学子商城项目Vue3
一、提前准备好项目包和第三方模块
FTP提供的包, 是安装过 swiper 和 axios 的, 不需要重新按
axios:npm i axios
swiper:vue3支持最新的swiper, 命令:npm i swiper vue-awesome-swiper
二、制作头和脚


三、制作NotFounud页面
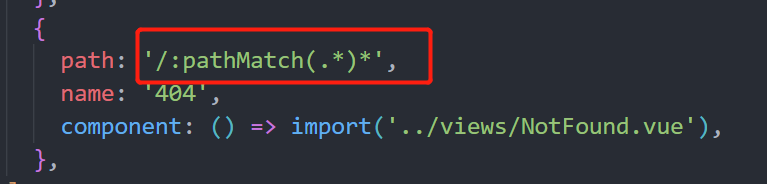
页面内容同vue2部分,只有设置路由时,不能再使用 * 通配符,通过查阅路由官方网站带参数的动态路由匹配 | Vue Router,网站上有


四、制作首页index.vue
- 复制原网页的html部分,局部引入item_cat.css
把原来的/路由替换成我们制作的首页
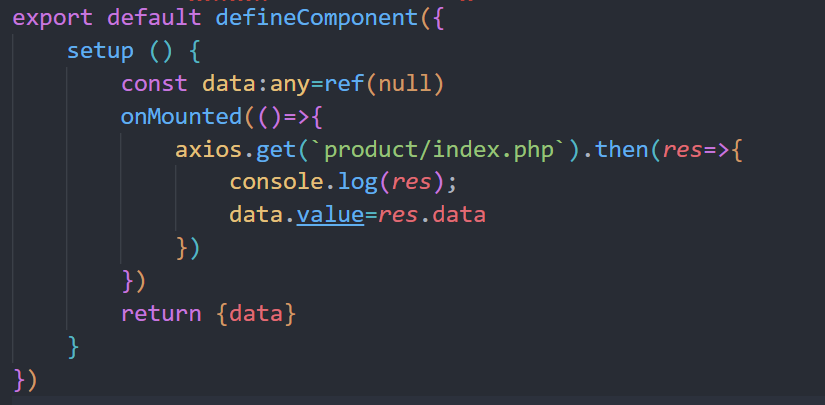
请求数据与vue2已经完全不同了,每一个都需要引入的


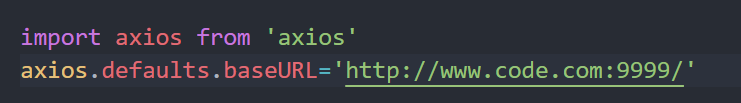
- 在main.ts中全局引入axios,全局配置baseURL

- 轮播图
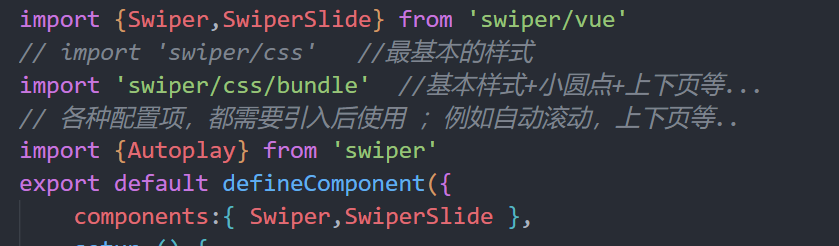
新版本的swiper和低版本的区别也非常大,(去官网查看文档)查找到引入swiper的代码

