今天解决了一个bug问题。简单描述下进入登录页面后,获取信息,进入首页。不想显示一定的锚点操作。
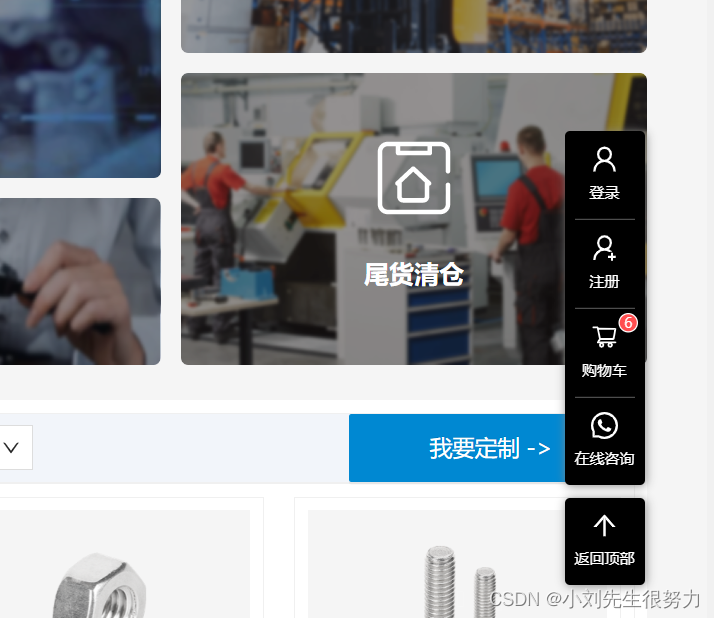
下图是我进入后的首页,但是不想显示登录和注册。
因为我已经登录了证明我有信息。

