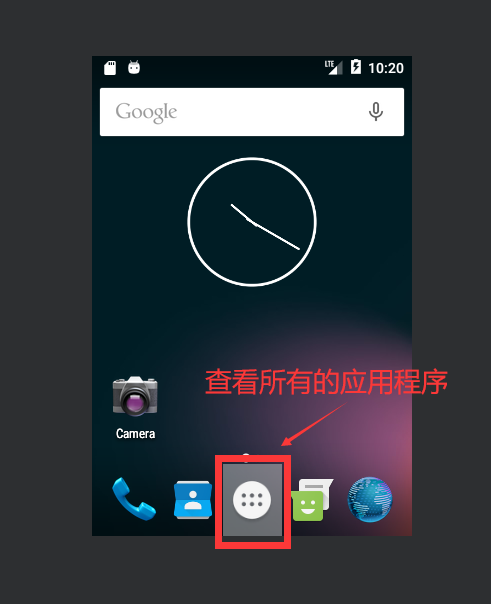
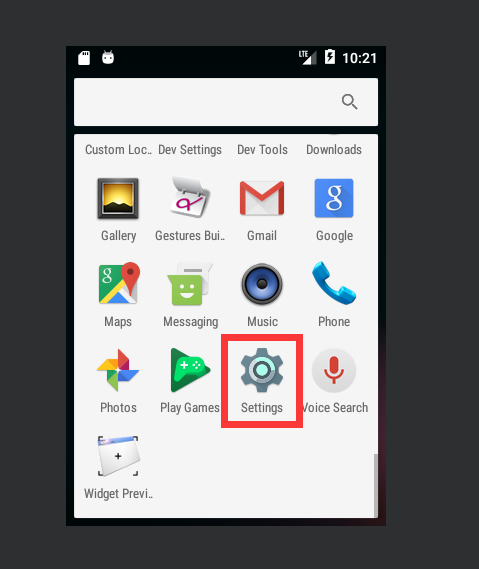
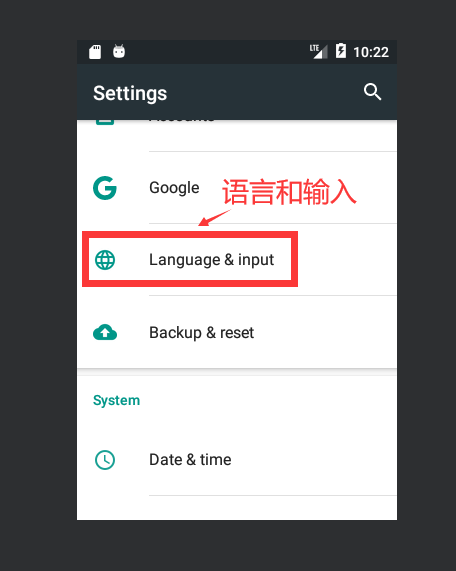
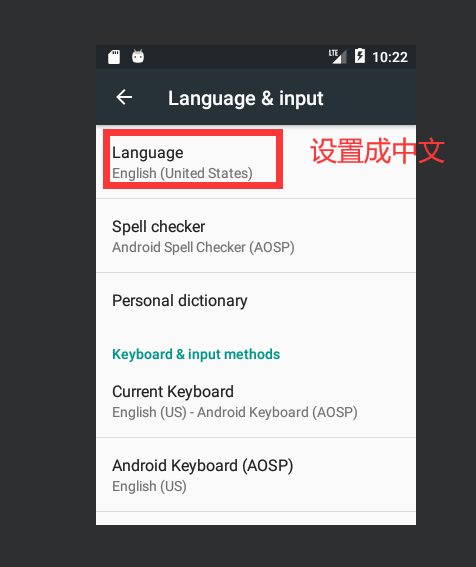
1、将模拟器的使用语言设置成为简体中文
打开设置:



