一、概述
1、HTML5是什么?
HTML5是最新一代的HTML标准,它不仅拥有HTML中所有的特性,而且增加了许多实用的特性,如视频、音频、画布(canvas)等。 2012年12月17日,万维网联盟(W3C)正式宣布凝结了大量网络工作者心血的HTML5规范已经正式定稿。根据W3C的发言稿称:“HTML5是开 放的Web网络平台的奠基石。”

2、HTML5的标签是指什么?什么是标签?
标签是HTML语言最基本的元素和组成部分,他使一个网页分出范围,内容区,解释区及各种内容的引用,简单地说,标签是使网页内各种内容互相区分,使内容与数据更加有序的,特殊的。作为一种标签语言,HTML有着自己的规范,长久以来,HTML语言因为被浏览器全面卓越地兼容而产生了大量的应用,这不仅影响了世界,同时也吸引了大量的开发人员加入其中,与此同时,HTML在浏览器端应用在延申引发一系列的变化和问题。
3、HTML5标签的用途?
1、使Web页面的内容更加有序和规范。
2、使搜索引擎更加容易按照HTML5规则识别出有效的内容。
3、使Web页面更接近有一种数据字段和表。

4、HTML5的优势:
1、解决跨浏览器问题
2、部分替代了原来的JavaScript
3、更明确地语义支持
4、增强了Web应用程序的功能
5、HTML5网页的基本结构:
1、想自己做也网页首先第一步:
先建立一个文本,把格式换成html。


第二步:右键编辑下面的代码
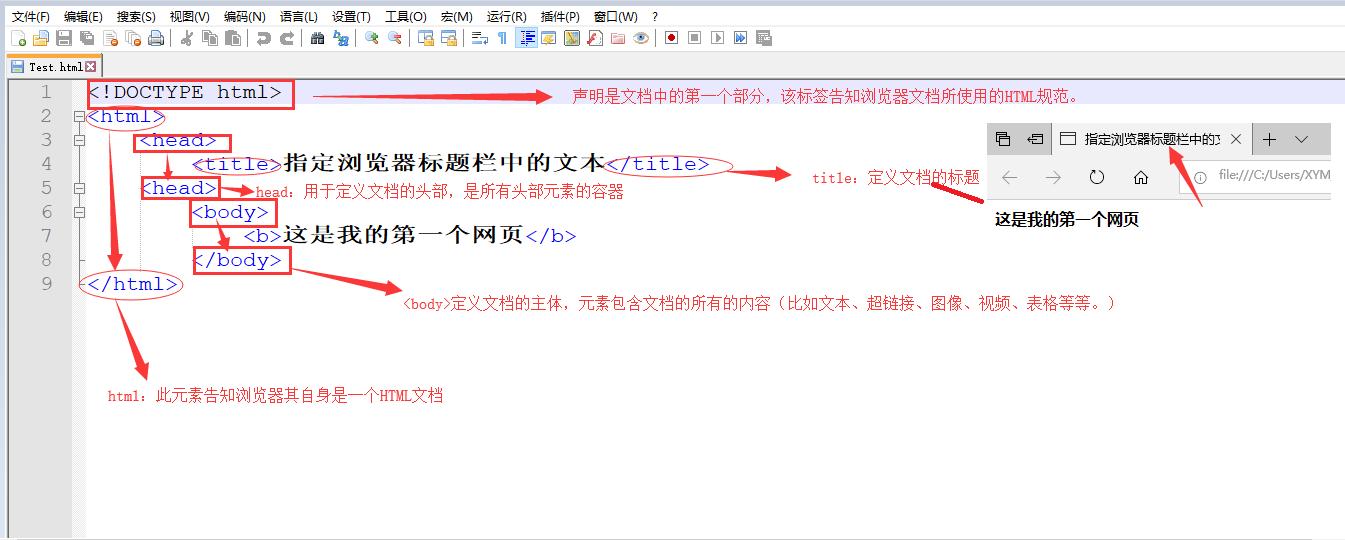
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>指定浏览器标题栏中的文本</title> 5 <head> 6 <body> 7 <b>这是我的第一个网页</b> 8 </body> 9 </html>
注:编写时一定要注意语法的正确性。
双击打开编写好的网页,会看见


