Python+Flask框架搭建可视化网站
一、项目结构

二、app.py
from flask import Flask,render_template
import sqlite3
app = Flask(__name__)
@app.route('/')
def index(): # put application's code here
return render_template("index.html")
@app.route('/index')
def home(): # put application's code here
return render_template("index.html")
@app.route('/movie')
def movie(): # put application's code here
datalist = []
con = sqlite3.connect("movie250.db")
cur = con.cursor()
sql = "select * from movie250"
data = cur.execute(sql)
for item in data :
datalist.append(item)
cur.close()
con.close()
return render_template("movie.html",movies = datalist)
@app.route('/score')
def score(): # put application's code here
score = [] # 评分
num = [] # 每个评分对应的电影数量
con = sqlite3.connect("movie250.db")
cur = con.cursor()
sql = "select score,count(score) from movie250 group by score"
data = cur.execute(sql)
for item in data:
score.append(str(item[0]))
num.append(item[1])
cur.close()
con.close()
return render_template("score.html",score=score,num=num)
@app.route('/word')
def word(): # put application's code here
return render_template("word.html")
@app.route('/team')
def team(): # put application's code here
return render_template("team.html")
if __name__ == '__main__':
app.run()
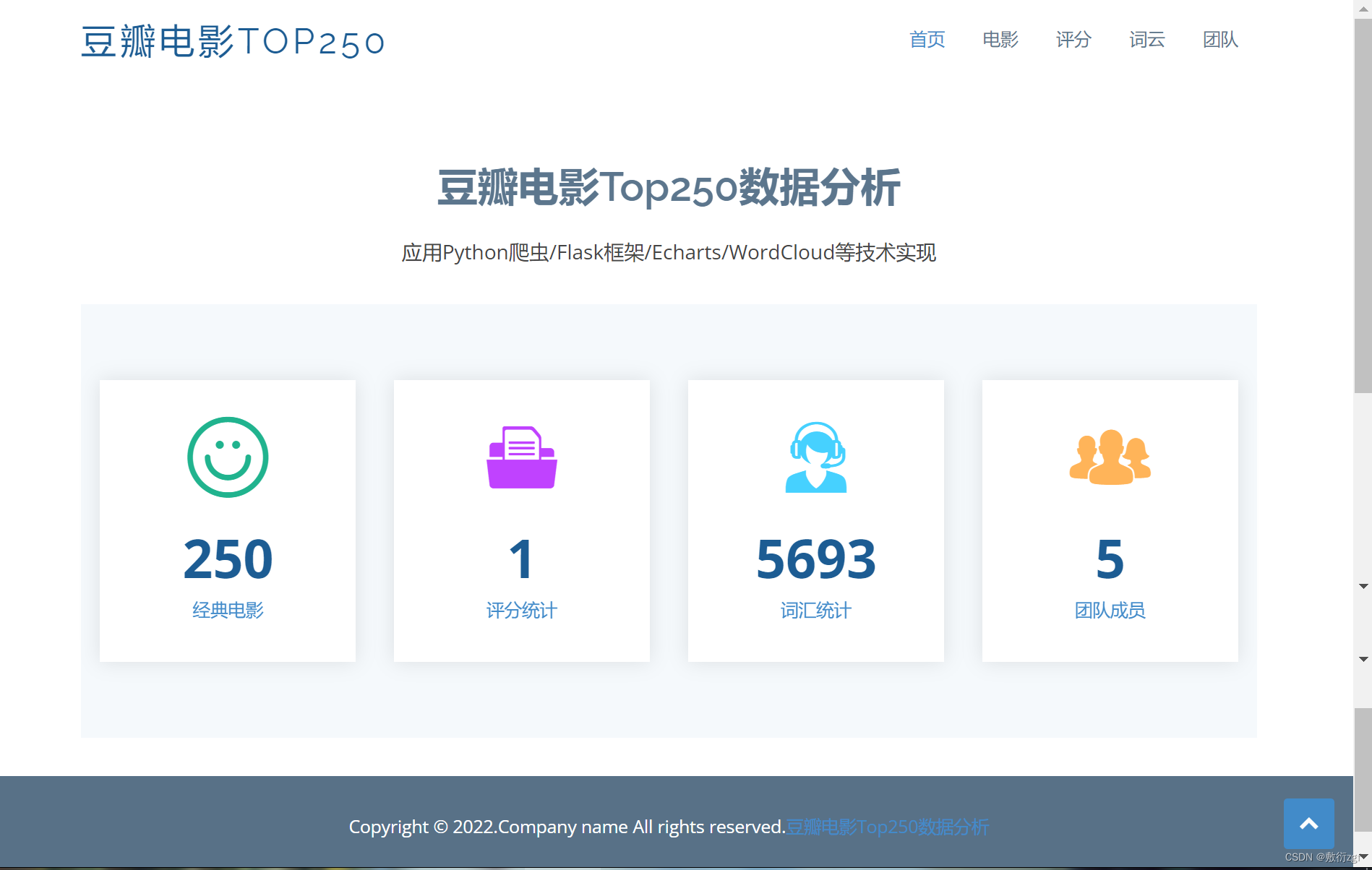
三、主页 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>豆瓣电影Top250数据分析</title>
<meta content="" name="descriptison">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="static/assets/img/favicon.png" rel="icon">
<link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
<link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
<link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="static/assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header">
<div class="container">
<div class="logo float-left">
<h1 class="text-light"><a href="temp.html"><span>豆瓣电影Top250</span></a></h1>
<!-- Uncomment below if you prefer to use an image logo -->
<!-- <a href="temp.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
</div>
<nav class="nav-menu float-right d-none d-lg-block">
<ul>
<li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
<li><a href="/movie">电影</a></li>
<li><a href="/score">评分</a></li>
<li><a href="/word">词云</a></li>
<li><a href="/team">团队</a></li>
</ul>
</nav><!-- .nav-menu -->
</div>
</header><!-- End Header -->
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>豆瓣电影Top250数据分析</h2>
<p>应用Python爬虫/Flask框架/Echarts/WordCloud等技术实现</p>
</div>
<!-- ======= Counts Section ======= -->
<section class="counts section-bg">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up">
<a href="/movie">
<div class="count-box">
<i class="icofont-simple-smile" style="color: #20b38e;"></i>
<span data-toggle="counter-up">250</span>
<p>经典电影</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="200">
<a href="/score">
<div class="count-box">
<i class="icofont-document-folder" style="color: #c042ff;"></i>
<span data-toggle="counter-up">1</span>
<p>评分统计</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="400">
<a href="/word">
<div class="count-box">
<i class="icofont-live-support" style="color: #46d1ff;"></i>
<span data-toggle="counter-up">5693</span>
<p>词汇统计</p>
</div>
</a>
</div>
<div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="600">
<a href="/team">
<div class="count-box">
