目录
一、会议排座插件介绍
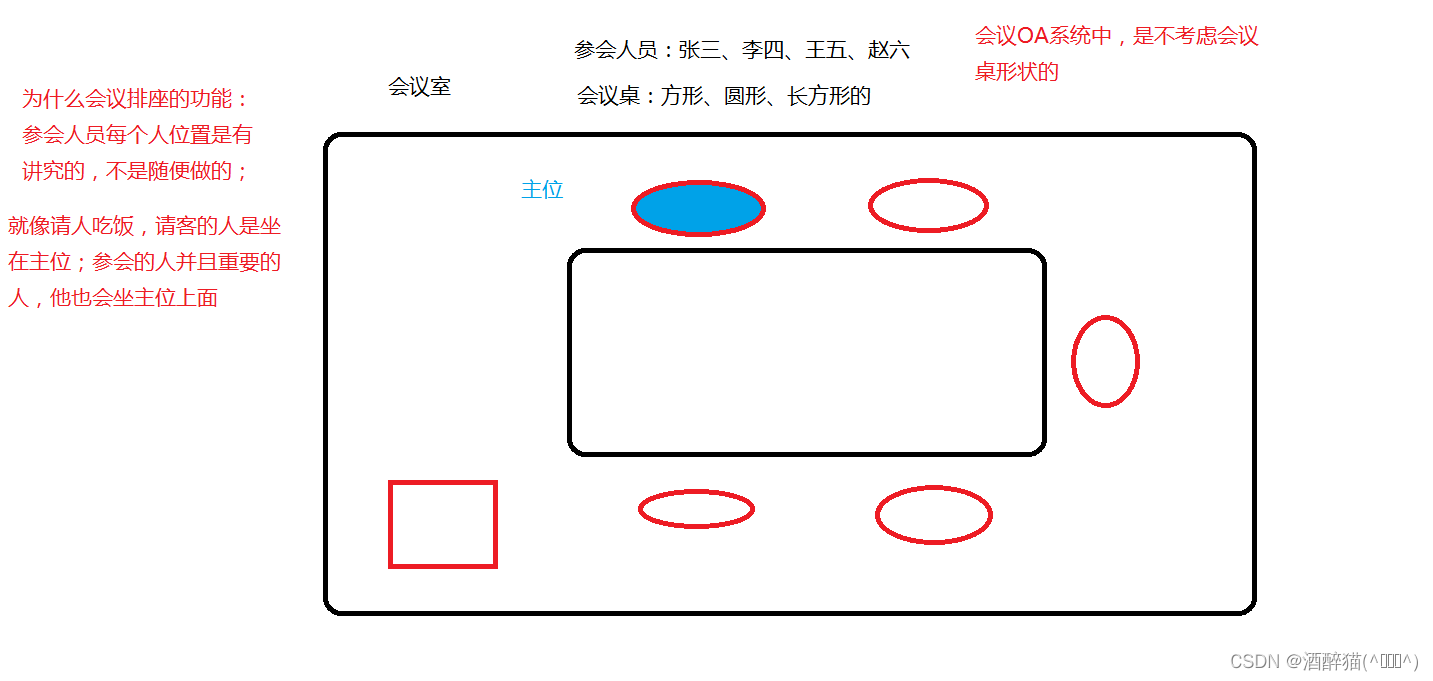
首先会议排座功能 意义:

明确了开发会议排座的意义之后,
1)我们要思考如何去完成这个功能?
