WebStorm 初步使用
WebStorm介绍
WebStorm是Jetbrains公司旗下的一款JavaScript开发工具,因其界面简洁,操作方便,被广大国内JS开发者誉为“Web前端开发神器”。
WebStorm具有智能代码补全、代码格式化、html提示、联想查询、代码调试等多种优势功能,其对业界最新技术提供支持,支持流行的版本控制系统,为前端开发人员提供了极大的方便。
WebStorm安装
到官网下载安装包:点击打开链接
参考此链接进行激活破解:点击打开链接
按照提示,选择符合需求的安装项,完成WebStorm的安装。
WebStorm新建项目
1. 使用webstorm新建工程
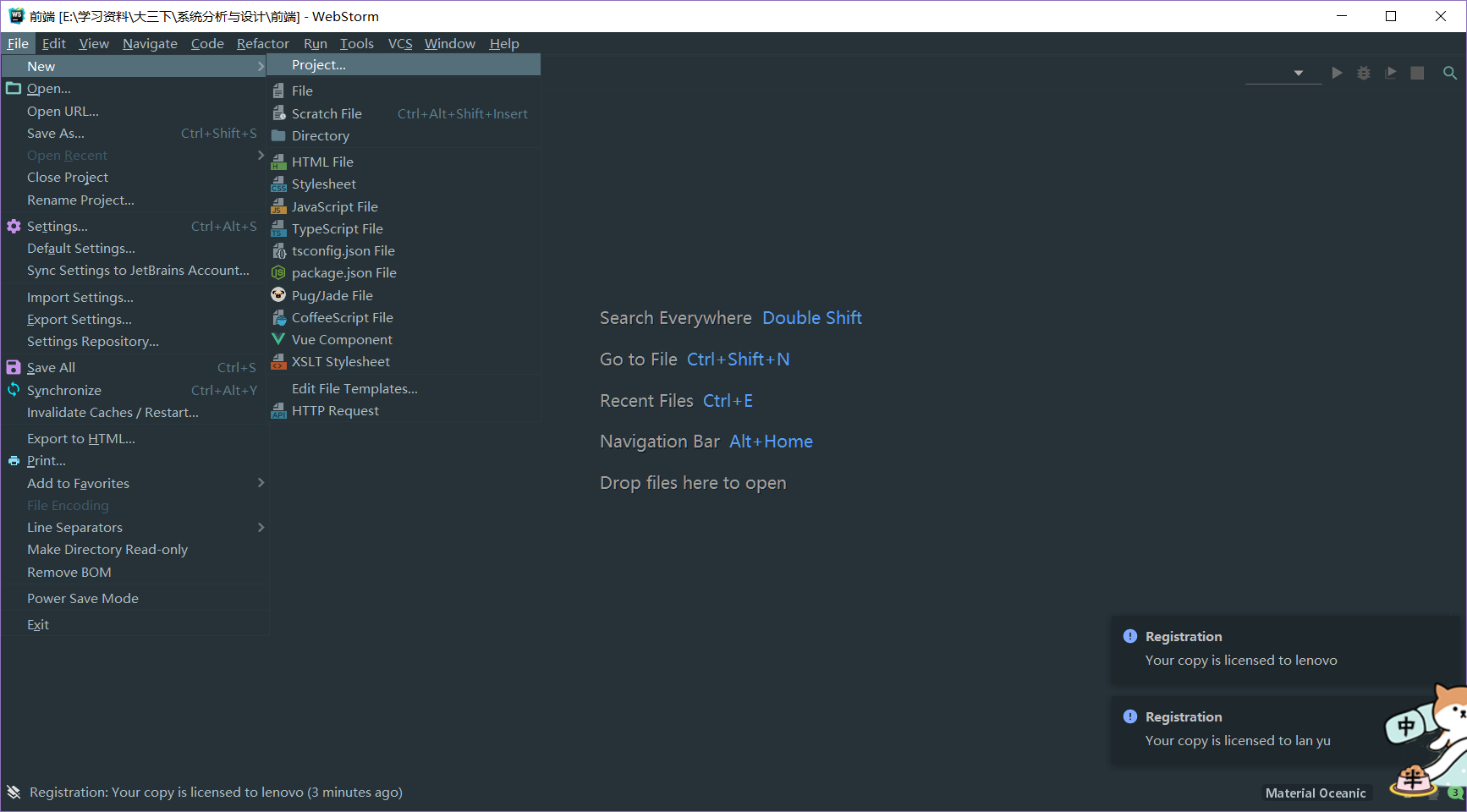
File菜单栏下,选择New->Project
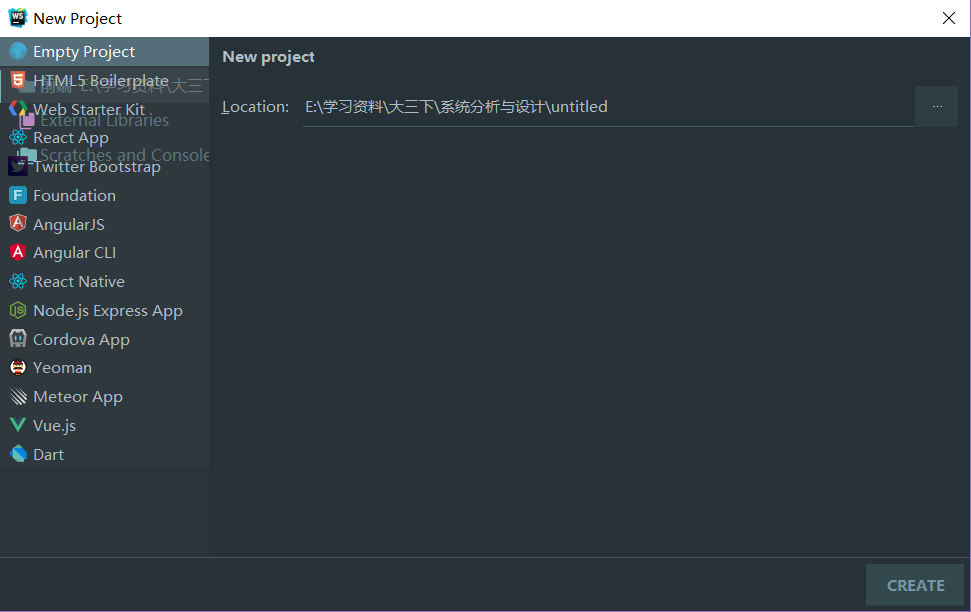
Location为新建项目位置,左侧可以选择新建项目类型,即空项目或指定框架下的项目,这里我们选择建立空项目(Empty Project).
2. 在项目下创建文件或文件夹
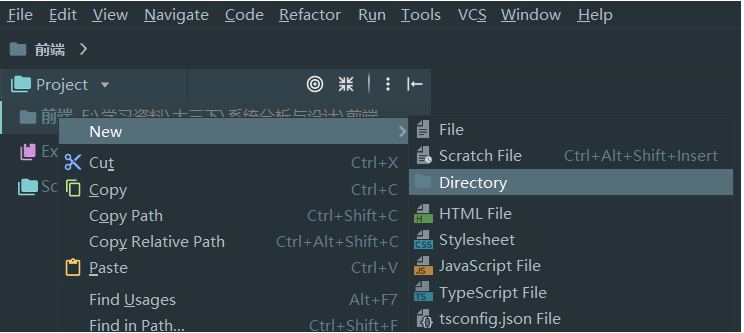