<i class="icofont-users-alt-5" style="color: #ffb459;"></i>
<span data-toggle="counter-up">5</span>
<p>团队成员</p>
</div>
</a>
</div>
</div>
</div>
</section><!-- End Counts Section -->
</div>
</section><!-- End Our Team Section -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="container">
<div class="copyright">Copyright © 2022.Company name All rights reserved.<a target="_blank" href="http://sc.chinaz.com/moban/">豆瓣电影Top250数据分析</a></div>
<div class="credits"></div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
<!-- Vendor JS Files -->
<script src="static/assets/vendor/jquery/jquery.min.js"></script>
<script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="static/assets/vendor/php-email-form/validate.js"></script>
<script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
<script src="static/assets/vendor/venobox/venobox.min.js"></script>
<script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
<script src="static/assets/vendor/counterup/counterup.min.js"></script>
<script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="static/assets/vendor/aos/aos.js"></script>
<!-- Template Main JS File -->
<script src="static/assets/js/main.js"></script>
</body>
</html>

四、电影 movie.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>豆瓣电影Top250电影名单</title>
<meta content="" name="descriptison">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="static/assets/img/favicon.png" rel="icon">
<link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
<link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
<link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="static/assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header">
<div class="container">
<div class="logo float-left">
<h1 class="text-light"><a href="temp.html"><span>豆瓣电影Top250</span></a></h1>
<!-- Uncomment below if you prefer to use an image logo -->
<!-- <a href="temp.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
</div>
<nav class="nav-menu float-right d-none d-lg-block">
<ul>
<li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
<li><a href="/movie">电影</a></li>
<li><a href="/score">评分</a></li>
<li><a href="/word">词云</a></li>
<li><a href="/team">团队</a></li>
</ul>
</nav><!-- .nav-menu -->
</div>
</header><!-- End Header -->
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>豆瓣电影Top250电影名单</h2>
<p>应用Python爬虫/Flask框架/Echarts/WordCloud等技术实现</p>
</div>
<!-- ======= Counts Section ======= -->
<section class="counts section-bg">
<div class="container table-responsive">
<table class = "table text-nowrap">
<tr class="text-center">
<td>电影排名</td>
<td>电影中文名称</td>
<td>电影外国名称</td>
<td>电影评分</td>
<td>评价人数</td>
<td>电影简述</td>
<td>其他信息</td>
</tr>
{
% for movie in movies %}
<tr class="text-center">
<td>{
{
movie[0]}}</td>
<td>
<a href="{
{movie[1]}}" target="_blank">
{
{
movie[3]}}
</a>
</td>
<td>{
{
movie[4]}}</td>
<td>{
{
movie[5]}}</td>
<td>{
{
movie[6]}}</td>
<td>{
{
movie[7]}}</td>
<td>{
{
movie[8]}}</td>
</tr>
{
% endfor %}
</table>
</div>
</section><!-- End Counts Section -->
</div>
</section><!-- End Our Team Section -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="container">
<div class="copyright">Copyright © 2020.Company name All rights reserved.<a target="_blank" href="http://sc.chinaz.com/moban/">网页模板</a></div>
<div class="credits"></div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