1.查询出本场会议中的所有参与人员
2.需要完成在页面上元素的拖动功能,把对应的参会人员放在指定位置,如:重要的人就放在主位
3.将已经画好的会议座位图,保存下来,并且绑定到本次会议数据上去;
小编j本期代码的实现顺序将是2--->1--->3
2)页面上元素的拖动功能(特殊的功能)
出发点:可以自己写、网上会有素材
流程:先找网上素材,改动素材中的源码,变为自己想要的

1.找网上素材,多找几个,挑出一个最适合的
比如这个:

2.分析现有素材的不足
添加aaa之后添加bbb、ccc:


①发现元素重叠,无法判定有几个人参会
②元素块太小看不清
3.修改现有素材的不足
调整样式:

4.分析现有素材,怎么与业务需求进行关联(最重要的一步)
其实需要做的是,查看源代码,分析图片生成的原因/步骤
下载 按钮是绑定了一个方法,这个主要的方法是downloadFile方法
downloadFile方法有两个参数:FileName、content,接下就是思考哪个参数与图片有关系
结论:通过分析downloadFile方法中content参数就代表了那张图片-前端
5.content需要传递到后台,并且生成图片,只有这样,我们才能通过代码决定图片存放在哪里
①、怎么传后台-$.post
$.get(不行的,因为参数太大) 错
②、String content 字符串要转换成图片
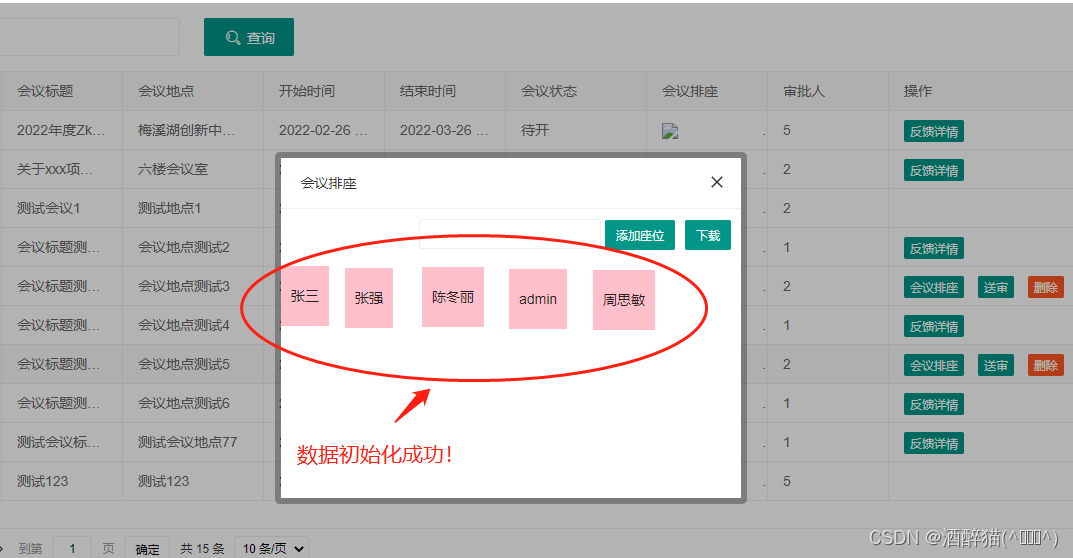
二、会议参会用户数据初始化
myMeeting.js:
let layer,$,table;
var row;
layui.use(['jquery', 'layer', 'table'], function(){
layer = layui.layer
,$ = layui.jquery
,table = layui.table;
//初始化数据表格
initTable();
//绑定查询按钮的点击事件
$('#btn_search').click(function(){
query();
});
});
//1.初始化数据表格
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
// url: 'user.action?methodName=list', //请求地址
height:500, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '会议编号', width: 120},
{field: 'title', title: '会议标题', width: 120},
{field: 'location', title: '会议地点', width: 140},
{field: 'startTime', title: '开始时间', width: 120},
{field: 'endTime', title: '结束时间', width: 120},
{field: 'meetingstate', title: '会议状态', width: 140},
{field: 'seatPic', title: '会议排座', width: 120,templet: function(d){
console.log(d.LAY_INDEX); //得到序号。一般不常用
console.log(d.LAY_COL); //得到当前列表头配置信息(layui 2.6.8 新增)。一般不常用
if(d.seatPic==null||d.seatPic=="")
return "尚未排座";
else //得到当前行数据,并拼接成自定义模板
return "<img width='120px' src='"+d.seatPic+"'}/>";
}
},
{field: 'name', title: '审批人', width: 120},
{field: 'auditor', title: '操作', width: 220,toolbar:'#tbar'},
]]
});
//在页面中的<table>中必须配置lay-filter="tb_goods"属性才能触发属性!!!
