
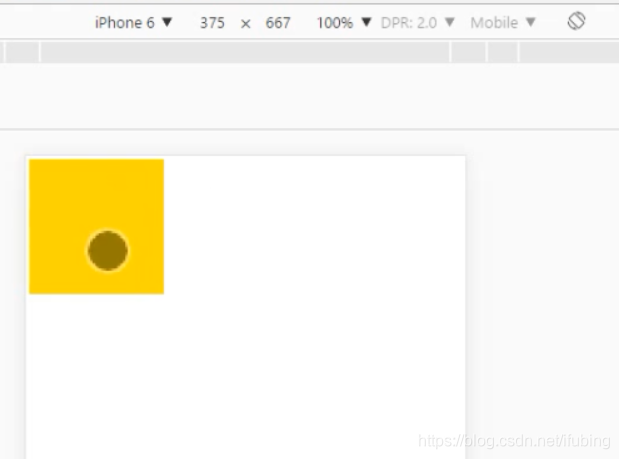
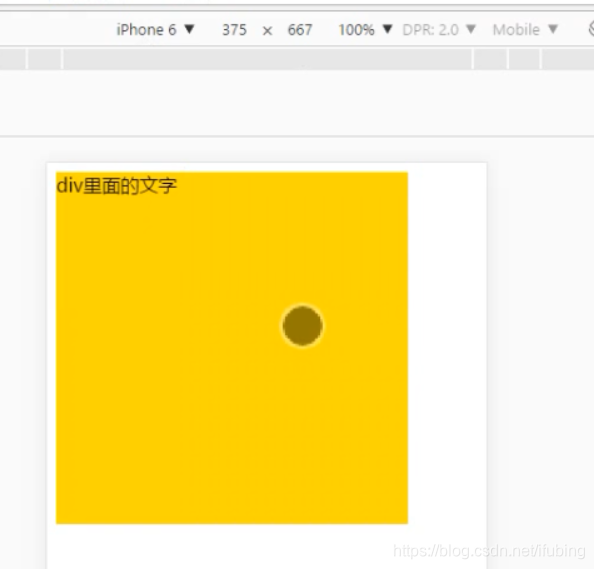
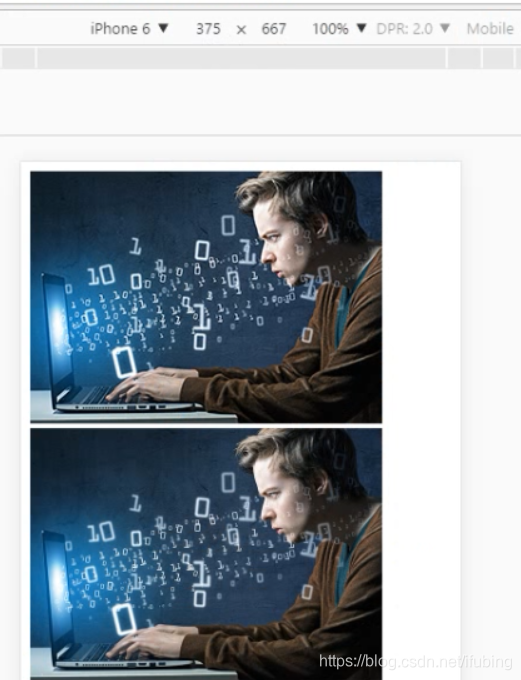
比较电脑端与手机端的效果


