一、tabs组件及会议管理布局
自定义组件
文档参考:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
首先完美创建一个component文件夹,用来存放组件
<!-- 这是自定义组件的内部 WXML 结构 -->
<view class="inner">
{
{
innerText}}
</view>
<slot></slot>
/* 这里的样式只应用于这个自定义组件 */
.inner {
color: red;
}
Component({
properties: {
// 这里定义了 innerText 属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {
}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){
}
}
})
使用自定义组件
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
如:
{
"usingComponents": {
"tabs": "/components/tabs/tabs"
}
}
页面使用
<!--pages/meeting/list/list.wxml-->
<!-- <text>pages/meeting/list/list.wxml</text> -->
<tabs inner-text="hello liaoxin"></tabs>
效果

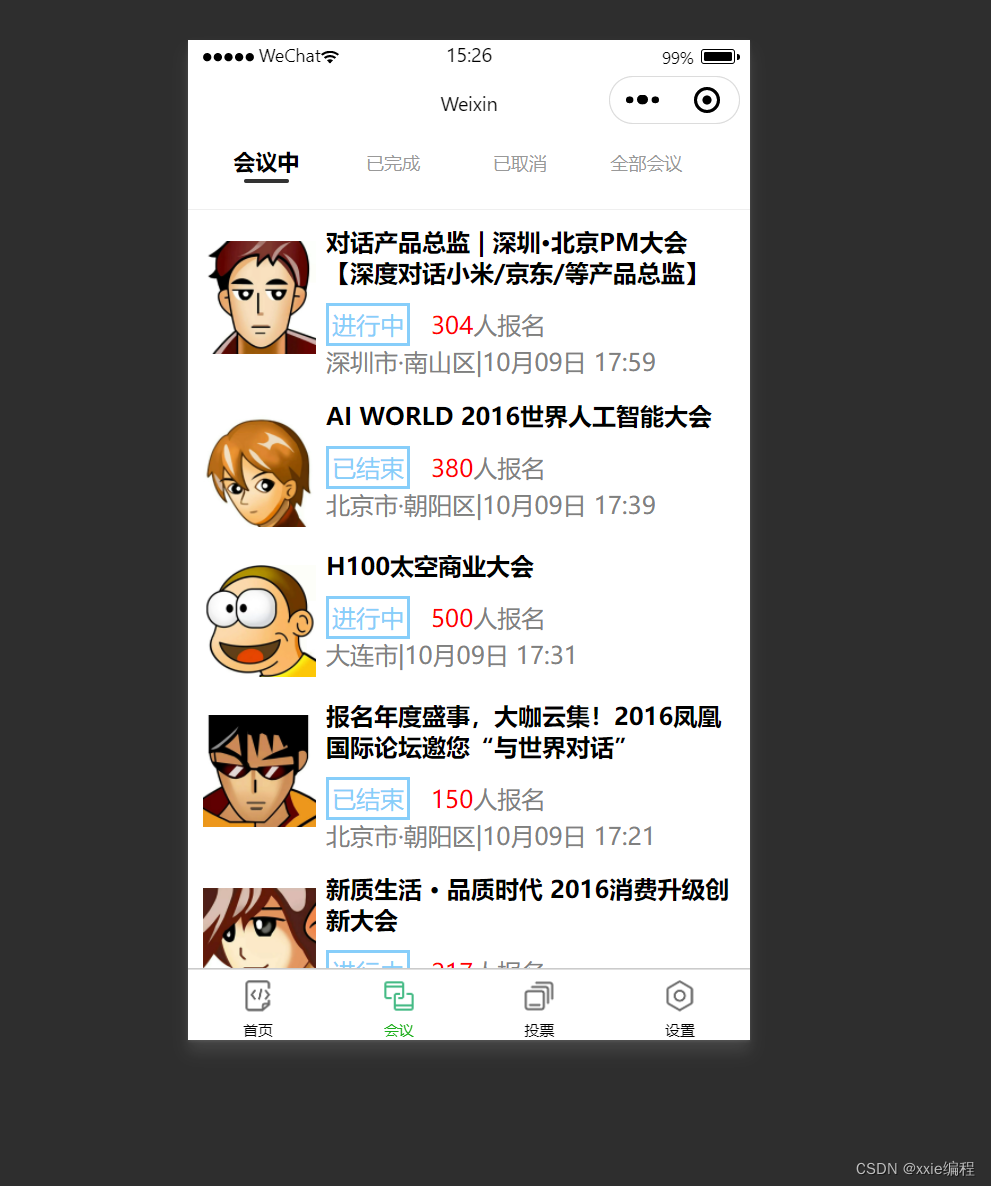
会议管理布局
页面元素wxml
<!--components/tabs/tabs.wxml-->
<!-- <text>components/tabs/tabs.wxml</text> -->
<!-- 这是自定义组件的内部 WXML 结构 -->
<view class="tabs">
<view class="tabs_title">
<view wx:for="{
{tabList}}" wx:key="id" class="title_item {
{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{
{index}}">
<view style="margin-bottom:5rpx">{
{
item}}</view>
<view style="width:30px" class="{
{index==tabIndex?'item_active1':''}}"></view>
</view>
</view>
<view class="tabs_content">
<slot></slot>
</view>
</view>
样式wxss
扫描二维码关注公众号,回复:
16301612 查看本文章


/* components/tabs/tabs.wxss */
/* 这里的样式只应用于这个自定义组件 */
.tabs {
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