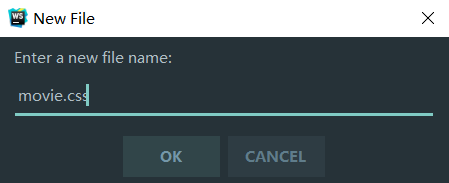
创建CSS文件夹
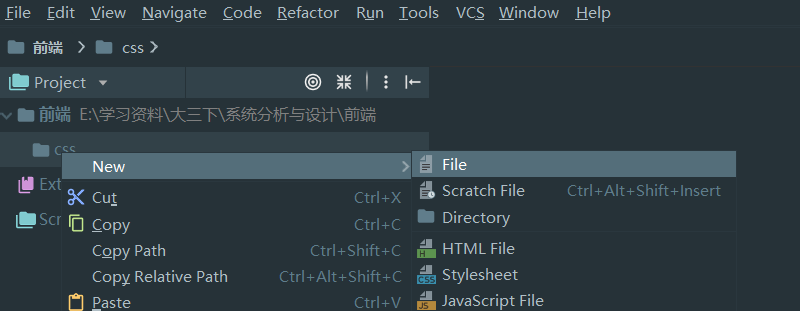
在该文件夹下存放.css
创建其他类型文件(如:.html等)与以上类似
进行完以上新建工作即可开始简单的前端工作。
初识 HTML5
HTML5 概念
HTML5是指万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大改革。其设计目的是为了在移动设备上支持多媒体,引入新的解析规则增强了灵活性、提供新的元素和属性,是一个完整的编程环境,适用于跨平台应用程序、视频和动画、图形、风格、排版和其他数字内容发布工具、广泛的网络功能。
其优点包括技术公开、多设备跨平台、自适应网页设计、即时更新、可移植性强等。但也存在一些浏览器兼容问题。
HTML5 + CSS + Javascript组合的应用开发技术是前端开发的基础。
HTML5 开发环境
1. 支持HTML5的浏览器:Chrome、FireFox等。
2. 开发工具:应用上文介绍的WebStorm