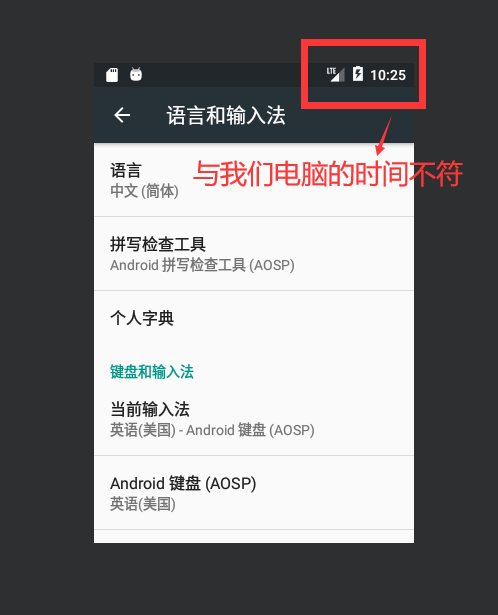
2、模拟器的时间

模拟器上面的时间是按照格林威治时间进行设置的,而我们电脑的时间采用的是中国的标准时间–北京时间。
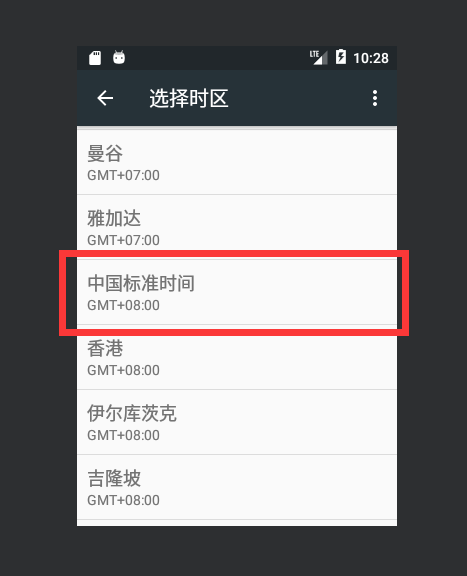
还是点击设置-》日期和时间-》关闭自动确定时区,勾选使用24小时制-》在选择时区当中,选择中国标准时间。