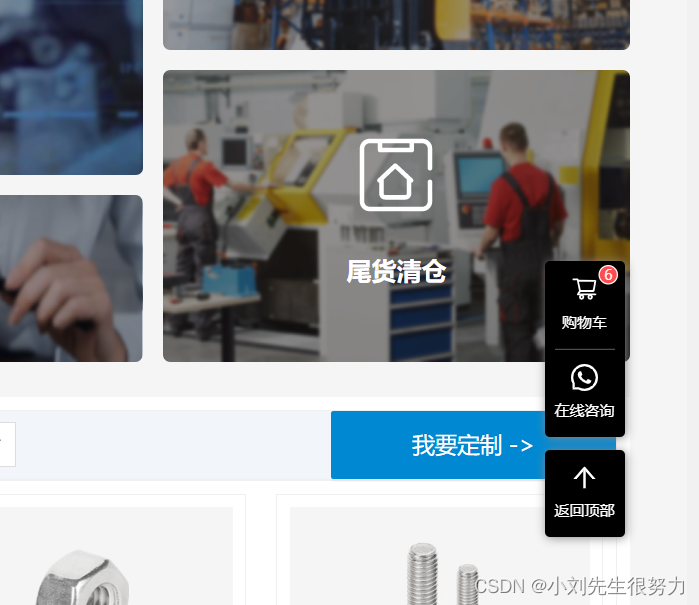
想要的是这样的

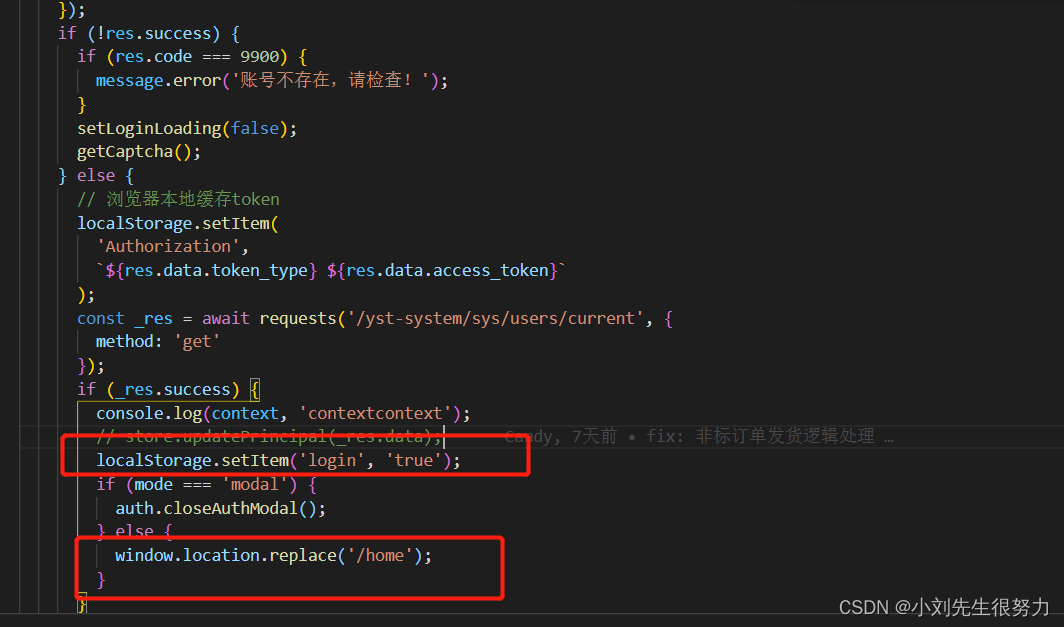
那么我们检查代码,发现这个是组件信息
我发现登录的时候存的本地的localStorage 。 localStorage.setItem(‘login’, ‘true’);

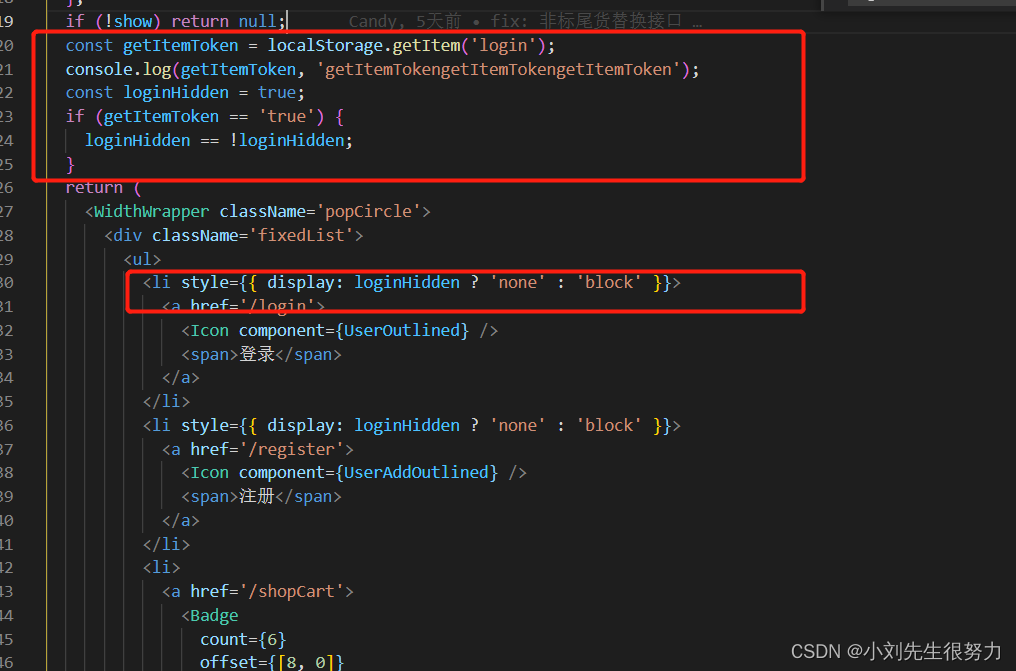
那我在组件中去获取 这个存储的值
进行判断赋值引用就可以了。

页面中打印发现 console.log(getItemToken, ‘就是存的字符串true’);
所以我给了一个变量来控制去反值
在元素中写入样式就可以了。
style={ { display: loginHidden ? ‘none’ : ‘block’ }}
当然了你要是用 class xxx extends xxx React.Component<props, state> {render(){}}
也是一样的,不过是注意 state 和this.setState({处理})就OK了。