一定要注意的是标签都是有始就会有终在你定义一个标签的的时候
比如:你定义一个head容器时,你要在写完内容时,在内容后面加上</head>。
对标签有一定的了解后,下面我们学习一下每个标签的作用。
6、<h1>到<h6>标签
<h1>到<h6>标签可定义标题的大小,<h1>定义最大的标题,<h6>定义最小标题。
例如:

打开浏览器,看看运行效果

注意:<hn></hn>这些标签显示黑体字
<hn><.hn>这些标签自动插入一个空行,不必用<p>标签再加空行,因此在一行中无法使用不同大小的字体,所以它们也是段落级标签。
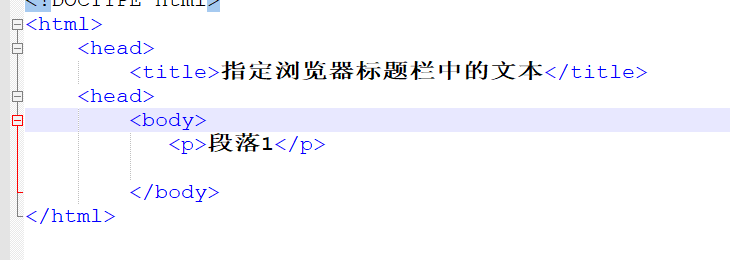
7、<p>标签
<p>标签定义段落。p元素会自动在前后创建一行空白行,浏览器会自动添加这些空间

8、<br>标签
<br />可插入一个简单的换行符。
注:<br>标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>),在HTML5中,吧结束标签放在开始标签中,也就是<br />
<br>标签只是简单地开始新的一行,在相邻的上下间不会出现行。
错误示范:刚接触的人,肯定会觉得换行就回车一下,可恰恰这是错误的

刚接触的人,肯定会觉得换行就回车一下,可恰恰这是错误的。
看错误效果

正确的示范:

运行效果

9、<hr>标签
标签在HTML页面中创建一条水平线。
水平分割线可以在视觉上将文档分隔成多个部分。
例如:

运行效果

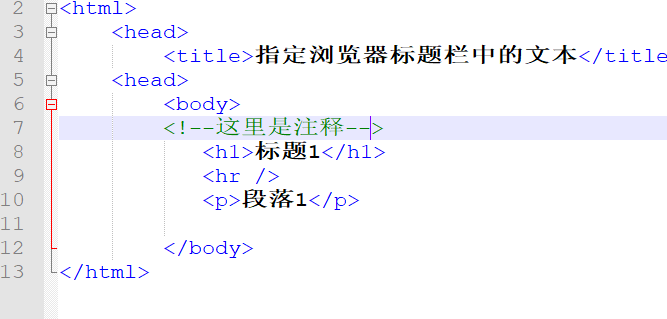
10、<!-- -->标签
对代码进行注释。

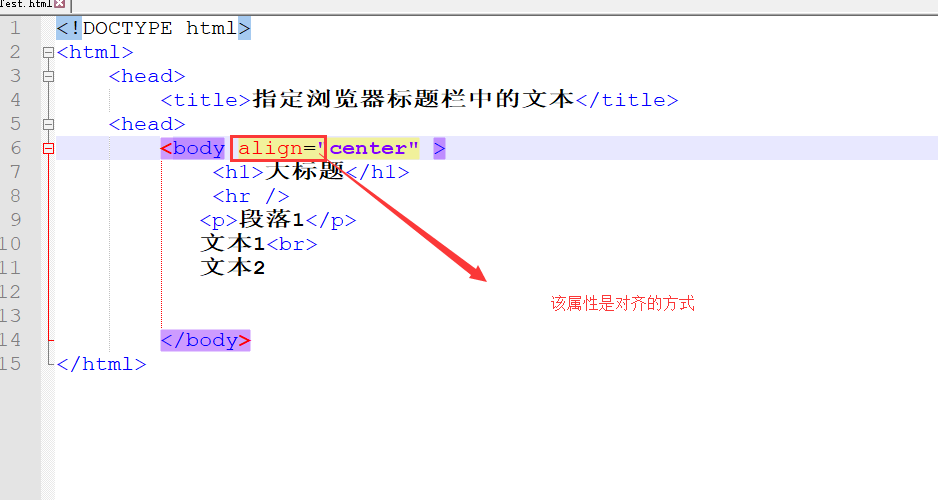
每个标签都有属于他们的属性

效果

以上是对HTML5的小部分标签的总结。如果有不足的地方也希望能多多包含并指出问题,共同学习,谢谢!