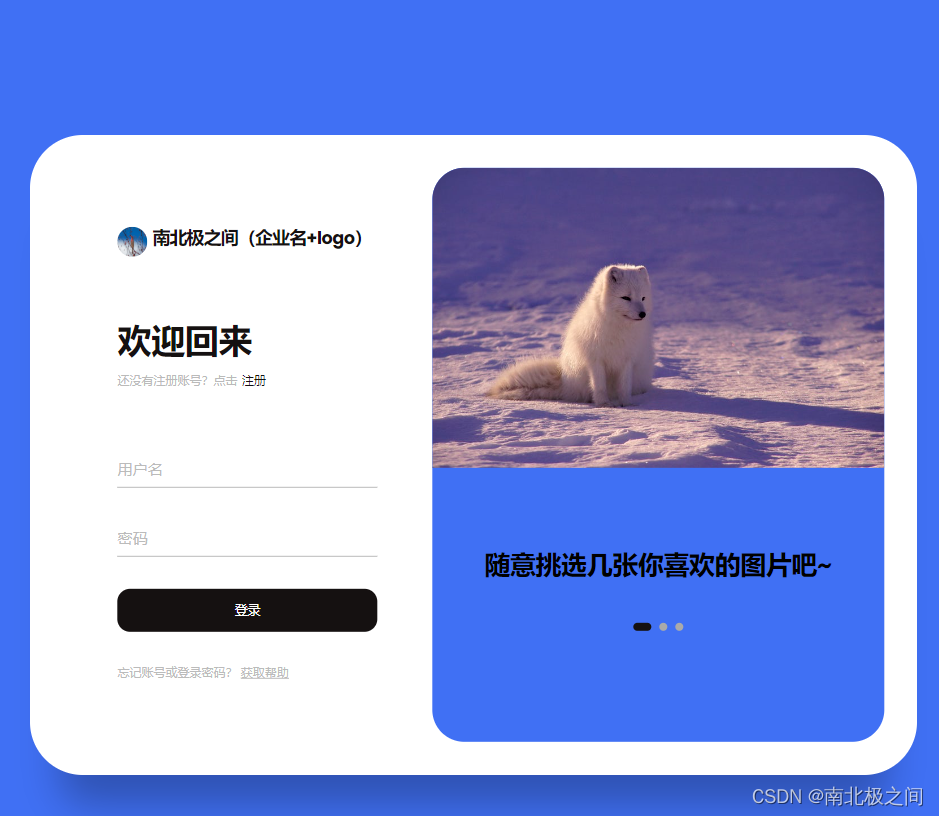
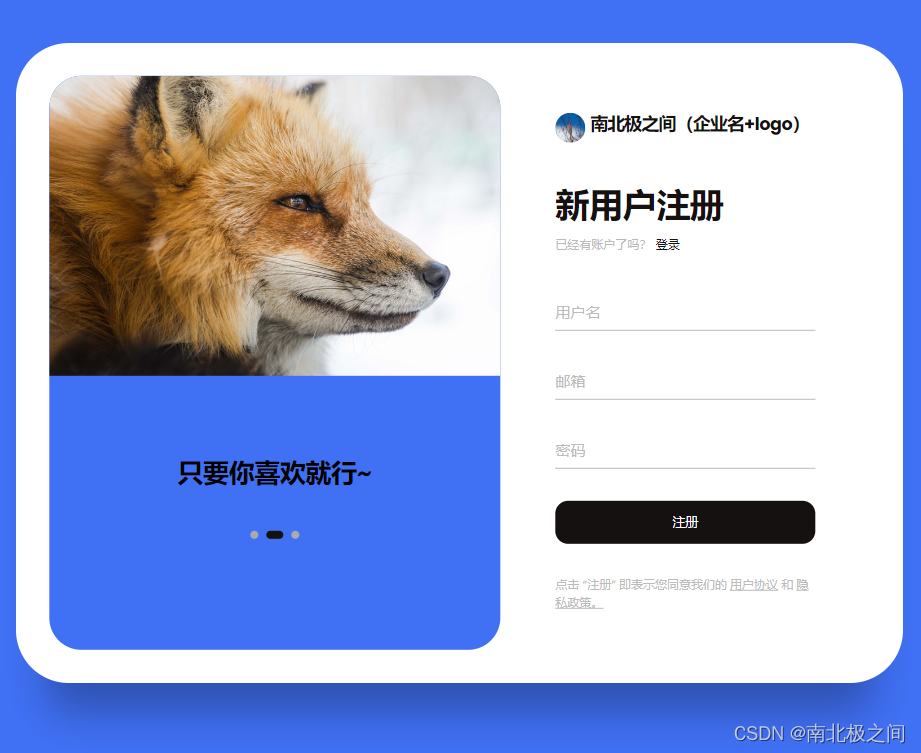
效果:



完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>【前端实例代码】使用HTML & CSS & JavaScript实现带动画的登录+注册表单</title>
<link rel="stylesheet" href="style.css" />
<style>
@import url("https://fonts.googleapis.com/css2?fa