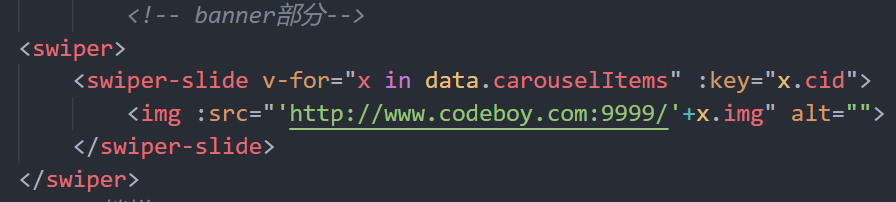
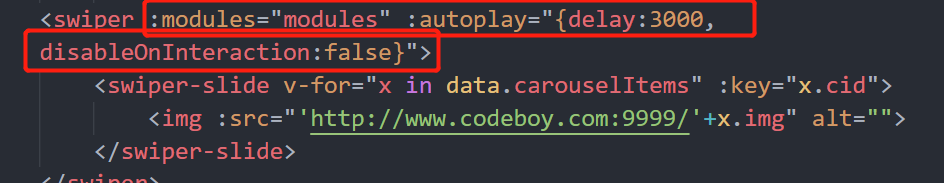
Banner部分的html删掉原来的重新写,每张图循环到轮播图上

给swiper一个样式定宽并居中

- 关于轮播图的配置项
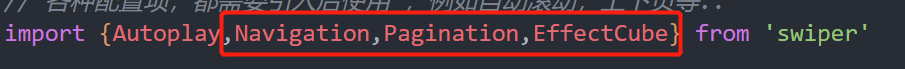
去官网找相关的方法,手动引入

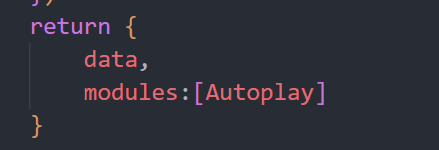
把配置项导出,才能在页面上使用

在标签上modules是注入配置项模块
要知道vue3的特点:不会把所有模块携带在自身,减轻负重,所以每次使用都需要临时、手动选择 加载的模块,然后再使用。

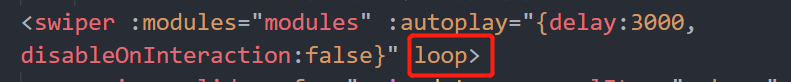
但是前面的操作还不能循环滚动,这个模块中自带loop,直接添加就可以了

小圆点和左右按钮、方块特效的配置项也一起引入

导出配置项

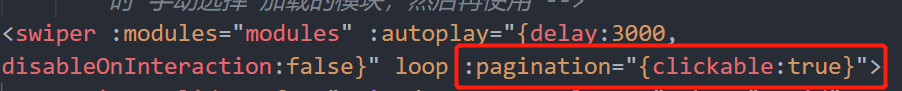
标签中加入小圆点的属性

如果需要调整小圆点的样式,还是要到后台去找小圆点的class名,去style里添加样式,但是一定要把scope去掉,因为是组件里的带的小圆点,而加了scope只在当前文件有效。
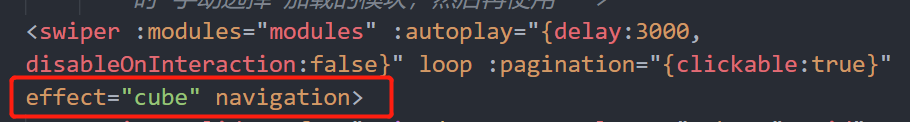
标签中加入方块的特效和左右的箭头

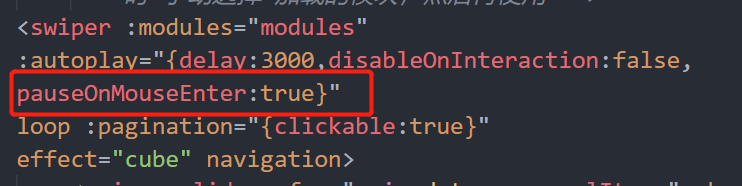
要实现鼠标的移除移入效果没有vue2中这么复杂,只需要在autoplay属性中加入这样一行就可以了

