表单就是网页上可以提供用户输入和选择的一些控件。
1、from标签
所有的表单元素需要写在from标签内部,不是一个结构性的标签,而是一个功能性标签。
功能:规定我们提交的数据发送到哪里,发送的方法是那种。
method:方法,提交数据的方法,属性值:get,post
action:提交的位置
2、文本框
允许用户输入文本。
input:输入。
有一个属性:type,根据属性值不同,input标签代表的是不同的表单元素。
文本框input标签type属性值为:text
value属性值是未输入之前默认的文本内容。
代码↓

<form> <p> 文本框: <input type="text" value="默认文本" /> </p> </form>
效果图↓
![]()
3、密码框
也需要用input标签,但是type属性值变为password
代码↓

<form> <p> 密码框:<input type="password" /> </p> </form>
效果图↓
![]()
4、按钮
按钮有三种:普通、提交、重置。
普通type:button
提交type:submit
重置type:reset
代码↓

<form> <p> <input type="button" value="普通按钮" /> <input type="reset" value="重置按钮" /> <input type="submit" value="提交按钮" /> </p> </form>
效果图↓
![]()
点击提交,文本框、密码框提交数据,恢复默认状态。
点击重置,文本框、密码框直接恢复默认状态。
5、单选框
type:radio收音机的意思,同一组单选框只能选择一个。
代码↓

<form> <p> 性别: <input type="radio"/>男 <input type="radio"/>女 <input type="radio"/>保密 </p> </form>
效果图↓
![]()
发现三个选项都能选中,因为没给同一组的单选框添加name属性。
添加后代码↓

<form> <p> 性别: <input type="radio" name="sex" />男 <input type="radio" name="sex" />女 <input type="radio" name="sex" />保密 </p> </form>
注意:name属性值必须一致。
6、多选框
type:checkbox,可以在同一组内进行多选
代码↓

<form> <p> 兴趣爱好: <input type="checkbox" name="hobby" />唱歌 <input type="checkbox" name="hobby" />跳舞 <input type="checkbox" name="hobby" />篮球 <input type="checkbox" name="hobby" />足球 <input type="checkbox" name="hobby" />写代码 </p> </form>
效果图↓
![]()
7、文本域
标签:textarea,可以输入多行文本。
两个上属性值,规定显示多少行多少列文字。
rows:属性值是数字,数字表示写多少行。
cols:属性值是数字,表示一行有多少个字节。
代码↓

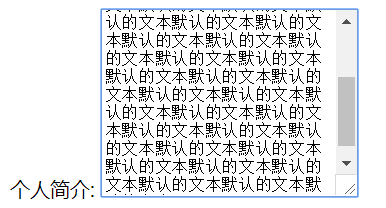
<form> <p> 个人简介: <textarea cols="30" rows="10">默认的文本</textarea> </p> </form>
默认值cols=30,30个字节15汉字。
默认值rows=10,默认10行,超过10行出现滚动条。
效果图↓


8、下拉菜单
是一组标签,必须同时出现,有嵌套关系。
select:选择
option:选项
嵌套关系:select>option
代码↓

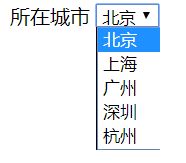
<form> <p> 所在城市 <select> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> <option>杭州</option> </select> </p> </form>
效果图↓

实际中下拉菜单一般用_ul无序列表写。
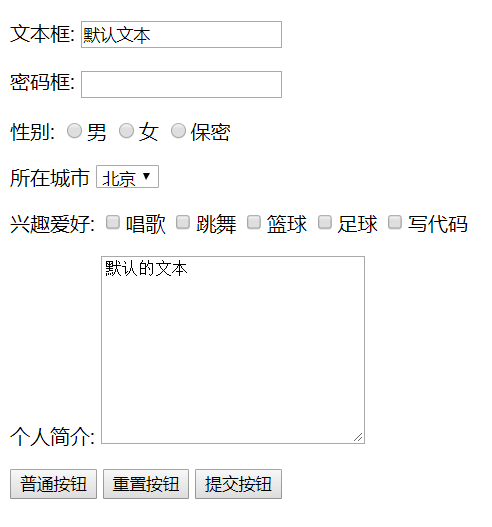
整体代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> <form> <p> 文本框: <input type="text" value="默认文本" /> </p> <p> 密码框: <input type="password" /> </p> <p> 性别: <input type="radio" name="sex" />男 <input type="radio" name="sex" />女 <input type="radio" name="sex" />保密 </p> <p> 所在城市 <select> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> <option>杭州</option> </select> </p> <p> 兴趣爱好: <input type="checkbox" name="hobby" />唱歌 <input type="checkbox" name="hobby" />跳舞 <input type="checkbox" name="hobby" />篮球 <input type="checkbox" name="hobby" />足球 <input type="checkbox" name="hobby" />写代码 </p> <p> 个人简介: <textarea cols="30" rows="10">默认的文本</textarea> </p> <p> <input type="button" value="普通按钮" /> <input type="reset" value="重置按钮" /> <input type="submit" value="提交按钮" /> </p> </form> </body> </html>
效果图↓