table.on('tool(tb)', function (obj) {
row = obj.data;
if (obj.event == 'seat') {
open(row.id);
}else if(obj.event == "send"){
layer.msg("送审");
}
else if(obj.event == "del"){
layer.confirm('确认删除吗?', {icon: 3, title:'提示'}, function(index){
$.post($("#ctx").val()+'/user.action',{
'methodName':'del',
'id':row.id
},function(rs){
if(rs.success){
//调用查询方法刷新数据
query();
}else{
layer.msg(rs.msg,function(){});
}
},'json');
layer.close(index);
});
layer.msg("取消会议");
}
else if(obj.event == "back"){
layer.msg("反馈详情");
}else{
}
});
}
//2.点击查询
function query(){
table.reload('tb', {
url: 'info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'myInfos',
'title':$('#title').val(),
'zhuchiren':$("#zhuchiren").val()
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
}
});
}
//打开会议排座对话框
function open(id){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '会议排座', //对话框标题
area: ['460px', '340px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#ctx").val()+'/jsp/meeting/seatPic.jsp?id='+id, //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
});
}点击会议排座,
运行如下:(完成了在页面上元素的拖动功能,把对应的参会人员放在指定位置)
UserDao:
public List<User> list(Integer meetingId) throws Exception {
String sql="SELECT * FROM t_oa_user where FIND_IN_SET(id,(SELECT CONCAT(canyuze,',',liexize,',',zhuchiren) FROM t_oa_meeting_info where id="+meetingId+"))";
return super.executeQuery(sql, User.class, null);
}UserAction:
//查询用户id
public String queryUserByMeetingId(HttpServletRequest req, HttpServletResponse resp) {
try {
String meetingId = req.getParameter("meetingId");
List<User> users = userDao.list(Integer.valueOf(meetingId));
// 注意:layui中的数据表格的格式
ResponseUtil.writeJson(resp, R.ok(0, "会议用户数据初始化成功",users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "会议用户数据初始化失败"));
} catch (Exception e2) {
e2.printStackTrace();
}
}
return null;
}
seatPic.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="${pageContext.request.contextPath }/"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="static/js/layui/css/layui.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="static/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="static/js/layui/layui.js"></script>
<script type="text/javascript" src="static/js/plugins/html2canvas/html2canvas.js"></script>
<title>会议座位安排</title>
