前面的文章中已经介绍过iVX平台了,感兴趣的小伙伴可以通过跳转链接进行查看:云原生开发必备:首个通用无代码开发平台 iVX 编辑器。
实战iVX-0代码编程体验之项目创建
前言:iVX编辑器适合什么样的人来用?
未来一定是一个“全民编程时代”,STEM教育的流行,也从侧面证明了这一点。
iVX的学习并不需要什么特别的技术和基础,只要你觉得自己的“逻辑能力”还不错,应该都可以很好掌握这门编程语言。总体来说iVX适合(但不限于)以下用户使用:
1、想要学习并未来从事互联网编程的人
2、想要转型互联网工作的人或学生
3、在校学生和老师(计算机相关专业、艺术设计相关专业、理工科等)
4、初级中级的前端或后台开发者
iVX编辑器的地址:点我跳转~https://www.ivx.cn/

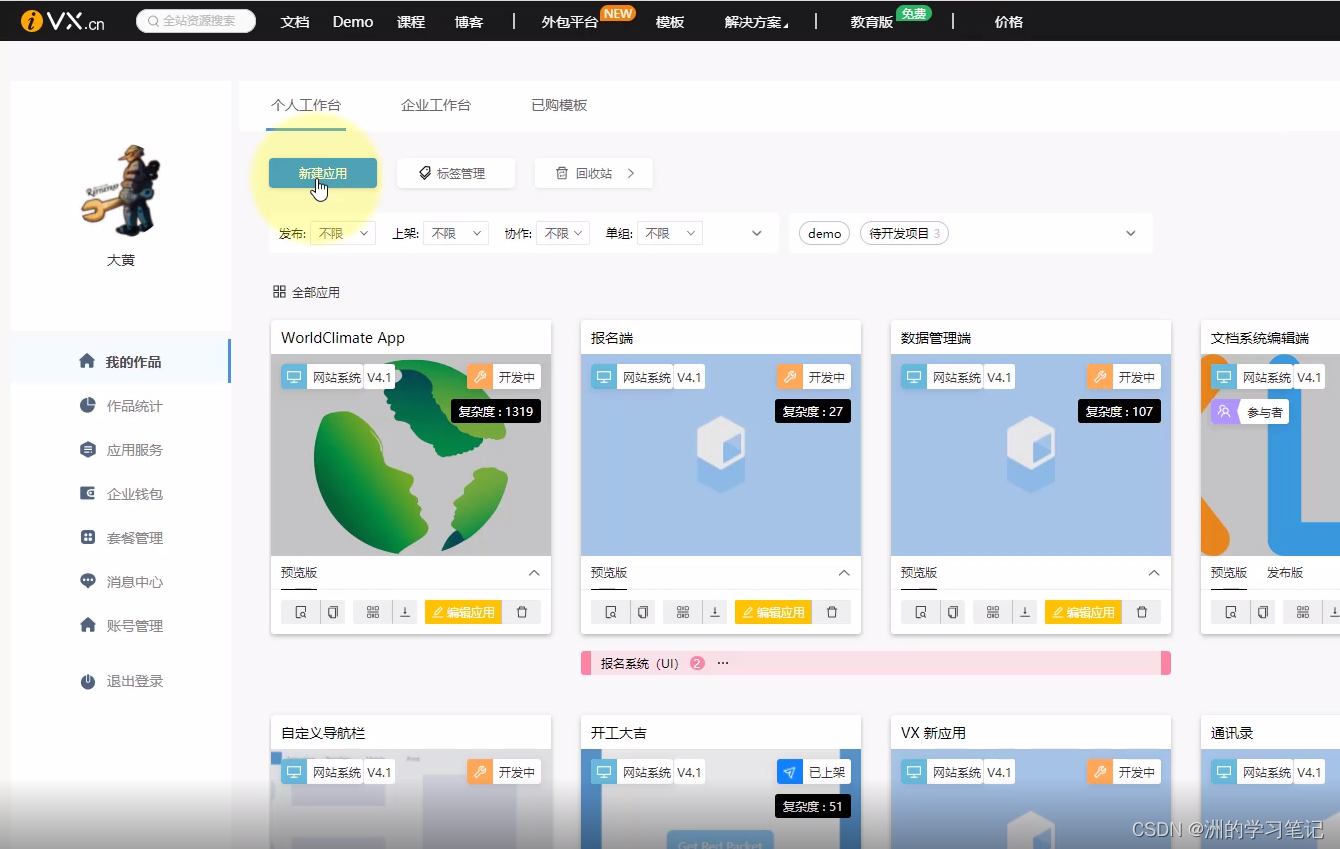
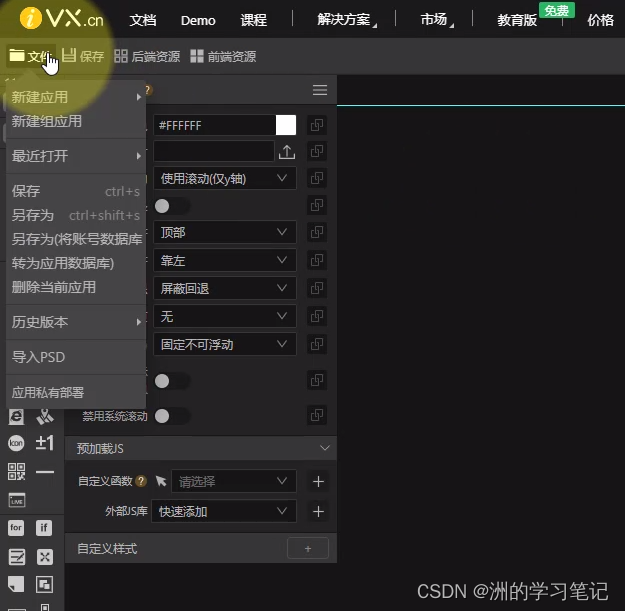
1、应用创建

可以通过这种方式创建你的应用,也可以通过个人主页工作台中去创建应用。