z-index: 99;
border-bottom: 1px solid #efefef;
padding-bottom: 20rpx;
}
.tabs_title {
/* width: 400rpx; */
width: 90%;
display: flex;
font-size: 9pt;
padding: 0 20rpx;
}
.title_item {
color: #999;
padding: 15rpx 0;
display: flex;
flex: 1;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.item_active {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
}
.item_active1 {
/* color:#ED8137; */
color: #000000;
font-size: 11pt;
font-weight: 800;
border-bottom: 6rpx solid #333;
border-radius: 2px;
}
js数据
// components/tabs/tabs.js
Component({
/**
* 组件的属性列表
*/
properties: {
tabList:Object
},
/**
* 组件的初始数据
*/
data: {
tabIndex:0
},
/**
* 组件的方法列表
*/
methods: {
handleItemTap(e){
// 获取索引
const {
index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{
index})
this.setData({
tabIndex:index
})
}
}
})
然后就是页面
list.json
{
"usingComponents": {
"tabs":"/components/tabs/tabs"
}
}
list.wxml
<tabs tabList="{
{tabs}}" bindtabsItemChange="tabsItemChange">
</tabs>
<view style="height: 100rpx;"></view>
<block wx:for-items="{
{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{
{item.id}}">
<view class="list-img al-center">
<image class="video-img" mode="scaleToFill" src="{
{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{
{
item.title}}</text></view>
<view class="list-tag">
<view class="state al-center">{
{
item.state}}</view>
<view class="join al-center"><text class="list-num">{