<!-- Vendor JS Files -->
<script src="static/assets/vendor/jquery/jquery.min.js"></script>
<script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="static/assets/vendor/php-email-form/validate.js"></script>
<script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
<script src="static/assets/vendor/venobox/venobox.min.js"></script>
<script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
<script src="static/assets/vendor/counterup/counterup.min.js"></script>
<script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="static/assets/vendor/aos/aos.js"></script>
<!-- Template Main JS File -->
<script src="static/assets/js/main.js"></script>
</body>
</html>

五、评分页 score.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<script src="/static/assets/js/echarts.min.js"></script>
<title>豆瓣电影Top250评分分布</title>
<meta content="" name="descriptison">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="static/assets/img/favicon.png" rel="icon">
<link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
<link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
<link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="static/assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header">
<div class="container">
<div class="logo float-left">
<h1 class="text-light"><a href="temp.html"><span>豆瓣电影Top250</span></a></h1>
<!-- Uncomment below if you prefer to use an image logo -->
<!-- <a href="temp.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
</div>
<nav class="nav-menu float-right d-none d-lg-block">
<ul>
<li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
<li><a href="/movie">电影</a></li>
<li><a href="/score">评分</a></li>
<li><a href="/word">词云</a></li>
<li><a href="/team">团队</a></li>
</ul>
</nav><!-- .nav-menu -->
</div>
</header><!-- End Header -->
<!-- ======= Our Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title">
<h2>豆瓣电影Top250数据分析</h2>
<p>应用Python爬虫/Flask框架/Echarts/WordCloud等技术实现</p>
</div>
<!-- ======= Counts Section ======= -->
<section class="counts section-bg">
<div class="container">
{
# 为ECharts准备一个具备大小的div#}
<div id="main" style="width:100%;height:350px;">
</div>
</div>
</section><!-- End Counts Section -->
</div>
</section><!-- End Our Team Section -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="container">
<div class="copyright">Copyright © 2020.Company name All rights reserved.<a target="_blank" href="http://sc.chinaz.com/moban/">网页模板</a></div>
<div class="credits"></div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
<!-- Vendor JS Files -->
<script src="static/assets/vendor/jquery/jquery.min.js"></script>
<script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="static/assets/vendor/php-email-form/validate.js"></script>
<script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
<script src="static/assets/vendor/venobox/venobox.min.js"></script>
<script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
<script src="static/assets/vendor/counterup/counterup.min.js"></script>
<script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="static/assets/vendor/aos/aos.js"></script>
<!-- Template Main JS File -->
<script src="static/assets/js/main.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var app = {
};
// 指定图表的配置项和数据
var option = {
color:['#3398DB'],
title: {
text: ''
},
tooltip: {
trigger:'axis',
axisPointer:{
type:'shadow',