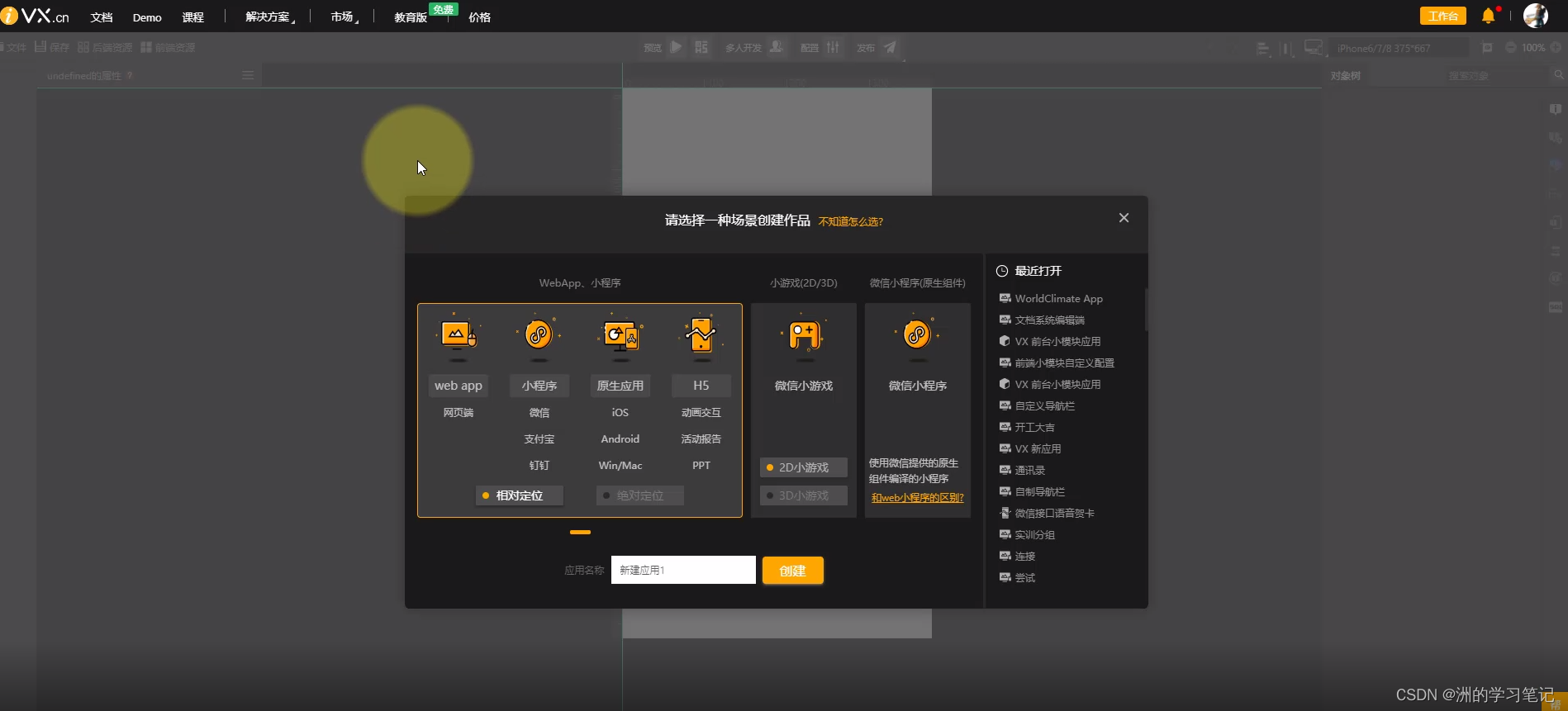
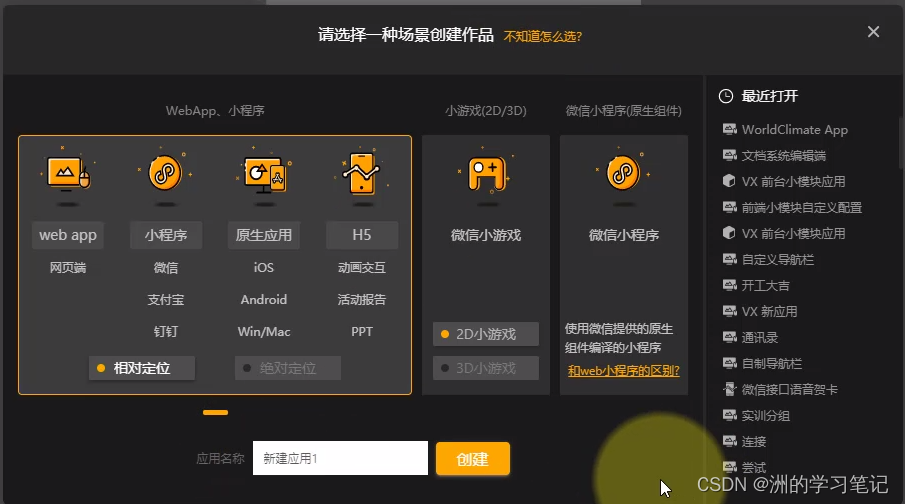
2、应用类型的选择
当我们选择好创建作品的类型之后,后续就不可以更改了。所以根据开发的需要,选择好类型即可。

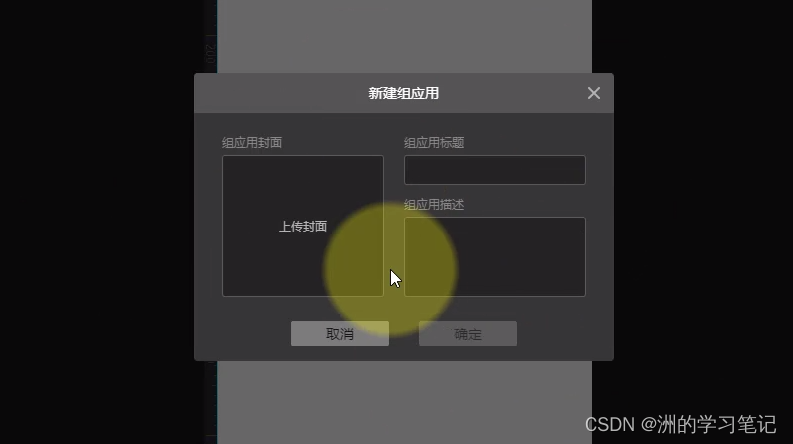
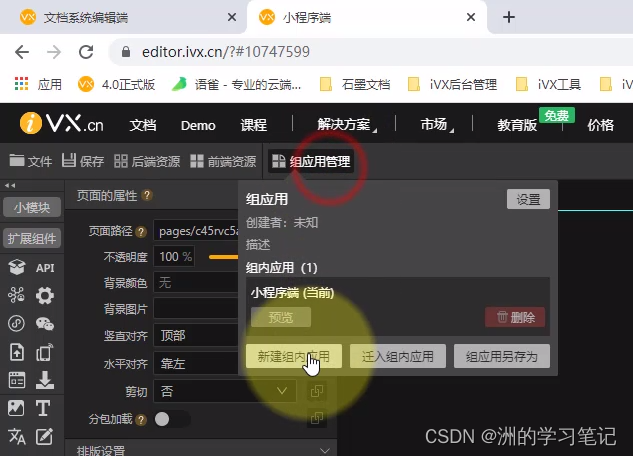