{
item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{
{
item.address}}</text>|<text>{
{
item.time}}</text></view>
</view>
</view>
</block>
**然后就是公共样式,把以下代码复制到app.wxss中
.mobi-title{
line-height: 120%;
font-size: 18px;
margin: 10rpx;
}
.mobi-icon{
background-color: red;
padding: 3rpx;
}
.mobi-title text{
margin-left: 10rpx;
}
.list{
background-color: #fff;
display: flex;
margin: 10rpx;
padding: 10rpx;
}
.list-img,.video-img{
height: 150rpx;
width: 150rpx;
}
.list-img{
margin: 20rpx 0 0 0;
}
.list-detail{
margin: 0 0 0 15rpx;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin: 10px 0 0 0;
}
.list-info{
color: gray;
}
.state{
border: 2px solid lightskyblue;
padding: 2px;
color: lightskyblue;
}
.join{
border: 2px solid #fff;
padding: 2px;
margin: 0 0 0 20rpx;
color: gray;
}
.list-num{
color: red;
}
.bottom-line{
text-align: center;
margin-bottom: 10px;
}
list.js
// pages/meeting/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
tabs:['会议中','已完成','已取消','全部会议'],
lists: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
],
lists1: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
}
],
lists2: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
}
],
lists3: [
{
'id': '1',
'image': '/static/persons/1.jpg',
'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '深圳市·南山区'
},
{
'id': '1',
'image': '/static/persons/2.jpg',