</head>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
body{
width: 100%;
height: 100%;
/* background: red; */
}
.tips {
/* position: absolute; */
background: pink;
display: inline-block;
height: 60px;
/* width: 60px; */
line-height: 60px;
text-align: center;
margin: 5px;
padding: 0 10px;
}
.add {
position: fixed;
right: 10px;
top: 10px;
display:inline;
}
#tu {
width: 100%;
height: 100%;
/* background: lightblue; */
/*background: url('u=3318199716,2583790385&fm=26&gp=0.jpg');*/
}
.layui-input{
height:30px;
}
</style>
<body id="screen_body">
<div id="tu"></div>
<!-- 下面不要使用layui的表单行内模式,会导致canvas的toDataURL()数据为 data:, -->
<div class="add">
<div style="display:inline-block;">
<input id="dan_input" type="text" value="" class="layui-input">
</div>
<div style="display:inline-block;">
<button onclick="return addDanMu()" class="layui-btn layui-btn-sm">添加座位</button><input id="jie_input" type="button" class="layui-btn layui-btn-sm" value='下载'>
</div>
</div>
</body>
<script type="text/javascript">
var $id = function(id) {
return document.getElementById(id);
}
//会议排座拖拽
var dragF = {
locked: false,
lastObj: undefined,
drag: function(obj) {
$id(obj).onmousedown = function(e) {
var e = e ? e : window.event;
if (!window.event) {
e.preventDefault();
} /* 阻止标注<a href='/site/js-5791-1.html' target='_blank'><u>浏览器</u></a>下拖动a,img的默认事件 */
dragF.locked = true;
$id(obj).style.position = "absolute";
$id(obj).style.zIndex = "100";
if (dragF.lastObj && dragF.lastObj != $id(obj)) { /* 多元素拖动需要恢复上次元素状态 */
dragF.lastObj.style.zIndex = "1";
}
dragF.lastObj = $id(obj);
var tempX = $id(obj).offsetLeft;
var tempY = $id(obj).offsetTop;
dragF.x = e.clientX;
dragF.y = e.clientY;
document.onmousemove = function(e) {
var e = e ? e : window.event;
if (dragF.locked == false) return false;
$id(obj).style.left = tempX + e.clientX - dragF.x + "px";
$id(obj).style.top = tempY + e.clientY - dragF.y + "px";
if (window.event) {
e.returnValue = false;
} /* 阻止ie下a,img的默认事件 */
}
document.onmouseup = function() {
dragF.locked = false;
}
}
}
}
</script>
<script type="text/javascript">
var layer;
layui.use(['layer'],function(){
layer=layui.layer;
//初始化会议排座:根据会议ID获取参会的所有人员的名字(主持人+参会人+列席人)
initMeetingUsers();
//绘制会议排座图片
$("#jie_input").on("click", function(event) {
$('.add').hide();
event.preventDefault();