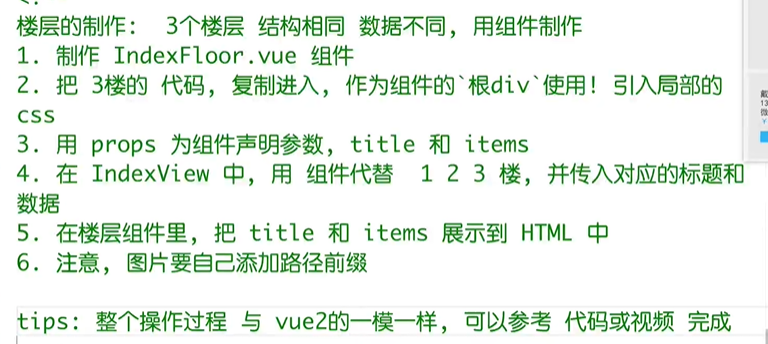
- index楼层的制作
3个楼层,结构相同,数据不同,用组件制作

五、详情页的组件
复制粘贴html,局部引入css代码
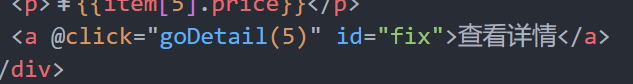
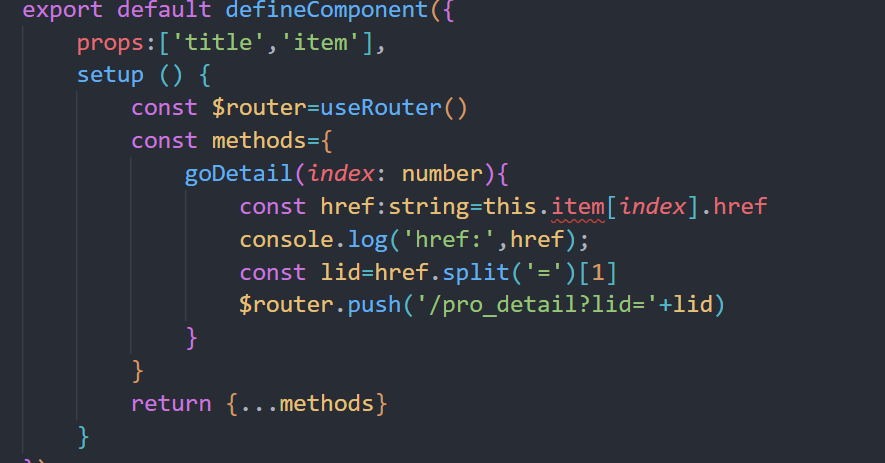
到indexfloor.vue配置编程式路由,把方法绑定到对应的“查看详情”,注意要修改参数,即“查看详情“的编号


逻辑和vue2相同,只是写法是vue3的写法,这里的报错是静态报错,它无法识别变化的this关键词,所以经常误报。
这里有两个解决方法,第一个就是写一条注释,这一条注释是给vscode看的,意思是忽略ts报错,就可以正常运行了

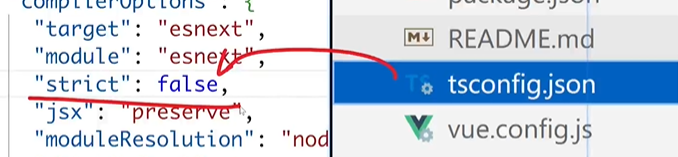
第二个是全局屏蔽,去配置文件中关闭严格模式

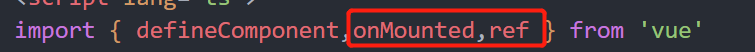
回到详情页,读取路由传参的lid,然后发送请求获取详情页的数据,最终在页面上进行展示