可见,电脑端很大的图,移动上看就很小了
不太好看
再看一次
大图的时候

显示到手机上时,被等比例缩小了

不希望有这样子的效果
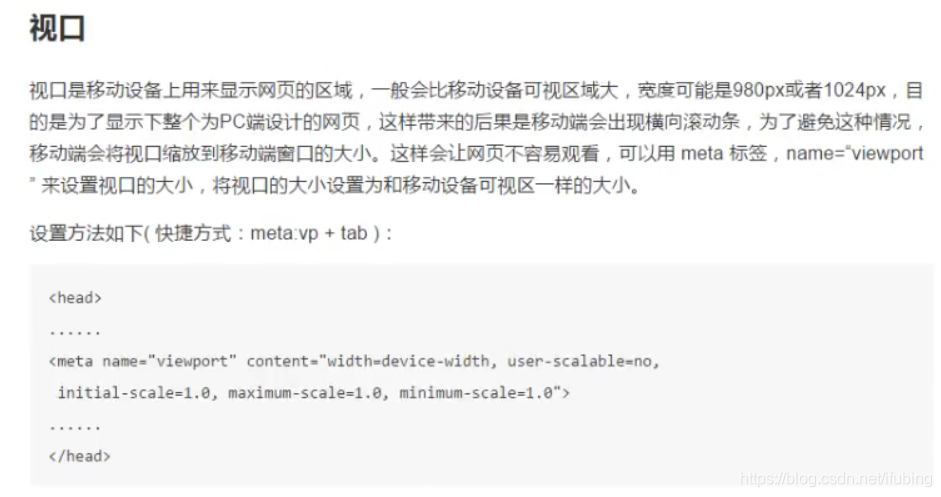
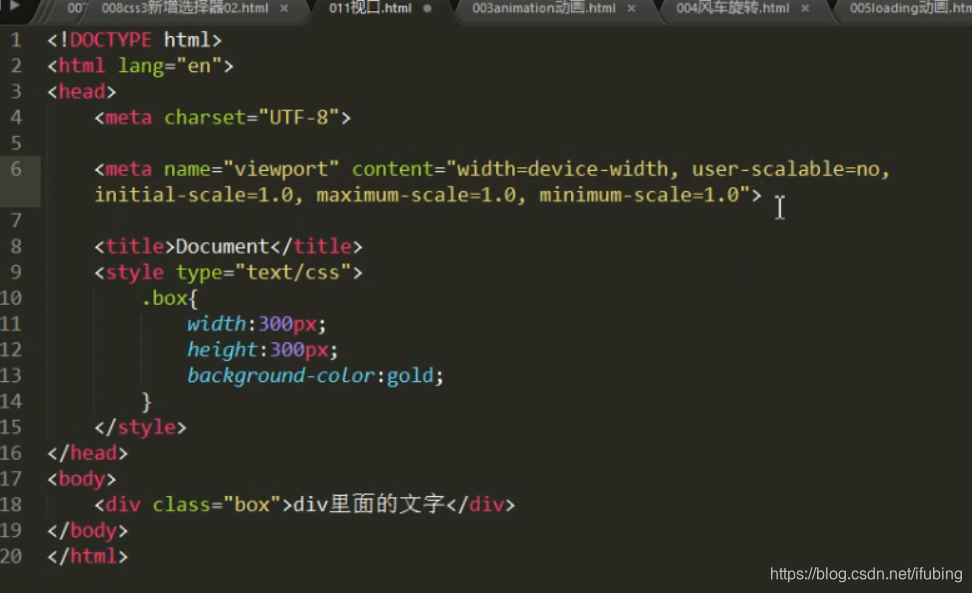
设置视口
手机设备会有自己的宽和高