html2canvas(document.getElementById("screen_body")).then(function(canvas) {
var dataUrl = canvas.toDataURL();
console.log(dataUrl);
var param = {};
param['seatPic'] = dataUrl;
param['id'] = '${param.id}';
param['methodName']='updateSeatPicById';
console.log(param);
//此处需要完成会议排座图片上传操作
$.post('${pageContext.request.contextPath }/info.action',param,function(rs){
if(rs.success){
//先得到当前iframe层的索引
var index = parent.layer.getFrameIndex(window.name);
//再执行关闭
parent.layer.close(index);
//调用父页面的刷新方法
parent.query();
}else{
layer.msg(rs.msg,{icon:5},function(){});
}
},'json');
});
});
});
function initMeetingUsers(){
//http://localhost:8080/xxx/seatPic.jsp?id=12 -> ${param.id}
$.getJSON('${pageContext.request.contextPath }/user.action',{
'methodName':'queryUserByMeetingId',
'meetingId':'${param.id}'
},function(rs){
console.log(rs);
let data=rs.data;
$.each(data,function(i,e){
$('#dan_input').val(e.name);
addDanMu();
});
});
}
//添加会议排座
function addDanMu() {
var dan = document.getElementById("dan_input").value;
if (dan == "") {
alert("请输入弹幕~");
return false;
} else {
document.getElementById("dan_input").value = ""; //清空 弹幕输入框
// var br = document.createElement("BR"); // <br />
var node = document.createElement("DIV"); // <div>
var tipsArr = document.getElementsByClassName('tips');
var i;
// console.log(parseInt(tipsArr[tipsArr.length-1].id.substr(4))+1);
if (tipsArr.length == 0) {
i = 1
} else {
i = parseInt(tipsArr[tipsArr.length - 1].id.substr(4)) + 1;
}
// var aNode = document.createElement("P"); // <p>
node.setAttribute("class", "tips");
node.setAttribute("id", "tips" + i);
node.setAttribute("onmouseover", "dragF.drag('tips" + i + "');");
var textnode = document.createTextNode(dan); // 创建个 文本节点, 将用户输入的弹幕,存入 创建的 元素节点 <p> 中
// aNode.appendChild(textnode);
node.appendChild(textnode);
// document.body.appendChild(br);
// document.body.appendChild(node);
document.getElementById("tu").appendChild(node);
return true;
}
}
</script>
</html>
运行效果:

三、会议排座图片生成及展示
resource.properties:
dirPath=E:/temp/images/T280/
serverPath=/upload/paizuo/
dirPathSign=E:/temp/images/T280/sign/
serverPathSign=/upload/sign/MeetingInfoDao:
/设置会议排座图片
public int updateSeatPicById(MeetingInfo info) throws Exception {
String sql="update t_oa_meeting_info set seatPic=? where id=?";
