1.1 软件分类
(1)系统软件:Windows、Linux、macOS、Android等。
(2)应用软件:office、QQ等。
(3)游戏软件:绝地求生、王者荣耀等。
1.2 客户端与服务器
(1)客户端:用户通过客户端来使用软件。
- 文字客户端:占老的方式,通过命令行来使用软件。
- 图形化界面:通过点击拖动等来使用软件。Windows中、macOS中、Android、iOS中的大部分应用。(C/S架构)
- 网页:通过访问网页来使用软件。所有的网站都属于这个范畴。(B/S架构)
(2)服务器:服务器负责在远程处理业务逻辑。
服务器的开发语言有Java、PHP、C#、Python、Node.js等。
1.3 网页的特点
(1)相较于传统的图形化界面,网页具有如下一些优点:
- 不需要安装
- 无需更新
- 跨平台(最重要)
(2)网页中使用的语言:
- HTML、CSS、JavaScript
1.4 网页简史
(1)蒂姆·伯纳斯·李爵士,万维网的发明人。

(2)1991年8月6日,世界上第一个服务器和第一个网站在欧洲核子研究中心上线。
(3)第一个网站:http://info.cern.ch/hypertext/WWW/TheProject.html
1.5 浏览器和网页
有了浏览器我们只需要一个网址便可以访问任何的网站,而浏览器中所显示的内容正是我们所说的网页。
网页原本的样子:
...
<!--无障碍占位-->
<div id="J_accessibility"></div>
<!--顶通占位 -->
<div id="J_promotional-top">
</div>
<div id="shortcut">
<div class="w">
<ul class="fl" clstag="h|keycount|head|topbar_01">
<li class="dropdown" id="ttbar-mycity"></li>
</ul>
<ul class="fr">
<li class="fore1 dropdown" id="ttbar-login" clstag="h|keycount|head|topbar_02">
<a href="//passport.jd.com/uc/login?ReturnUrl=https%3A%2F%2Fwww.jd.com%2F" class="link-login">你好,请登录</a> <a
href="//reg.jd.com/reg/person?ReturnUrl=https%3A//www.jd.com/" class="link-regist style-red">免费注册</a>
</li>
<li class="spacer"></li>
<li class="fore2" clstag="h|keycount|head|topbar_03">
<div class="dt"><a target="_blank" href="//order.jd.com/center/list.action">我的订单</a></div>
</li>
<li class="spacer"></li>
<li class="fore3 dropdown" id="ttbar-myjd" clstag="h|keycount|head|topbar_04">
<div class="dt cw-icon"><a target="_blank" href="//home.jd.com/">我的京东</a><i class="iconfont"></i><i
class="ci-right"><s>◇</s></i></div>
<div class="dd dropdown-layer"></div>
</li>
<li class="spacer"></li>
<li class="fore4" clstag="h|keycount|head|topbar_05">
<div class="dt"><a target="_blank" href="//vip.jd.com/">京东会员</a></div>
</li>
<li class="spacer"></li>
<li class="fore5" clstag="h|keycount|head|topbar_06">
<div class="dt"><a target="_blank" href="//b.jd.com/">企业采购</a></div>
</li>
<li class="spacer"></li>
<li class="fore8 dropdown" id="ttbar-serv" clstag="h|keycount|head|topbar_07">
<div class="dt cw-icon">客户服务<i class="iconfont"></i><i class="ci-right"><s>◇</s></i></div>
<div class="dd dropdown-layer"></div>
</li>
<li class="spacer"></li>
<li class="fore9 dropdown" id="ttbar-navs" clstag="h|keycount|head|topbar_08">
<div class="dt cw-icon">网站导航<i class="iconfont"></i><i class="ci-right"><s>◇</s></i></div>
<div class="dd dropdown-layer"></div>
</li>
<li class="spacer"></li>
<li class="fore10 mobile" id="J_mobile" clstag="h|keycount|head|topbar_09">
<div class="dt mobile_txt">手机京东</div>
<div class="mobile_static">
<div class="mobile_static_qrcode"></div>
</div>
<div id='J_mobile_pop' class='mod_loading mobile_pop'>
</div>
</li>
</ul>
</div>
</div>
...
浏览器渲染后的样子:

前端工程师负责编写网页的源代码,浏览器负责将网页渲染成我们想要的样子。
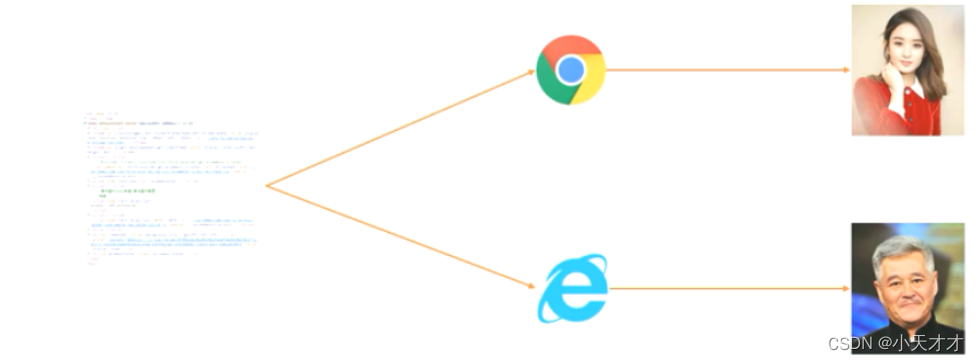
1.6 浏览器的问题
市面上存在有很多不同的浏览器,在万维网的初期,网页编写并没有标准,于是就出现了以下这种情况,不同的浏览器把同一个网页渲染成了不同的结果。

1.7 网页的结构思想
(1)伯纳斯李1994年建立万维网联盟(W3C)。
W3C的出现为了制订网页开发的标准,以使同一个网页在不同的浏览器中有相同的效果。所以,我们需要制订我们编写的网页都需要遵循W3C的规范!
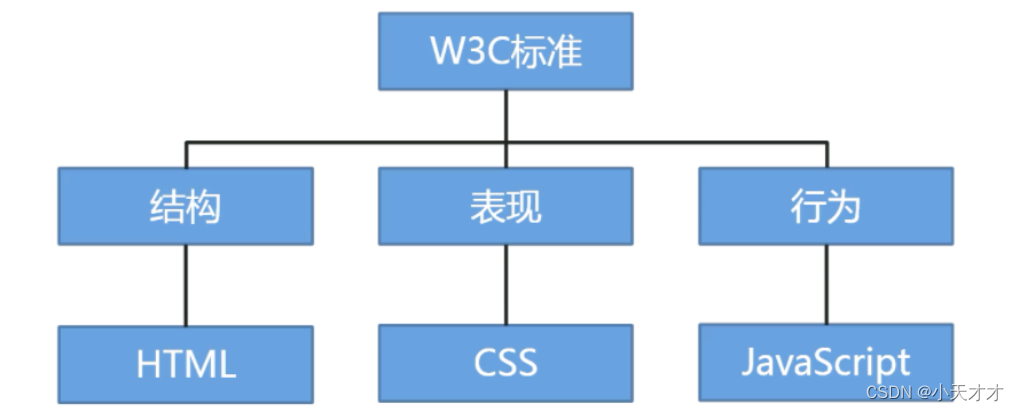
(2)根据W3C标准,一个网页主要由三部分组成:结构、表现还有行为。

- 结构(骨架):HTML用于描述页面的结构。
- 表现(皮肤):CSS用于控制页面中元素的样式。
- 行为(交互):JavaScript用于响应用户操作。
1.8 HTML简介
(1)HTML(Hypertext Markup Language)超文本标记语言。
它负责网页的三个要素之中的结构,HTML使用标签的形式来标识网页中的不同组成部分。
所谓超文本指的是超链接,使用超链接可以让我们从一个页面跳转到另一个页面。
(2)基本结构
<!-- 文档声明,声明当前网页的版本 -->
<!doctype html>
<!-- html的根标签(元素),网页中的所有内容都要写根元素的里边 -->
<html>
<!-- head是网页的头部,head中的内容不会在网页中直接出现,主要用来帮助浏览器或搜索引擎来解析网页 -->
<head>
<!-- meta标签用来设置网页的元数据,这里meta用来设置网页的字符集,避免乱码问题 -->
<meta charset="utf-8">
<!-- title中的内容会显示在浏览器的标题栏,搜索引擎会主要根据title中的内容来判断网页的主要内容 -->
<title>网页的标题</title>
</head>
<!-- body是htm1的子元素,表示网页的主体,网页中所有的可见内容都应该写在body里 -->
<body>
<!-- h1网页的一级标题 -->
<h1>网页的大标题</h1>
</body>
</html>