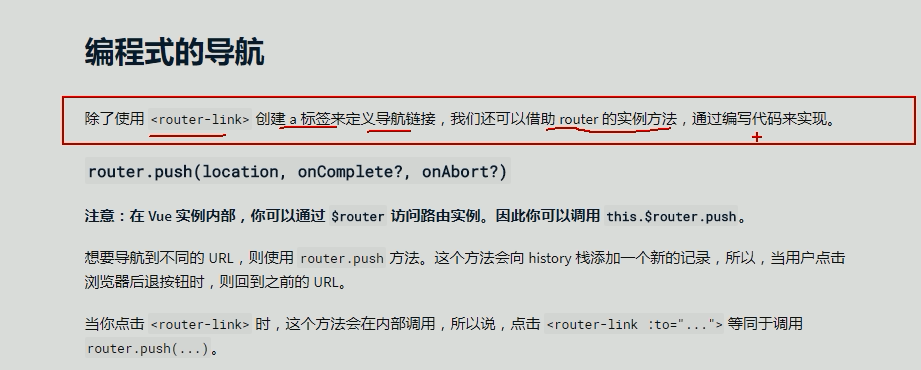
vue-router中编程式导航的介绍
原本的是直接修改成router-link,如果修改的标签有
影响的话,那么可以tag = “” 修改我们原来渲染的就可以了
现在呢我们是用点击事件,那么就要写函数
在函数里执行编程式导航的跳转
this.$router.push({ name: "goodsinfo", params: { id } });
在html中可以用a标签跳转连接
在BOM中可以用window.localtion.href = "www.baidu.com"
那么我们在vue中如何实现这种呢?
可以用router-link
使用js形式进行路由导航
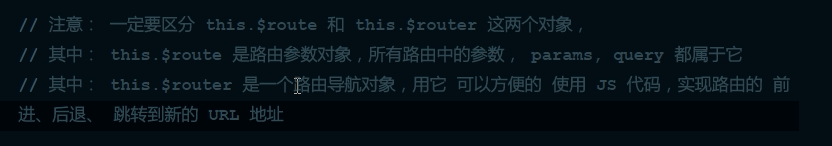
但是为什么我们还要有这个 this.$router.push({ name: "goodsinfo", params: { id } }); 呢?

console.log(this)
都是this下的方法