return super.executeUpdate(sql, info, new String[] {"seatPic","id"});
}
MeetingInfoAction:
public String updateSeatPicById(HttpServletRequest req, HttpServletResponse resp) {
/**
* 1、接收前端页面传递到后台的图片对应的字符串
* 2、借助工具类将字符串生成一个图片,保存到配置文件所配置的路径下
* 3、添加服务器硬盘与请求地址 的映射,即可访问
* 4、将请求地址 保存到数据库中
*/
//获取到图片的存放地址
try {
String dirPath = PropertiesUtil.getValue("dirPath");
//获取到浏览器请求路径,为了后续保存到数据库
String serverPath = PropertiesUtil.getValue("serverPath");
//随机生成一个图片名称
String fileName = UUID.randomUUID().toString().replace("-", "")+".png";
//info.getSeatPic();//图片字符串
Base64ImageUtils.GenerateImage(info.getSeatPic().replaceAll("data:image/png;base64", ""), dirPath+fileName);
//将seatPic中内容修改为 请求地址
info.setSeatPic(serverPath+fileName);
//修改会议排座 数据库图片 对应的数据库列段
int rs = infoDao.updateSeatPicById(info);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "会议排座成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "会议排座失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "会议排座失败"));
} catch (Exception e2) {
e2.printStackTrace();
}
}
return null;
}
四、会议送审
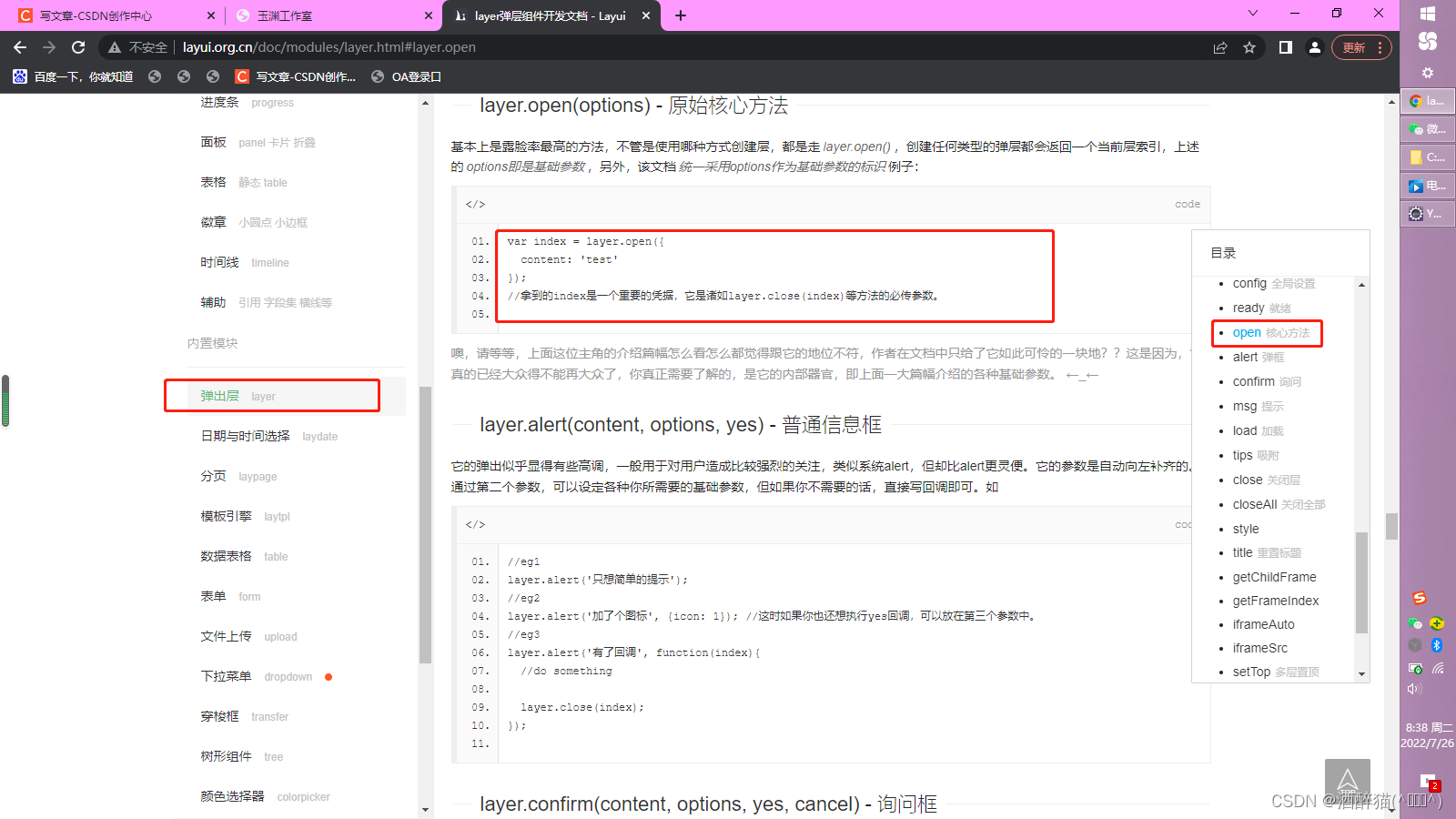
我们点击送审时,应该弹出一个框,里面再选择审批人,所以我们进官网文档去找:

js关键代码:
//在页面中的<table>中必须配置lay-filter="tb_goods"属性才能触发属性!!!
table.on('tool(tb)', function (obj) {
row = obj.data;
if (obj.event == 'seat') {
open(row.id);
}else if(obj.event == "send"){
// layer.msg("送审");
// 判断是否已经排座
if(row.seatPic==null || row.seatPic==""){
layer.msg('先请完成会议排座,再进行送审操作!',function(){});
return false;
}
// 初始化审批人
initFormSelects();
/**弹出层中的会议送审人员必须查询出来 后台已经完成,在多功能下拉框中已完成*/
//在打开送审页面之前,先请完成会议ID的赋值操作
$('#meetingId').val(row.id);
// 打开会议送审HTML 页面层
openLayerAudit();
}
//初始化审批人
function initFormSelects(){
$.getJSON($("#ctx").val()+'/user.action',{
'methodName':'queryUserAll'
},function(rs){
console.log(rs);
let data=rs.data;
$.each(data,function(i,e){
$('#auditor').append(new Option(e.name,e.value));
});
//重新渲染
form.render('select');
});
}
//会议送审
function openLayerAudit(){
//每次打开都对送审人进行初始化默认值设置
$('#auditor').val("");
//必须重新渲染
form.render('select');
//弹出对话框
layer.open({
type: 1, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:'会议送审',
area: ['426px', '140px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $('#audit'), //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
});
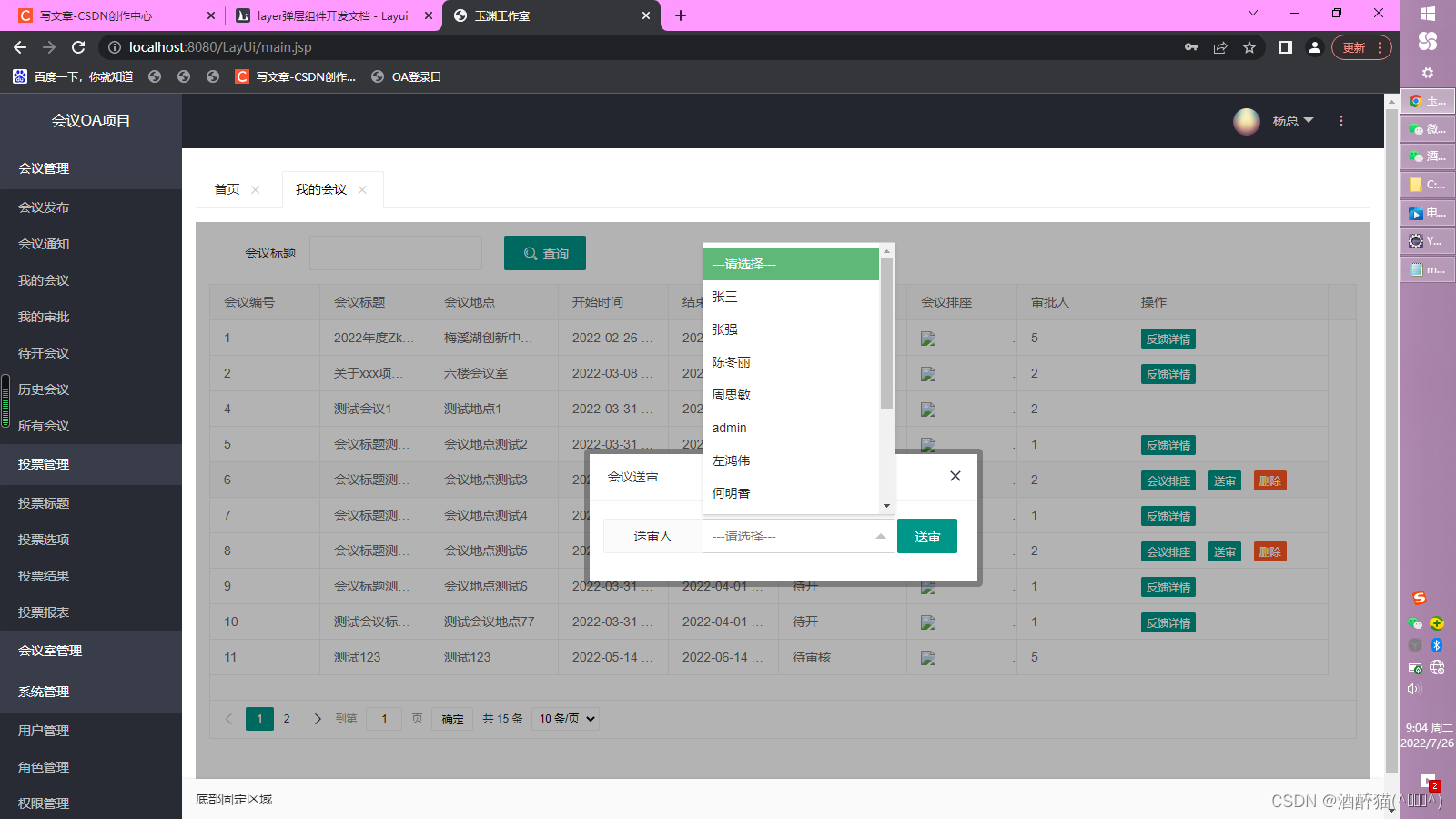
} 运行效果: 