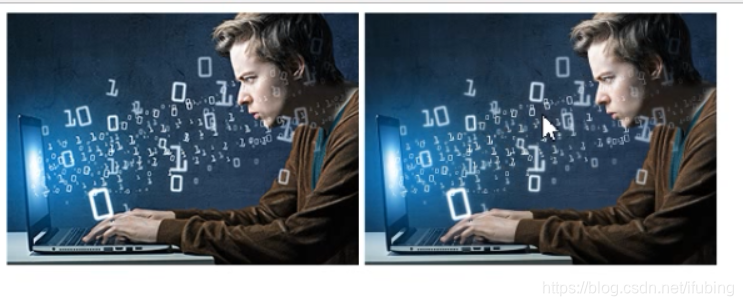
效果




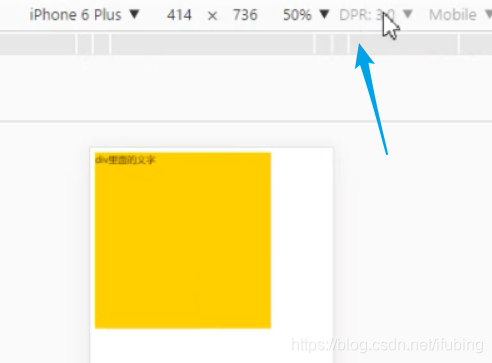
大一点的图,适配一下,让它变小,看效果


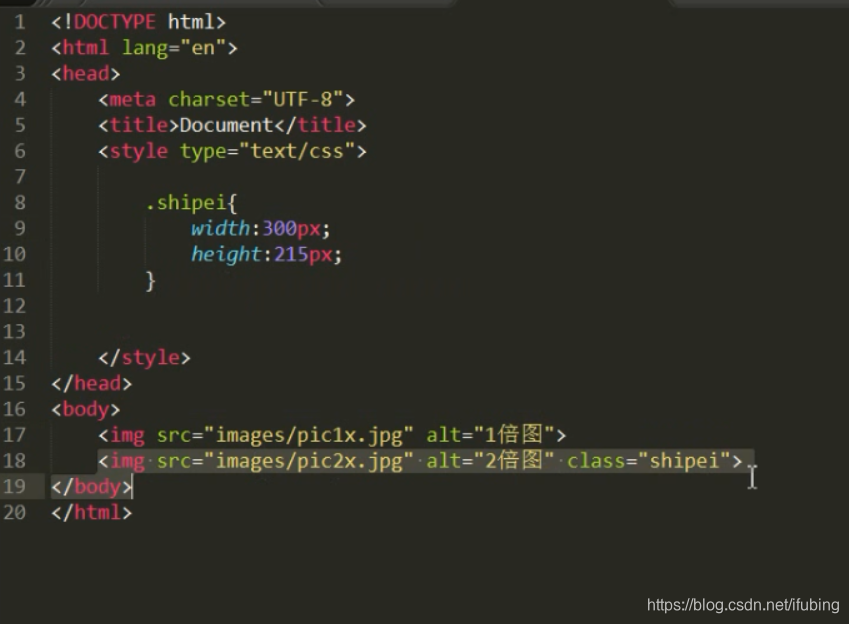
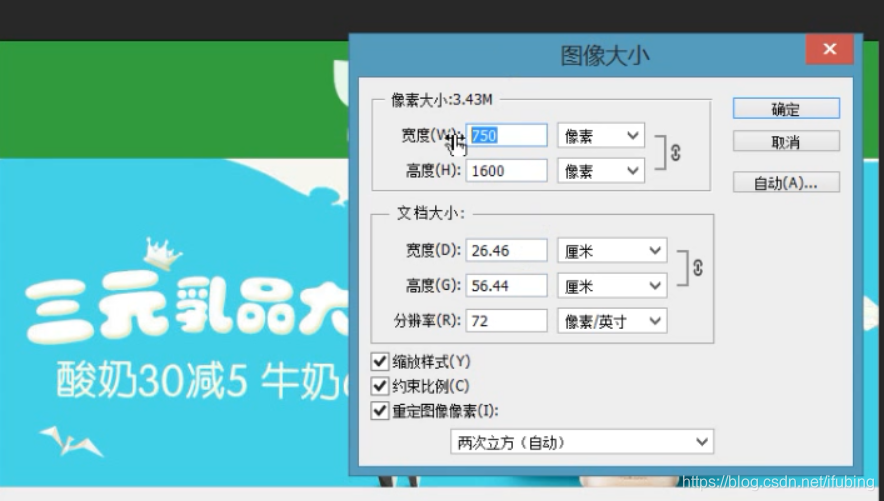
例子
开发网页时

美工给图的尺寸

750刚好是iphone六的一倍

前端按照手机的情况先把尺寸按照比例放大的做好
用于手机端的时候,再缩小。页面就清晰不混乱。
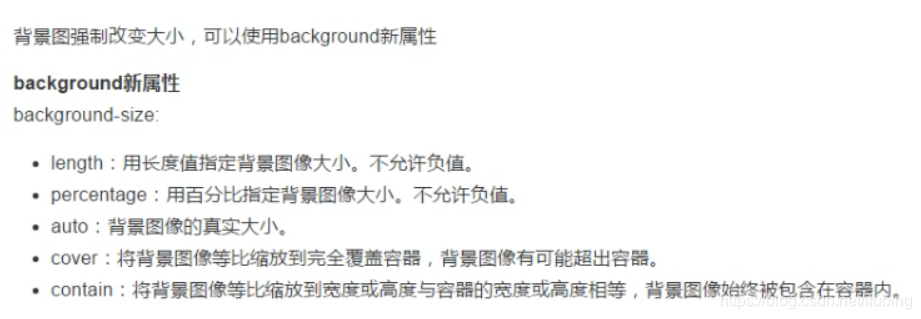
不仅仅图片缩放,背景图也需缩放

