表格标签table
展示信息,块级标签
<thead>:表格头
<tbody>:表格主题
<tr>:所有行都用tr
<th>:表格头里的单元格,默认加粗居中
<td>:列,可以包含所有元素
<tfoot>:表格底部
rowspan:合并行
colspan:合并列

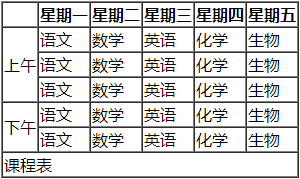
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table border="1px" cellspacing="0"> <!--表头--> <thead> <!--表头行--> <tr> <th></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <tbody> <!--表格主体每一行--> <tr> <td rowspan="3">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>生物</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>生物</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>生物</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>生物</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>生物</td> </tr> </tbody> <tfoot> <tr> <td colspan="6">课程表</td> </tr> </tfoot> </table> </body> </html>

表单标签form
提交信息