接下来,点击送审之后,要拿到 会议id 以及 送审人:
MeetingInfoDao:
// 会议送审
public int updateAuditorById(MeetingInfo info) throws Exception {
String sql="update t_oa_meeting_info set auditor=? state=2 where id=?";
return super.executeUpdate(sql, info, new String[] {"auditor","id"});
}
MeetingInfoAction:
// 会议送审
public String updateAuditorById(HttpServletRequest req, HttpServletResponse resp) {
try {
// rs是sql语句执行的影响行数
int rs = infoDao.updateAuditorById(info);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "会议送审成功"));
}else {
ResponseUtil.writeJson(resp, R.error(0, "会议送审失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "会议送审失败"));
} catch (Exception e2) {
e2.printStackTrace();
}
}
return null;
}myMeeting.js:
let layer,table,$,form;
let row;
layui.use(['layer','table','jquery','form'],function(){
layer=layui.layer,
table=layui.table,
form=layui.form,
$=layui.jquery;
initTable();
//查询事件
$('#btn_search').click(function(){
query();
});
//初始化审批人
initFormSelects();
//送审
$('#btn_auditor').click(function(){
$.post($("#ctx").val()+'/info.action',{
'methodName':'updateAuditorById',
'id':$('#meetingId').val(),
'auditor':$('#auditor').val()
},function(rs){
if(rs.success){
//关闭对话框
layer.closeAll();
//刷新列表
query();
}else{
layer.msg(rs.msg,{icon:5},function(){});
}
},'json');
return false;
});
});
//1.初始化数据表格
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
height: 400, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '会议编号', width: 90},
{field: 'title', title: '会议标题', width: 120},
{field: 'location', title: '会议地点', width: 140},
{field: 'startTime', title: '开始时间', width: 120},
{field: 'endTime', title: '结束时间', width: 120},
{field: 'meetingState', title: '会议状态', width: 120},
{field: 'seatPic', title: '会议排座', width: 120,
templet: function(d){
if(d.seatPic==null || d.seatPic=="")
return "尚未排座";
else
return "<img width='120px' src='"+d.seatPic+"'/>";
}
},
{field: 'auditName', title: '审批人', width: 120},
{field: '', title: '操作', width: 200,toolbar:'#tbar'},
]]
});
}
//2.点击查询
function query(){
table.reload('tb', {
url: $("#ctx").val()+'/info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'myInfos',
'zhuchiren':$('#zhuchiren').val(),
'title':$('#title').val(),
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
console.log(res);
}
});
//工具条事件