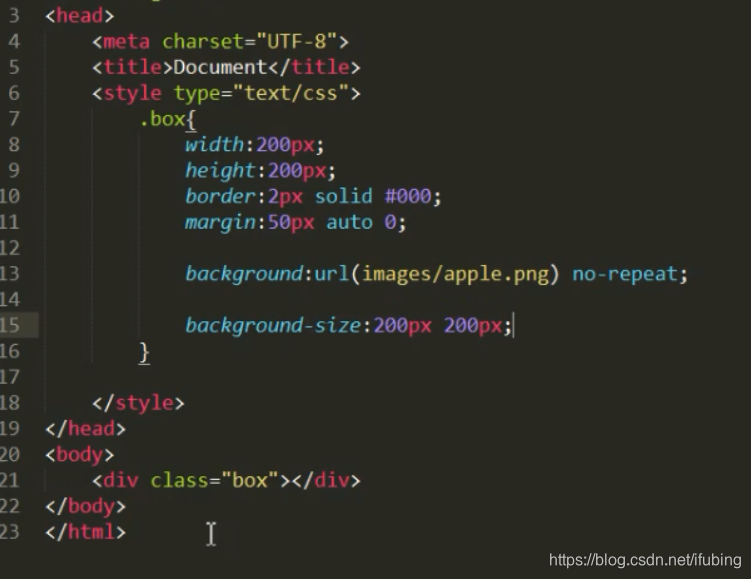
让背景图适配

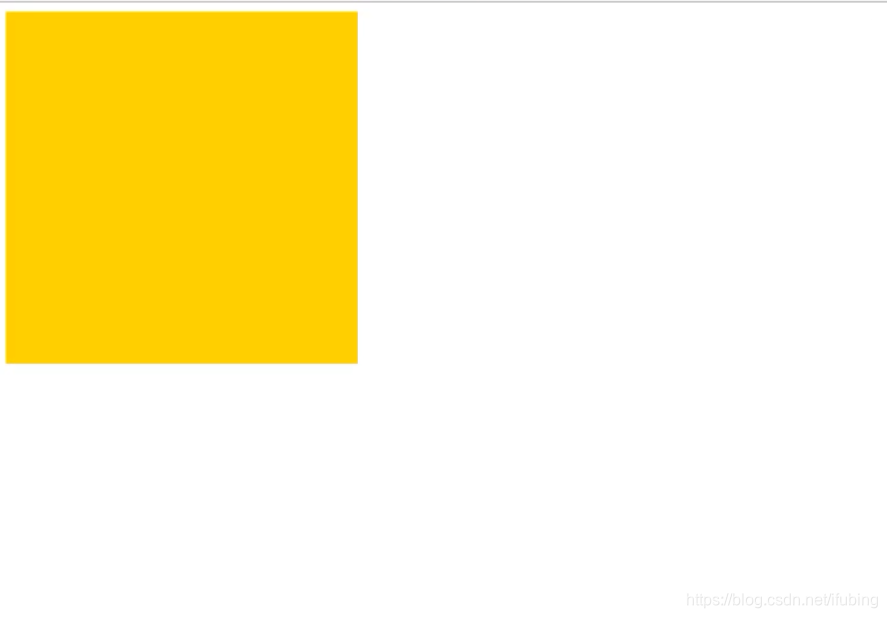
如果不适配,图片按原始大小显示,适配后,会缩放
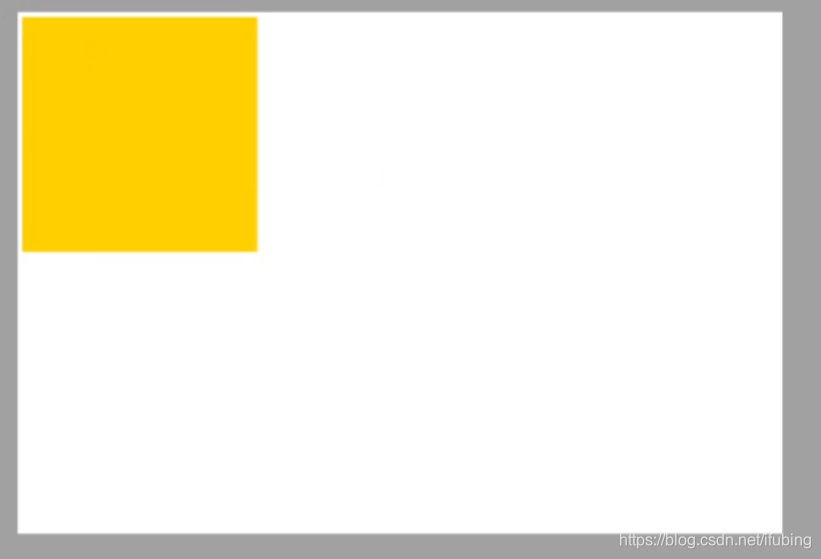
本例中背景图片按照.box盒子的宽高适配,结果
就是图片刚好和盒子尺寸一样大小,完成了适配
适配前