'title': 'AI WORLD 2016世界人工智能大会',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/3.jpg',
'title': 'H100太空商业大会',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '大连市'
},
{
'id': '1',
'image': '/static/persons/4.jpg',
'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '北京市·朝阳区'
},
{
'id': '1',
'image': '/static/persons/5.jpg',
'title': '新质生活 · 品质时代 2016消费升级创新大会',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '北京市·朝阳区'
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
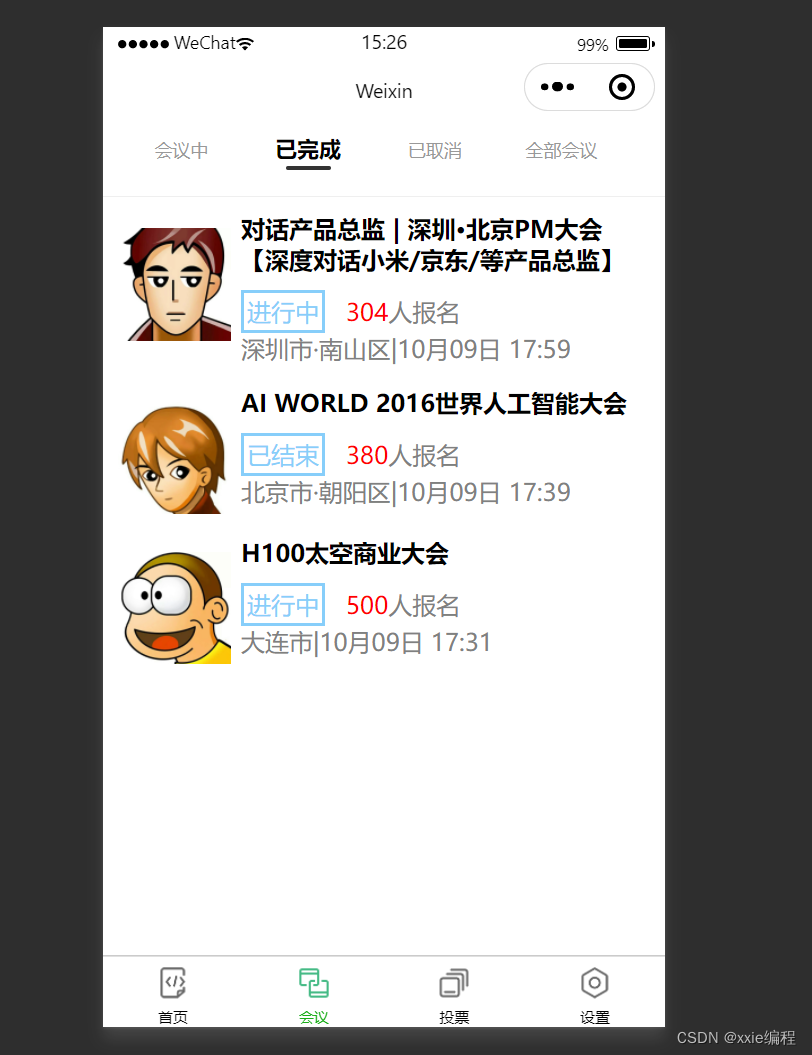
tabsItemChange(e){
let tolists;
if(e.detail.index==1){
tolists = this.data.lists1;
}else if(e.detail.index==2){
tolists = this.data.lists2;
}else{
tolists = this.data.lists3;
}
this.setData({
lists: tolists
})
}
})
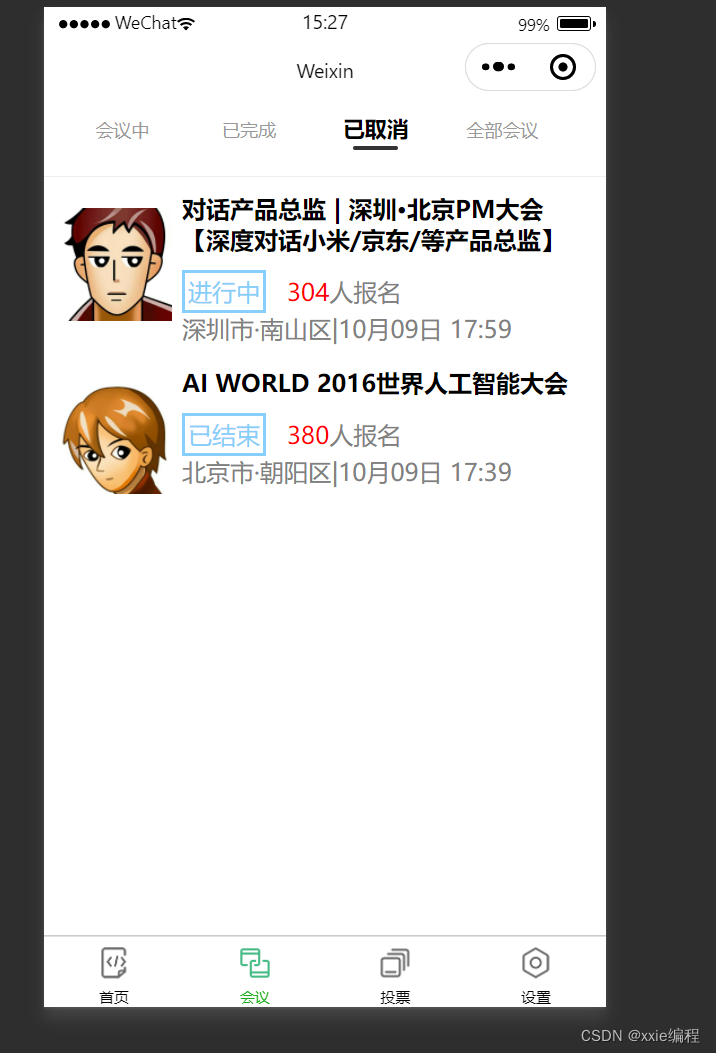
效果



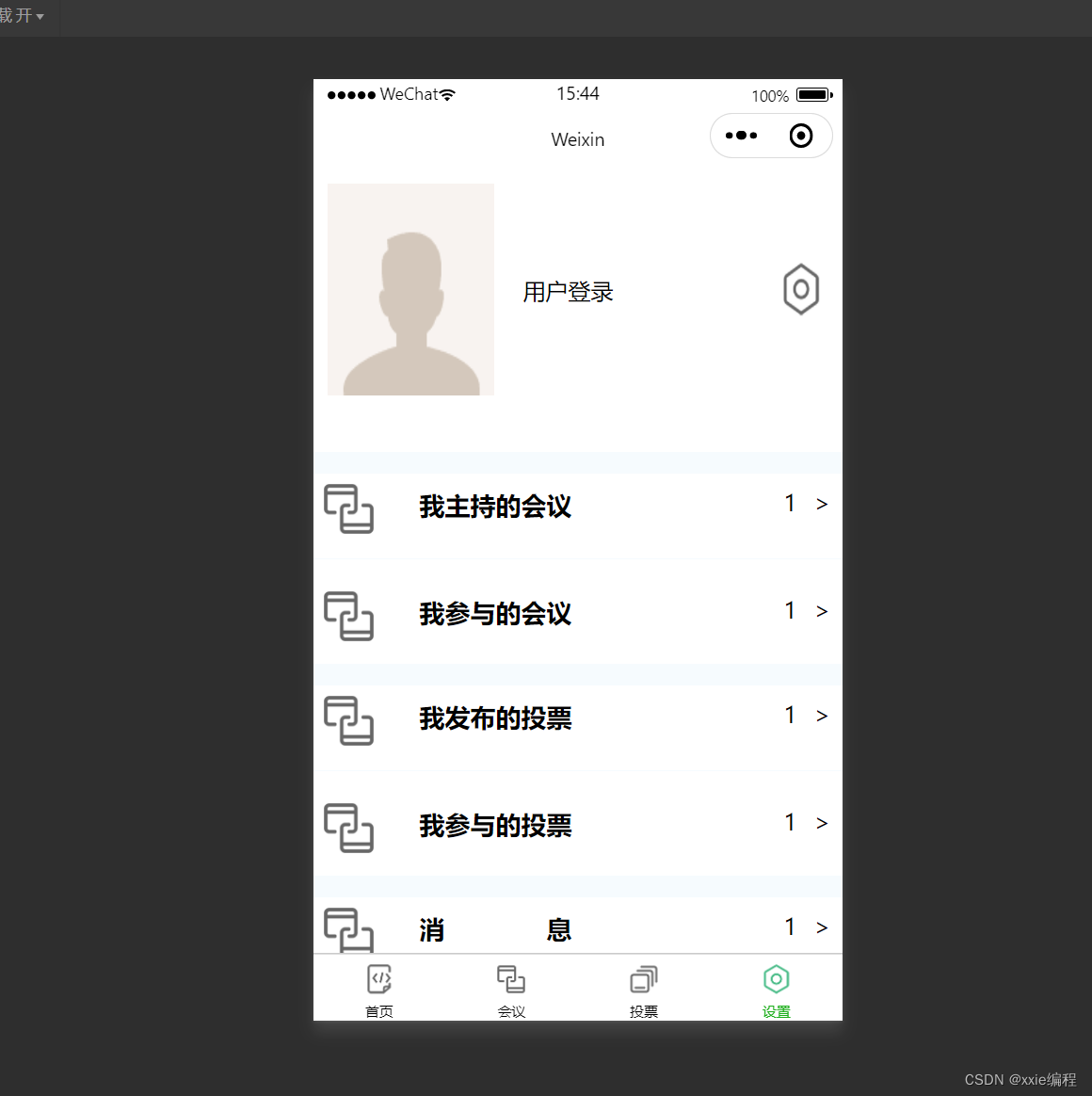
二、个人中心布局
<!--pages/ucenter/index/index.wxml-->
<!-- <text>pages/ucenter/index/index.wxml</text> -->
<view class="userInfo">
<image class="userInfo-head" src="/static/images/avatar.png"></image>
<text class="userInfo-login">用户登录</text>
<image class="userInfo-set" src="/static/tabBar/component.png"></image>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我主持的会议</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我参与的会议</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我发布的投票</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text class="cell-items-title">我参与的投票</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
