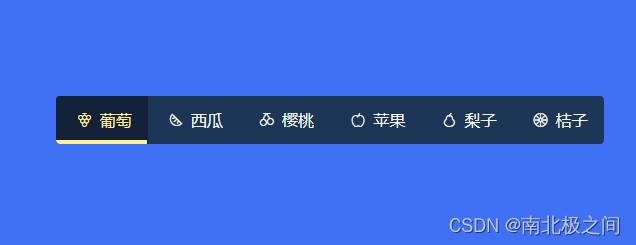
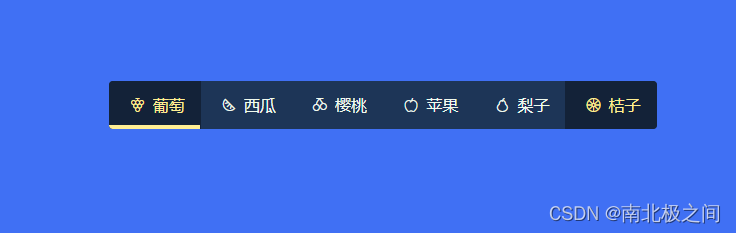
效果图:


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>【前端实例代码】使用 HTML CSS 和 vue.js 实现具有点击事件动画效果的导航栏nav|前端开发 网页制作 基础入门教程</title>
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style>
body {
height: 100vh;