学子商城项目
学子商城网站:
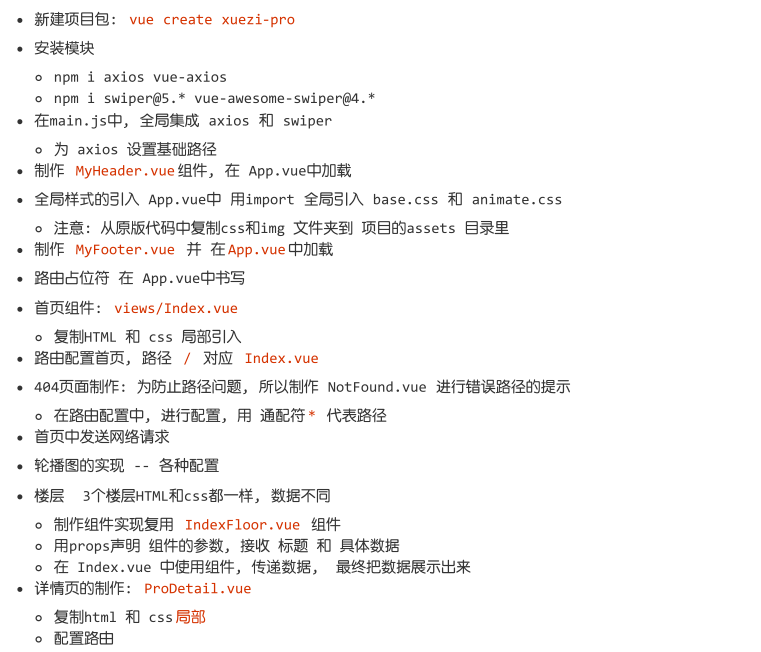
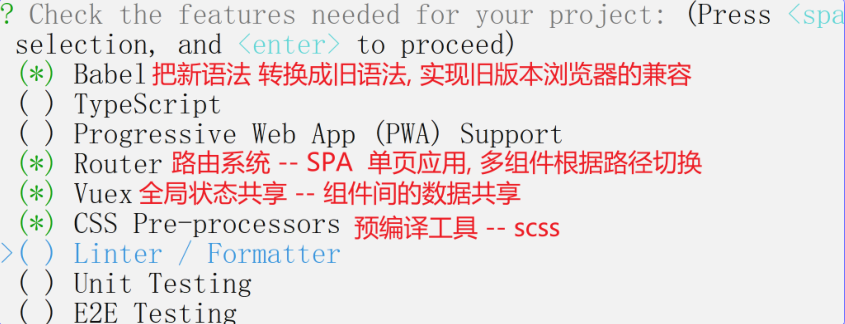
生成vue项目包来书写项目:
vue create xuezi-pro
网站结构:
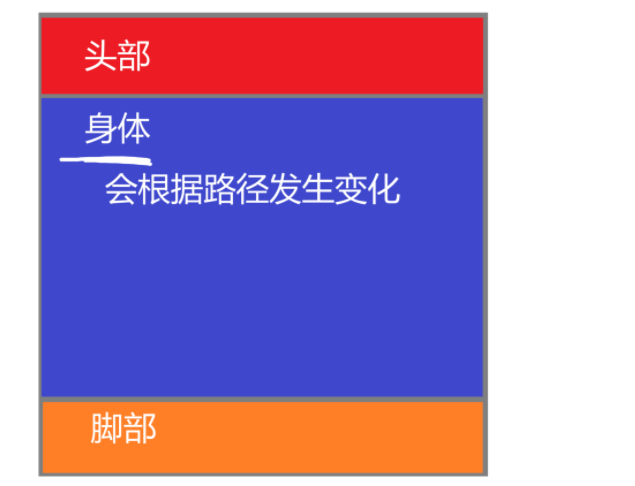
- 头和脚: 独立的模块, 但是不随路径产生变化 --
components - 身体: 独立的模块 但是 随路径产生变化 -- 路由系统 + views 目录
一个网站要书写3种代码:
- HTML: 描述网页上有什么 和 其内容结构
- CSS: 美化页面内容 + 布局
- JS: 网络请求, DOM操作, 让页面
活起来
路由系统
路由系统与地址栏息息相关
HTML和CSS直接复用原网站的, 我们只书写JS部分