图片太大了
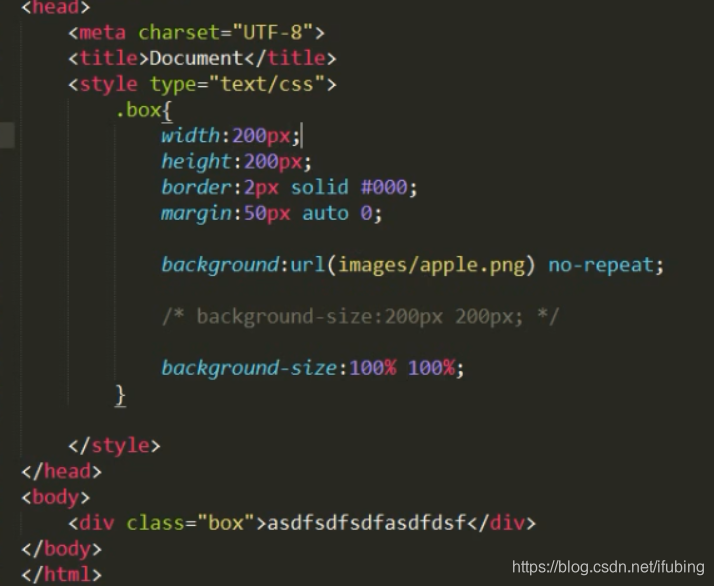
适配后

使用了length适配,参数宽高
也可以使用百分比
background-size: 宽百分比 高百分比

auto,背景图真实大小
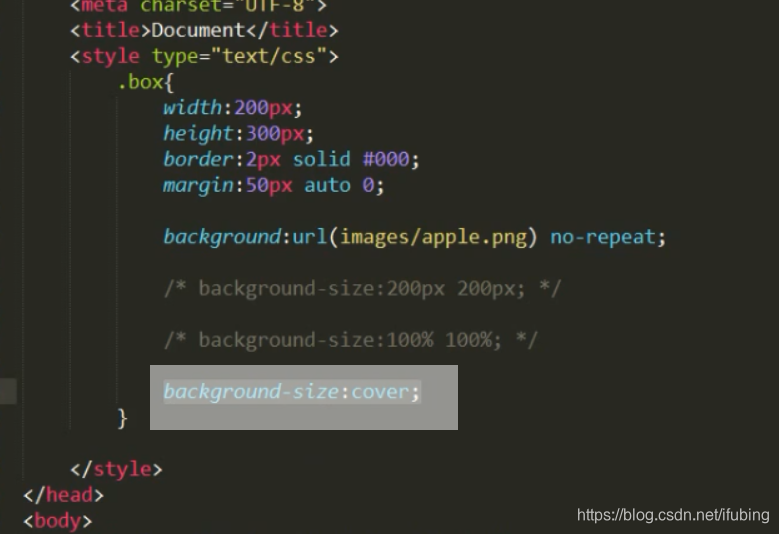
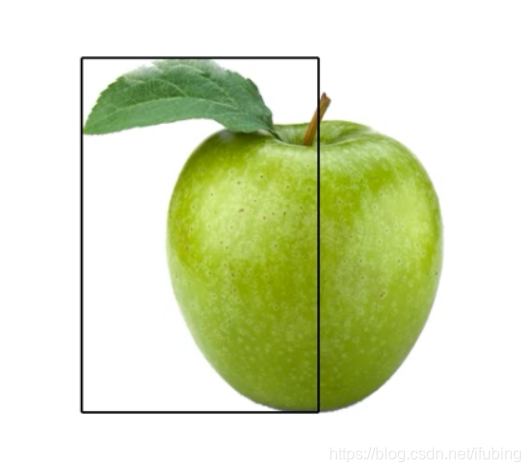
cover效果

父级整体的盖住图片

contain
让容器可以把图片全部展现出来

小结,移动端有一个视口的概念,还有一个retina屏适配的概念