}
},
grid:{
left:'3%',
right:'4%',
bottom:'3%',
containLabel: true
} ,
xAxis: {
type:'category' ,
data: {
{
score|tojson }}
{
# ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] #}
},
yAxis: {
type:'value'
},
series: [
{
barWidth:'60%',
type: 'bar',
data: {
{
num }}
{
#data: [5, 20, 36, 10, 10, 20]#}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

六、词云页 word.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>豆瓣电影Top250数据分析</title>
<meta content="" name="descriptison">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="static/assets/img/favicon.png" rel="icon">
<link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet">
<link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet">
<link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet">
<link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet">
<link href="static/assets/vendor/aos/aos.css" rel="stylesheet">
<!-- Template Main CSS File -->
<link href="static/assets/css/style.css" rel="stylesheet">
</head>
<body>
<!-- ======= Header ======= -->
<header id="header">
<div class="container">
<div class="logo float-left">
<h1 class="text-light"><a href="temp.html"><span>豆瓣电影Top250</span></a></h1>
<!-- Uncomment below if you prefer to use an image logo -->
<!-- <a href="temp.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>-->
</div>
<nav class="nav-menu float-right d-none d-lg-block">
<ul>
<li class="active"><a href="/index">首页 <i class="la la-angle-down"></i></a></li>
<li><a href="/movie">电影</a></li>
<li><a href="/score">评分</a></li>
<li><a href="/word">词云</a></li>
<li><a href="/team">团队</a></li>
</ul>
</nav><!-- .nav-menu -->
</div>
</header><!-- End Header -->
<section id="about" class="about">
<div class="container">
<div class="row no-gutters">
<div class="col-lg-6 video-box">
<img src="static/assets/img/wordcloud.jpg" class="img-fluid" alt="">
</div>
<div class="col-lg-6 d-flex flex-column justify-content-center about-content">
<div class="section-title">
<h2>词频统计</h2>
<p>根据250部电影的简述,提炼出词云树,可以让我们更加清晰的了解人们对经典电影的理解</p>
</div>
<div class="icon-box" data-aos="fade-up" data-aos-delay="100">
<div class="icon"><i class="bx bx-fingerprint"></i></div>
<h4 class="title"><a href="">关于电影</a></h4>
<p class="description">不知道你从中悟到了什么</p>
</div>
</div>
</div>
</div>
</section><!-- End About Us Section -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="container">
<div class="copyright">Copyright © 2020.Company name All rights reserved.<a target="_blank" href="http://sc.chinaz.com/moban/">网页模板</a></div>
<div class="credits"></div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a>
<!-- Vendor JS Files -->
<script src="static/assets/vendor/jquery/jquery.min.js"></script>
<script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script>
<script src="static/assets/vendor/php-email-form/validate.js"></script>
<script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script>
<script src="static/assets/vendor/venobox/venobox.min.js"></script>
<script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script>
<script src="static/assets/vendor/counterup/counterup.min.js"></script>
<script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script>
<script src="static/assets/vendor/aos/aos.js"></script>
<!-- Template Main JS File -->
<script src="static/assets/js/main.js"></script>
</body>
</html>