做一个判断是展示loading还是详情

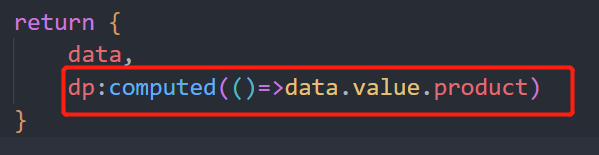
使用计算属性简化代码



把剩下的所有的参数都在后台找到并填上去
六、大小图切换
- 到对应位置展示小图,步骤与vue2一样

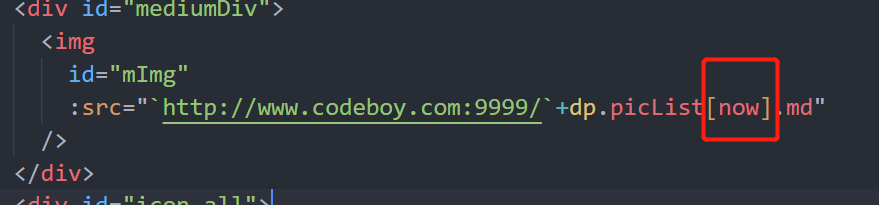
- 需要一个变量保存当前是小图是第几个,给小图一个鼠标悬浮事件,通过鼠标悬浮改变变量的值,变量的值就是当前小图的序号,再修改大图的路径,设置路径中的下标为这个变量,每一次变化变量,就改变了后台数据的下标,从而实现大图切换的效果



七、详情的规格
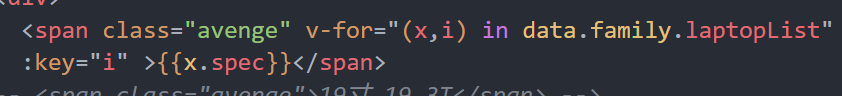
- 遍历data.family.laptopList 生成规格

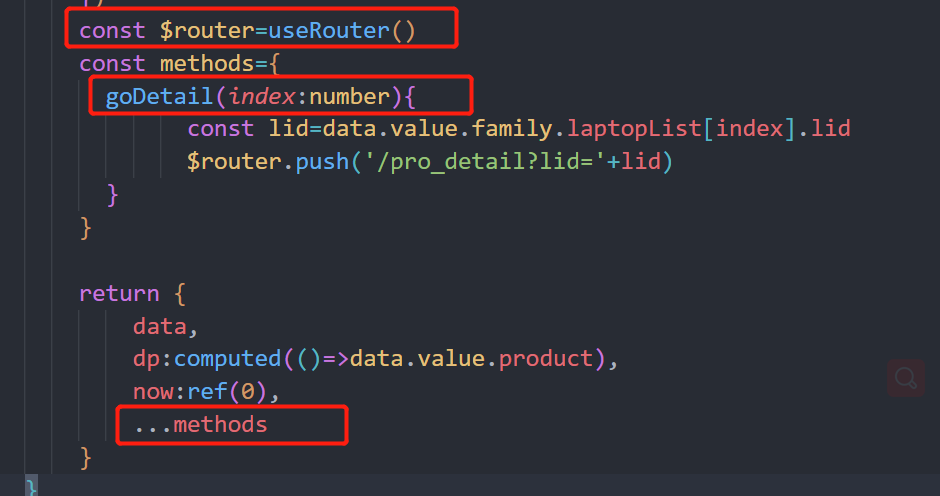
- 一个方法,用来实现编程式跳转的路径goDetail(index:number){ },参考楼下中的书写,结合之前vue2项目的代码



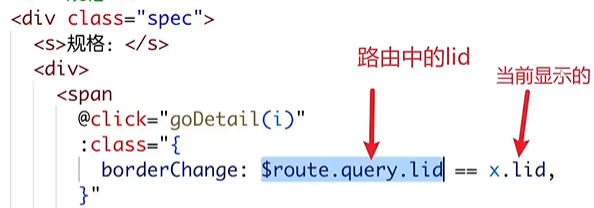
- 动态样式class 如果当前路由参数lid和规格的lid相同,则带有borderChange样式