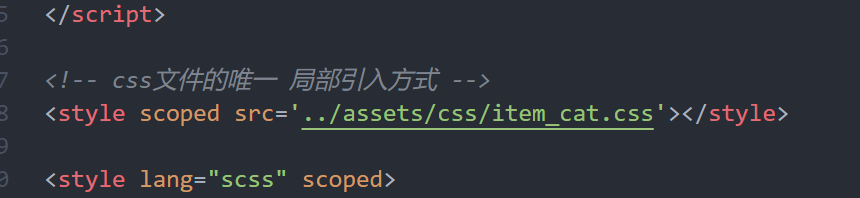
引入头部和脚部,只需要复制粘贴源代码即可,需要注意区分全局和局部引入的css代码



为避免输入错误的地址网页没有反应,建议先制作notfound的路由


网络请求
项目下安装 axios: npm i axios vue-axios
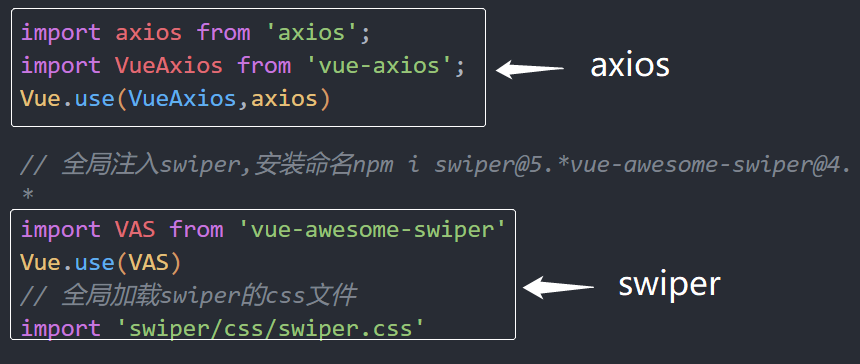
在 main.js 中优雅的全局注入 axios
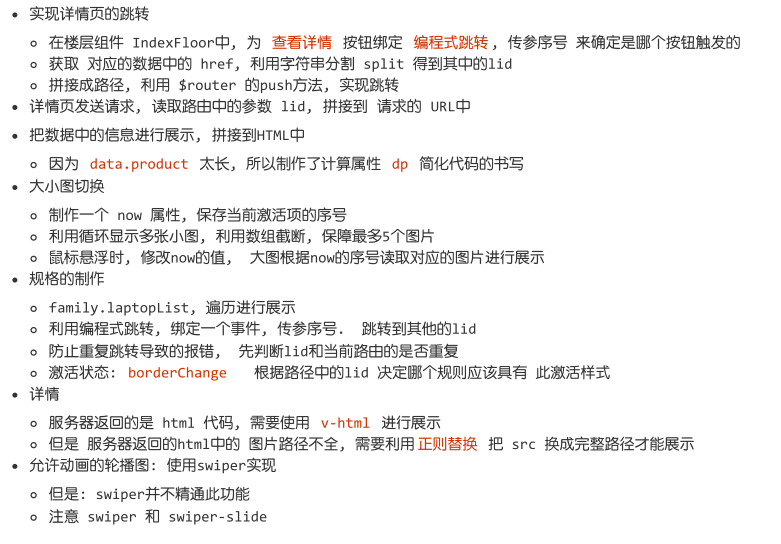
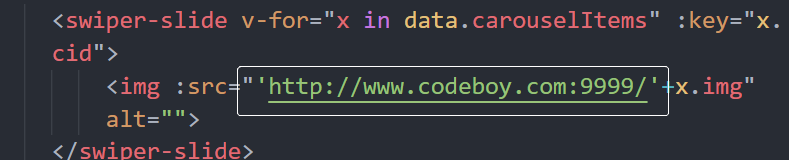
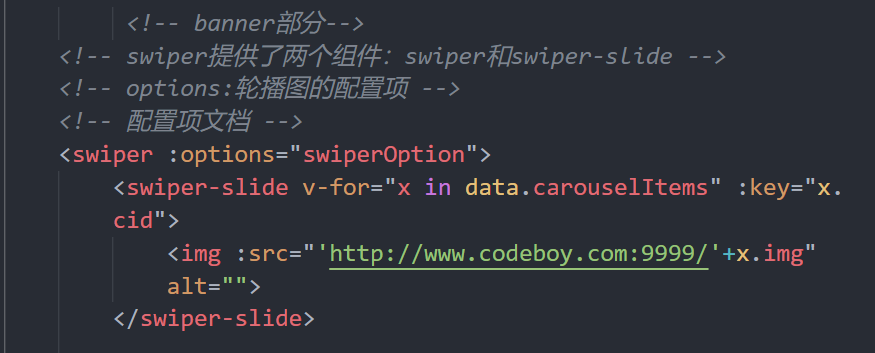
如果遇到资源里的图片是相对路径,要在图片地址前面加上网址前缀

轮播图swiper

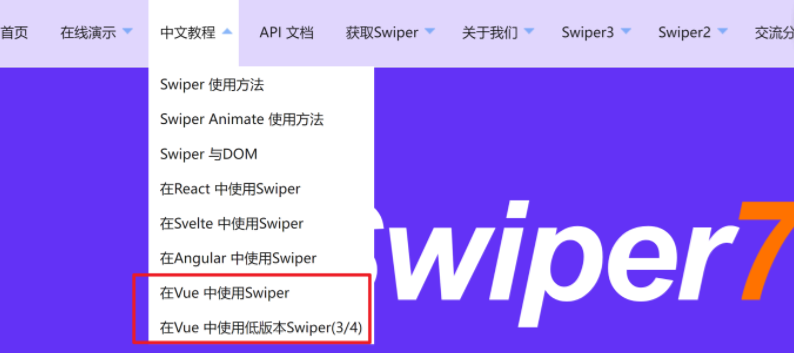
Vue3 和 Vue2 使用的 swiper 版本不同, 需要区别安装
vue2项目 只能使用 低版本的 swiper
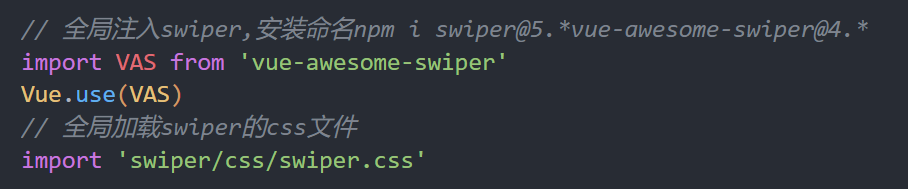
安装命令: npm i swiper@5.* vue-awesome-swiper@4.*
百度网盘中提供的包vue-pro, 已经安装好了模块, 可以直接用
使用时: 需要到 main.js 中全局注入给vue

然后用这两个组件展示

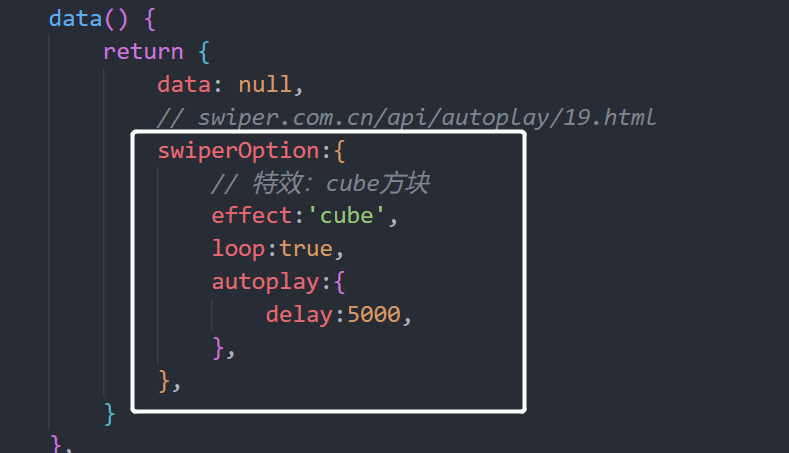
还有专为swiper提供的方法,获取不用样式展示轮播图

方法更多的参数可以浏览disableOnInteraction_Swiper参数选项
Swiper官方提供的在线 Vue Demo. 可以用来参考
vue-awesome-swiper | Homepage | Surmon's projects
官网api(适合DOM方式): 中文api - Swiper中文网
新增知识点总结
事件修饰符: 可以为事件提供增强功能
语法: @事件名.修饰符
native: 允许把 原生 事件绑定给自定义的组件
ref: 可以把一个变量和元素捆绑在一起. 代替原生DOM的选择器
语法 <元素 ref="变量名"/>
使用时: ref变量会存储在 $refs 属性里, 直接从这里读取使用即可
生成项目包
vue create xuezi-pro

第三方模块安装:
- axios: npm i axios vue-axios
- swiper: 轮播图
![]()
把两者全局引入: main.js

项目具体步骤