table.on('tool(tb)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
row = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)
console.log(row);
if(layEvent === 'seat'){ //会议排座
open(row.id);
} else if(layEvent === 'send'){ //送审
if(row.seatPic==null || row.seatPic==""){
layer.msg('先请完成会议排座,再进行送审操作!',function(){});
return false;
}
//在打开送审页面之前,先请完成会议ID的赋值操作
$('#meetingId').val(row.id);
openLayerAudit();
} else if(layEvent==="back"){ //反馈详情
openLayerFeedBack(row.id);
} else {
}
});
}
//打开会议排座对话框
function open(id){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '会议排座', //对话框标题
area: ['460px', '340px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#ctx").val()+'/jsp/meeting/seatPic.jsp?id='+id, //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
});
}
//会议送审
function openLayerAudit(){
//每次打开都对送审人进行初始化默认值设置
$('#auditor').val("");
//必须重新渲染
form.render('select');
//弹出对话框
layer.open({
type: 1, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:'会议送审',
area: ['426px', '140px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $('#audit'), //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
});
}
//初始化审批人
function initFormSelects(){
$.getJSON($("#ctx").val()+'/user.action',{
'methodName':'queryUserAll'
},function(rs){
console.log(rs);
let data=rs.data;
$.each(data,function(i,e){
$('#auditor').append(new Option(e.name,e.value));
});
//重新渲染
form.render('select');
});
}
// 打开查看本会议的反馈详情
function openLayerFeedBack(id){
$.getJSON('feedBack.action',{
methodName:'queryMeetingBackByMeetingId',
meetingId:id
},function(data){
$('#meeting_ok').html("");
$('#meeting_no').html("");
$('#meeting_noread').html("");
if(data.success){
console.log(data.data);
$.each(data.data,function(i,e){
if(e.result==1)
$('#meeting_ok').html(e.names);
else if(e.result==2)
$('#meeting_no').html(e.names);
else
$('#meeting_noread').html(e.names);
});
//弹出对话框
layer.open({
type: 1, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:'反馈详情',
area: ['426px', '420px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $('#feedback'), //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
btn:['关闭'],
yes:function(index,layero){
layer.closeAll();
}
});
}
});
}

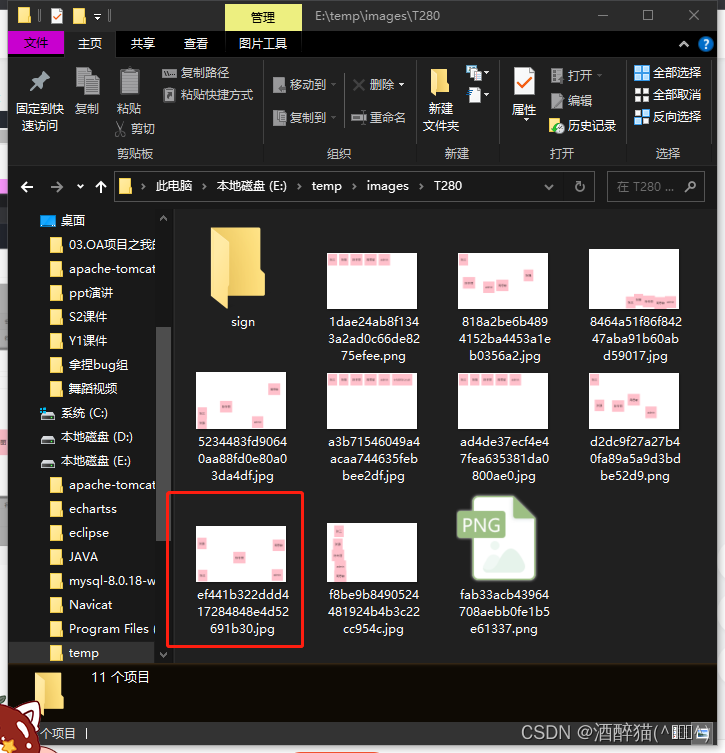
点击下载之后:
就会被自动保存在我当地E盘内:

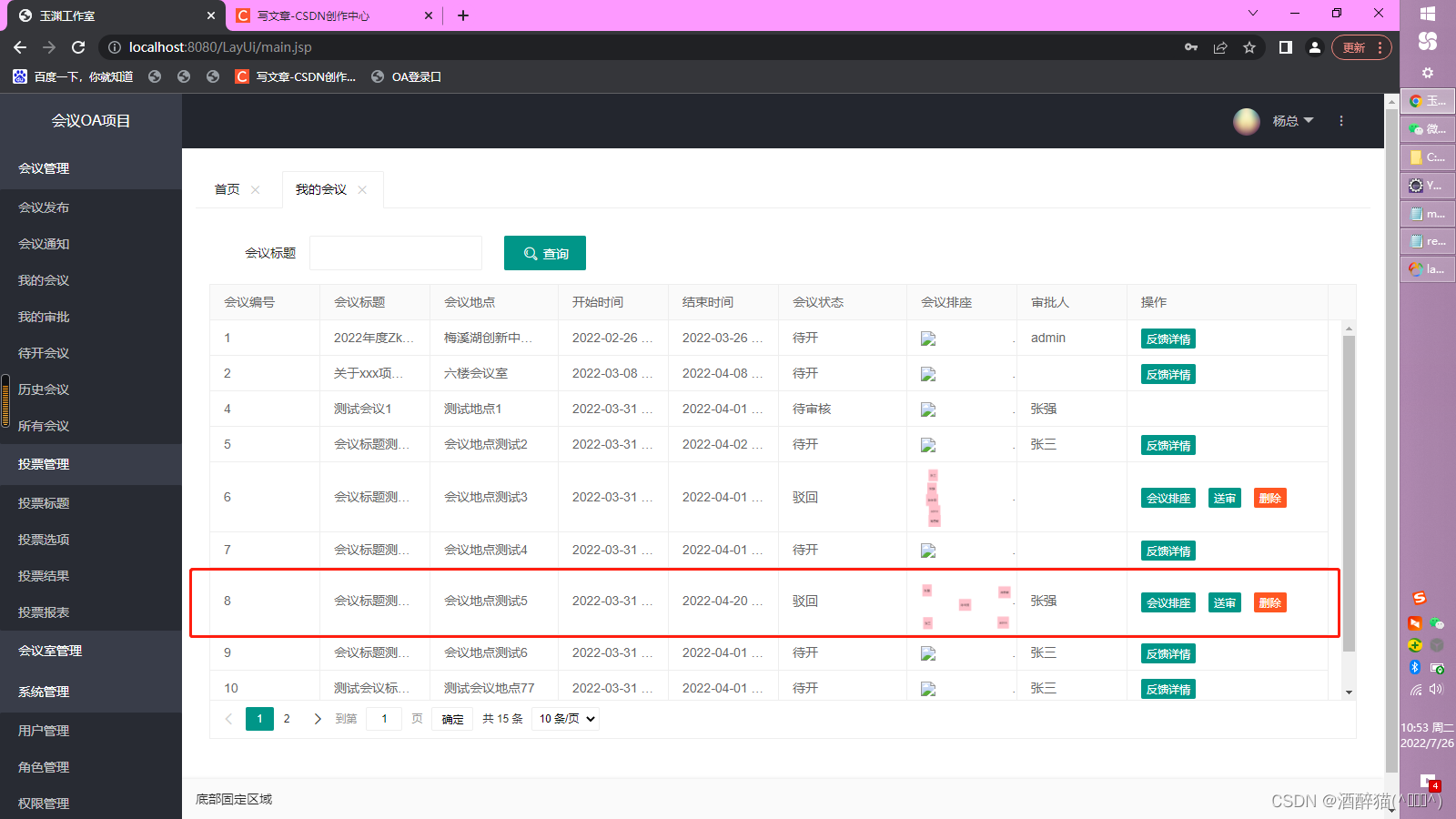
并且 也展示在前台页面中:

今日就到这,再会~