3、组应用创建
组内应用的后台可以使用同一套数据库,换句话来说就是,如果我们创建了一套多端开发的应用,我们希望多端应用能够使用同一个数据库,那么这个时候就可以使用组应用的方法来达到目的。
创建过程如下:点击如下的文件左上角,选择新建组应用即可。



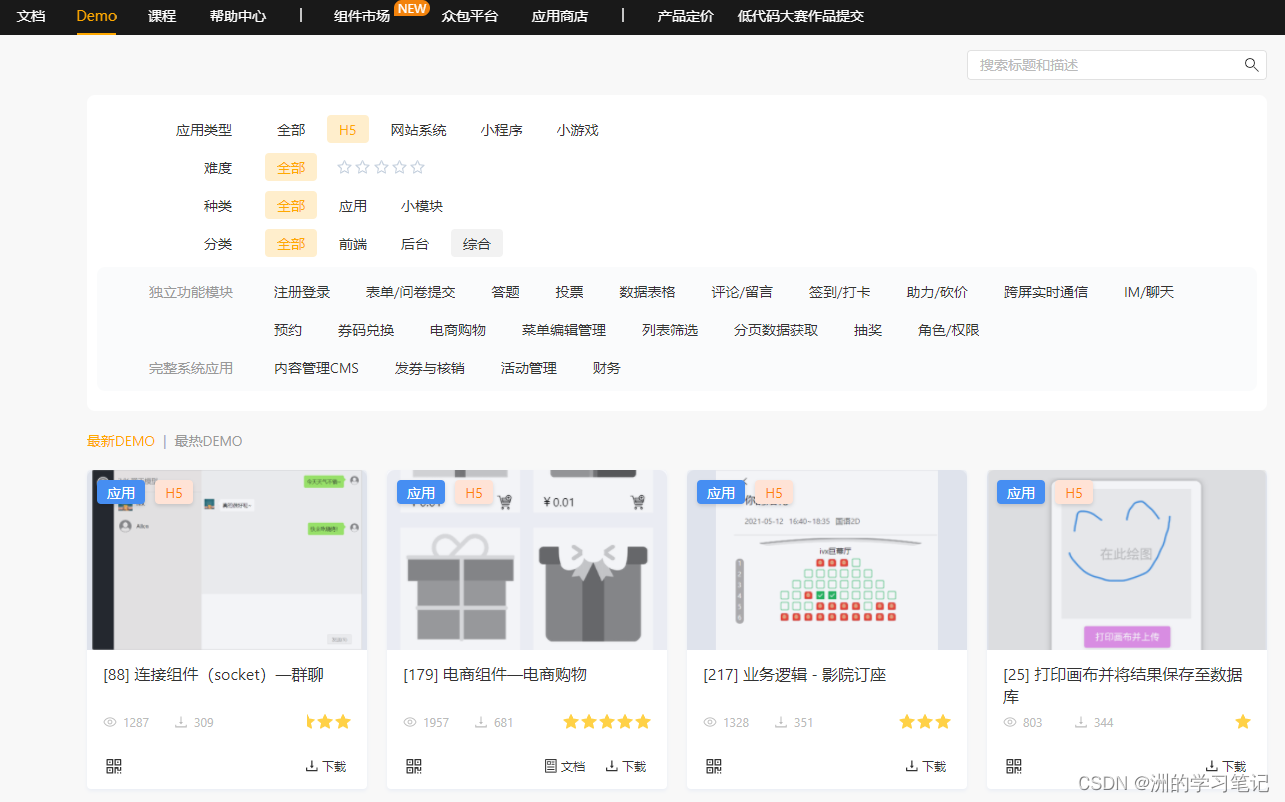
4、选择一个合适的Demo快速上手辅助
在主页面中,我们可以进入到demo页面,选择一些比较非常通用的业务需求开发点Demo进行辅助开发。