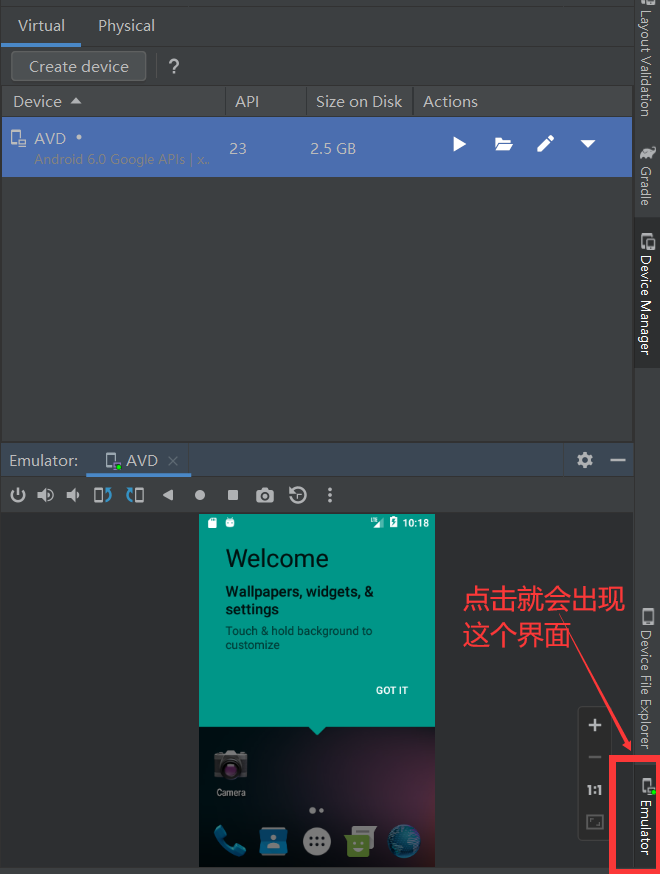
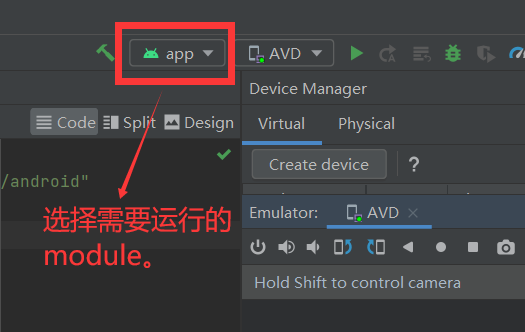
五、运行安卓应用


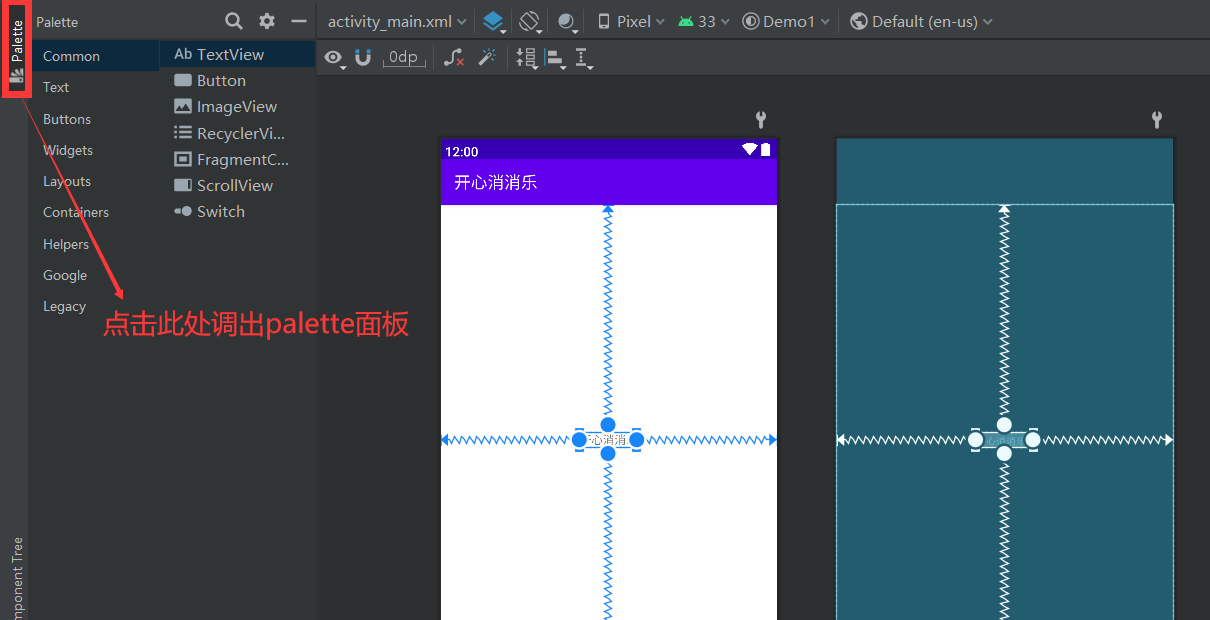
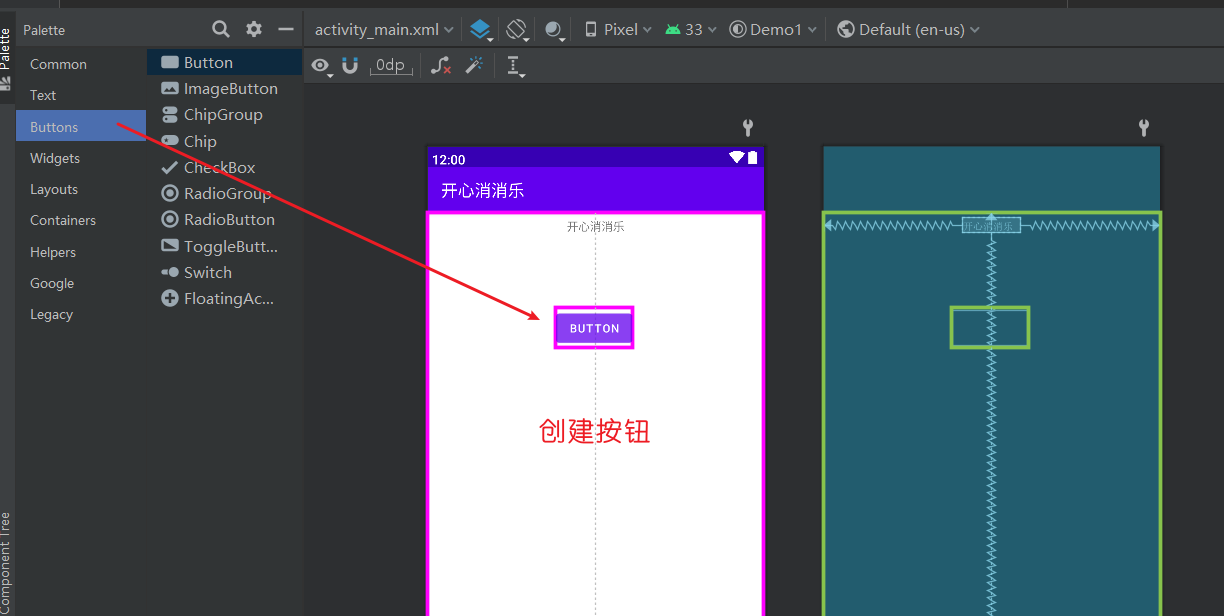