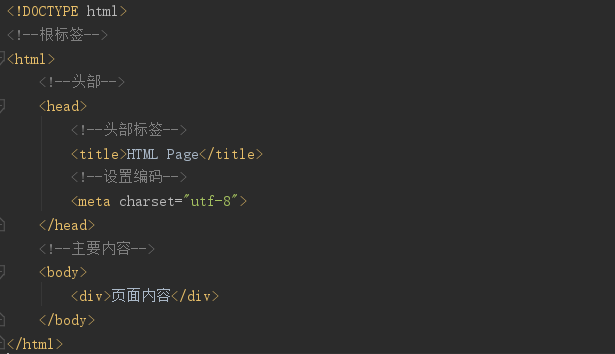
基本结构
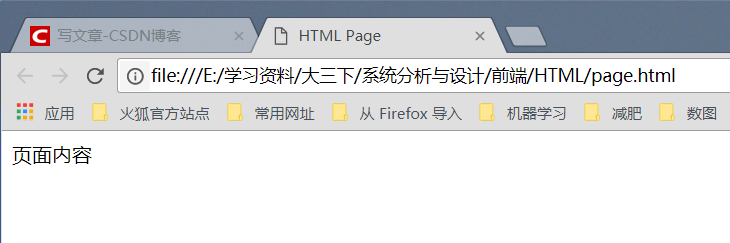
效果
HTML 标签
- HTML标签是由尖括号包围的关键词,如<body>
- 标签通常成对出现,如<body> 和 </body>
- 一对标签中,第一个为开始标签,另一个为结束标签
常用标签如下:
- 标题:h1,h2,h3 等
- 段落:p
- 换行:br
- 容器:div,span
- 列表:ul,ol,li
- 图片:img
- 链接:a
HTML 元素语法
- HTML元素以开始标签起始,以结束标签终止
- 两标签之间的内容为元素内容
- 某些HTML元素具有空内容,在开始标签中关闭
- 多数HTML元素拥有属性,属性总是以名称/值对的形式出现,在开始标签中规定
HTML CSS
格式化可以移出HTML文档,形成一个独立的样式表,浏览器读到样式表时,按此对文档格式化。插入样式表的方式分为三种:外部样式表,内部样式表,内联样式。对于比较系统的前端开发来说,外部样式表较为常用,可以通过更改链接样式表文件改变页面外观,具体实现如下: