在之前的讲述中,宝剑的基本样貌已经呈现在我们眼前了。但是上次的内容中,我们没有详细处理亮暗变化、颜色过度等问题,再加上原画提供的颜色不一定符合视觉效果,因此导致模型看起来不够真实。那么接下来的内容,我们先从绘画的基础知识讲起:
素描基础
三大面
三大面指物体受到光照之后呈现出不同的明暗变化。
- 亮部:受光照充分 。
- 灰部:介于亮暗之间。
- 暗部:背光面。
五大调
五大调指色彩过渡,让绘制结果更符合实际情况。
- 受光面:光线垂直照射地方(包含高光),受光最大,颜色最浅;
- 中间色(不必画):灰面,收到光线的侧面照射,处于明暗交界,层次丰富;
- 明暗交界线(不用画):一般出现在灰部;
- 反光:受到周围物体反射作用,在暗部反光,比明暗交界线的颜色浅;
- 投影:物体的影子,边缘清晰,离物体越远越模糊。
冷暖色

简单的总结一下,暖色是变红变黄,冷色是变紫变蓝。
在绘制的过程中,从原画上吸取的颜色有时候明暗度和饱和度是不对的,这就需要我们自己进行调整。在bp3D中,可以看到以下的调色盘:

这其中,S代表了饱和度,可以通过它调整一个色相的浓淡;V则可以调整一个色相的明暗,越暗越接近于黑色。
光影与色彩
光影默认为上亮下暗,做模型需要拉远看视觉效果。虽然模型的各个部位都有高光的地方,也都有更暗的地方,但视觉上要保证上方部分上应该比下方更亮。并且除了要有明暗过渡,还要有色相过渡,因为底色只是描绘了大体的颜色,颜色与颜色之间是十分生硬的,也因此需要我们处理好色相的过渡。通常情况下,只需要吸取两种颜色的交界处,将交界线变宽一点即可,如果感觉过渡色不好,可以重新吸取颜色,直到画满意为止。
画笔的重要属性
尺寸:画笔大小;
压力:画笔的压感 用来调整相同力度下颜色的浓淡;
硬度:画笔绘制的软硬感 调整画笔颜色的虚实,会影响质感 ;
间隔:决定绘制线条是否流畅 线是由点构成,间隔是指点之间的间隔。间隔大适合画花纹类,间隔小适合画直线类。
渲染
有了这些基础知识,接下来还是继续上节课的内容,渲染我们的模型。为了保证渲染的准确性,我们先来了解一下选框工具:
选框工具
Bp3D中有两种我们常用的选框工具,分别是矩形选框和多边形选框:

使用选框工具可以在一个图层下框选一个范围,框选范围之后,笔刷工具将只能够在该范围内绘制,因此当绘制不好交界时,就可以使用选矿进行辅助绘制了。需要注意的是,多边形选框只能在纹理视图(2D下)操作。
取消选框:
ctrl+d或左击任意其他位置
隐藏/显示选框:
Ctrl+h
注:隐藏选框之后,所有的选框包括后面新建的都会被隐藏。隐藏的选框无法通过撤回来取消隐藏,如果忘记自己隐藏了选框是无法绘制在其他地方的。
另外,bp3D可以自己设置设置快捷键,没有快捷键可以在窗口—布局—命令管理器中设置,在名称过滤栏里可以搜索想要功能:

当然,对于复杂的模型来说,只是使用矩形选框和多边形选框是不够的,需要我们进行加选和减选。加选按住shift即可:

减选需要按住alt:

有时候也需要用到反选:ctrl+shift+i。
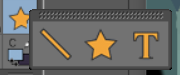
轮廓工具
轮廓工具有三种,直线轮廓,形状轮廓,文字轮廓:

轮廓工具可以按住shift拉直线,线条比较小时就是拉线条,线条大的时候会拉出拱形粗线条:

形状轮廓默认是圆(椭圆)形轮廓,可以在左面调整轮廓:

文本工具就是在图中插入文字,方便雕刻。
接下来先用直线工具画绷带。在绘制之前,先要确定好绷带出现的大概的范围,然后确定每条绷带的相对位置和方向。画绷带时最好新建一个图层,如果不满意可以删除重画。我们使用直线轮廓,把宽度设置粗一点:

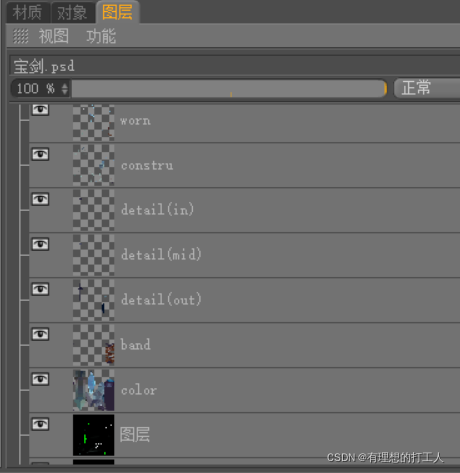
有了绷带,这个模型就更完整了,下面进行细化。提醒大家一句,在绘制的过程中,大可大量新建图层,以免出现错误就前功尽弃了:

如果我们想要不看某个图层的内容,可以点击前面的小眼睛让它闭上,想要让某图层的透明度更高可以调整上面的灰色条:

渲染模型
讲了完了这些基础工具,才到了今天的正题。首先使用选框工具,逐个完成每个一部分的精确绘制:

注意:这里要用到明暗的变化,尤其是对剑柄的绘制,整体感觉要比剑刃暗(PS:检讨一下这里小编做的不好…)。所以绘制的时候如果颜色给我们的感觉太亮的话,要去手动调节明暗的。
色彩过渡
使用选框工具以后,我们的模型更具有立体感了,但是尤其是选框与选框交接线的地方,色彩看起来还是会比较硬。为此我们再新建一个图层,将看上去比较别扭的衔接重新过渡一下:
(请大家依据上面的理论内容自行绘制,小编的过渡比较low)
结构线
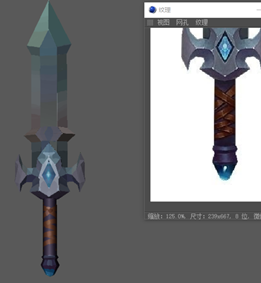
下面回到原图。可以发现原图中除了以上提到的部分和一些特殊的细节,还有这样一些地方值得注意:

剑上有很多较亮的线,这就叫做结构线。我们加结构线的方法也很简单,新建一个图层,吸取亮色,用直线轮廓描出结构线,不要太细。接下来使用橡皮擦工具,将比较粗的结构线擦出原图的样子。
剑身细节处理
现在,除了剑刃和剑柄上的磨损之外,还有一处类似雕刻的细节:

我们用直线工具和文理示图解决。因为不容易一次对准位置,我们把这部分分为多个图层,绘制好大小之后用移动图层调整位置:

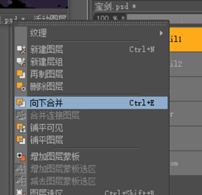
点击这个按钮之后,就可以左击拖动图层改变位置了。调整好之后我们右击图层选择向下合并:

因为这个细节需要三个颜色大小不同的相似图案组成,所以我们需要将刚才的操作重复三次,做出理想的效果:

注意:我们是在新的图层上绘制的,因此如果我们把颜色染到了剑柄上,就可以直接用橡皮擦擦掉。但如果没有画在新建图层上,就会殃及到剑柄的其他颜色了。
接下来框选剑柄,用直线工具画出宝石的槽:

绘制过程中多出来的线可以使用橡皮擦擦掉。擦好之后,我们继续把剑把上的绷带做好过渡和明暗处理。做好之后就有了这样的结果:

(其实剑柄的明暗并没有做好,给大家当个反例)
最终渲染
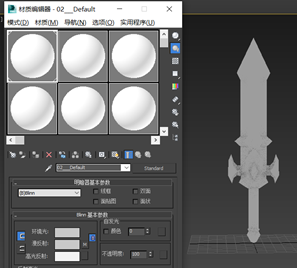
下面又回到渲染了,先将之前保存的剑的obj或max文件打开,按快捷键8进入效果调节,调整材质显示细节:

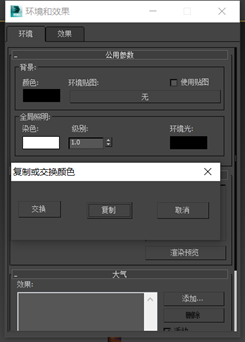
我们把全局照明的染色换成黑色,环境光换成白色,只需要把白色的块拖到黑色块位置即可,然后点击交换:

接下来将psd文件拖到剑上:

接下来按F10打开渲染设置:

将宽度改为2048,高度改为1280(记住这个值,以后也会一直使用)。然后按住shift+F键,会将剑框柱,我们需要把剑放在最外面的黄色框里,然后克隆两个剑,分别旋转90度和180度:

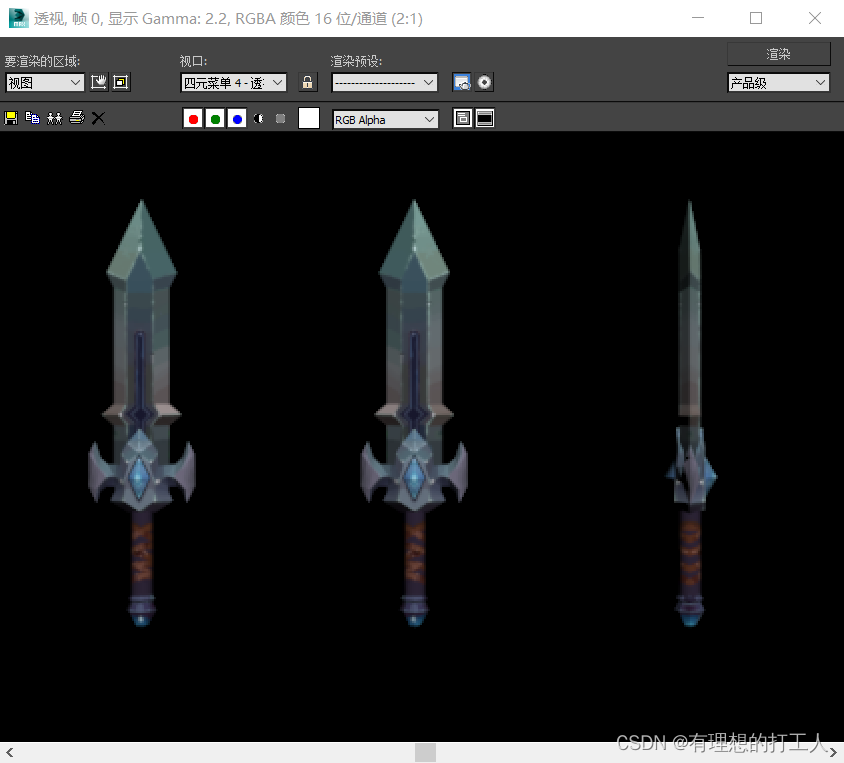
然后我们点击渲染(如果关掉了刚才的框,就再按一次F10):

将该图保存为jpg格式即可。
总结
到此为止,剑模型的绘制就已经结束了。由于小编是边学边写,所以笔记有些凌乱。接下来我们总结一下绘制的过程:
底色:底色是必须西安确定的,确定底色可以帮助我们看清楚颜色以及其范围位置,在这个过程中不用注意明暗。
过渡&明暗处理:遵从原画,在底色确定的基础下做色彩过渡。同时需要根据上亮下暗的原则,根据原画整体的感觉确定明暗。 画过度的时候从中间色吸色,可以每画一笔吸一次,不对的地方及时撤回。过渡到颜色不会非常突兀为止。
细节:细节包括以上没有处理到的原画内容,用剑模型来说,结构线,破损,绷带,宝石槽等都属于细。处理这些细节通常也需要甚至更需要注意注意明暗和色彩过渡,让模型更具有灵性。
下次我们会继续练习一个模型,对模型和色彩的把控,需要更多的练习加以巩固。继续加油吧!