<view class="cells">
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text space="ensp" class="cell-items-title">消 息</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
<hr/>
<view class="cell-items">
<image src="/static/tabBar/sdk.png" class="cell-items-icon"></image>
<text space="ensp" class="cell-items-title">设 置</text>
<text class="cell-items-num">1</text>
<text class="cell-items-detail">></text>
</view>
</view>
/* pages/ucenter/index/index.wxss */
Page{
background-color: rgba(135, 206, 250, 0.075);
}
.userInfo{
display: flex;
height: 400rpx;
width: 100%;
background-color: #fff;
margin-bottom: 20rpx;
}
.userInfo-head{
height: 300rpx;
width: 300rpx;
margin: 20rpx;
}
.userInfo-login{
width: 400rpx;
margin:150rpx 20rpx;
}
.userInfo-set{
height: 100rpx;
width: 100rpx;
margin:120rpx 20rpx;
}
.cells{
background-color: #fff;
height: 270rpx;
}
.cell-items{
height: 120rpx;
display: flex;
margin: 30rpx 0 0 0;
/* border-bottom: 1px solid lightskyblue; */
}
.cell-items-icon{
height: 100rpx;
width: 100rpx;
}
.cell-items-title{
font-weight: 700;
font-size: 18px;
margin: 20rpx 0 0 50rpx;
}
.cell-items-num{
margin: 20rpx 0 0 300rpx;
}
.cell-items-detail{
margin: 20rpx 0 0 20rpx;
}
.cells > hr{
display: block;
height: 1px;
background-color: rgba(135, 206, 250, 0.075);;
}
效果