六、Hello World的扩展(编写开心消消乐的开始游戏界面)
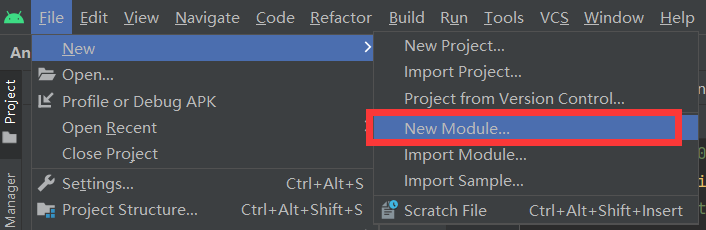
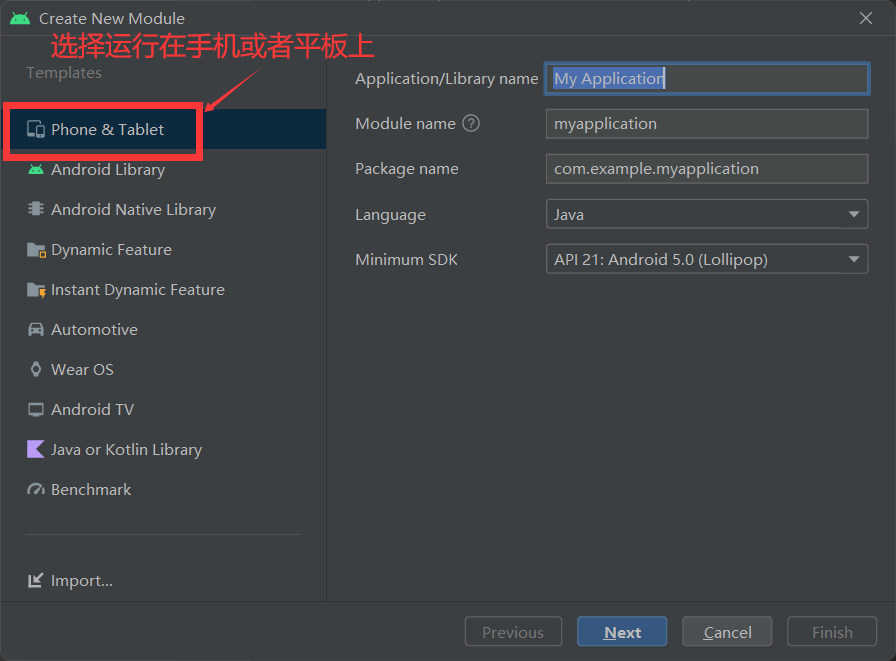
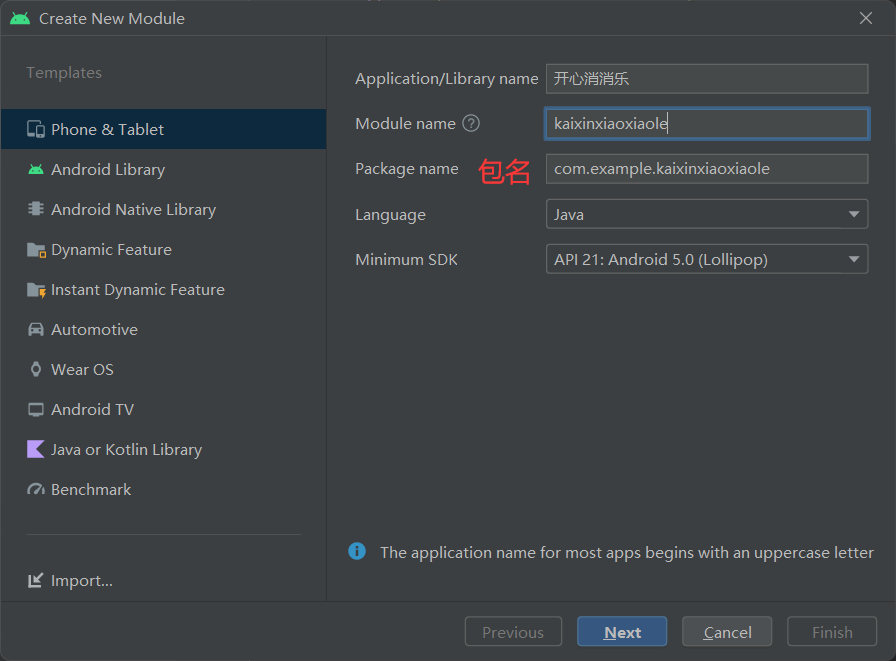
先创建一个新的module:






最后点击运行,就可以在之前创建的模拟器上看到设计的最基础的游戏了。