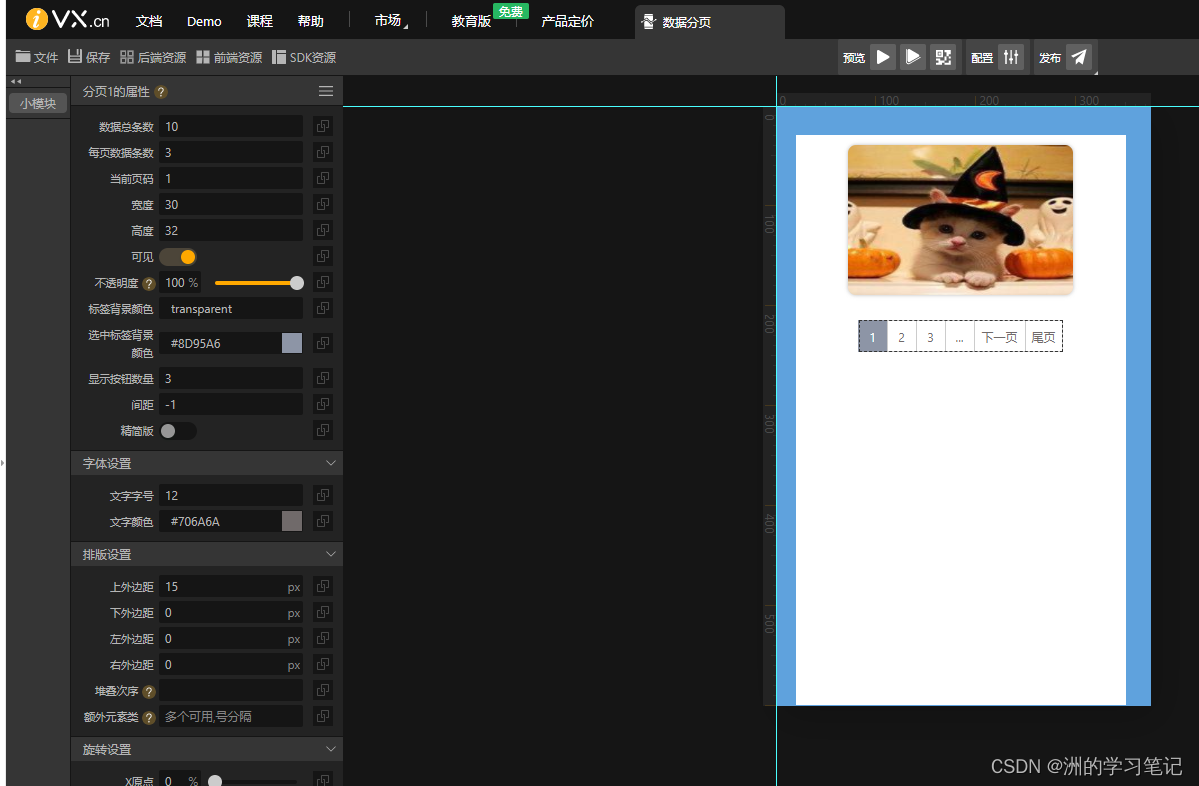
这里我们选择一个数据分页Demo来尝试~

点击下载,就可以下载到我们创建好的项目中直接去开发使用了~,设置属性、更改参数等等。

总结:iVX编辑器上手~
看到这了,心动了嘛,快来上手吧~
点击链接报名参加ivx培训~跳转连接:
(https://www.ivx.cn/play/training?trainID=11)