云原生时代中的神器:无代码 iVX 编辑器目录
前言:iVX编辑器适合什么样的人来用?
未来一定是一个“全民编程时代”,STEM教育的流行,也从侧面证明了这一点。
iVX的学习并不需要什么特别的技术和基础,只要你觉得自己的“逻辑能力”还不错,应该都可以很好掌握这门编程语言。总体来说iVX适合(但不限于)以下用户使用:
1、想要学习并未来从事互联网编程的人
2、想要转型互联网工作的人或学生
3、在校学生和老师(计算机相关专业、艺术设计相关专业、理工科等)
4、初级中级的前端或后台开发者
iVX编辑器的地址:点我跳转~https://www.ivx.cn/
界面:iVX一览
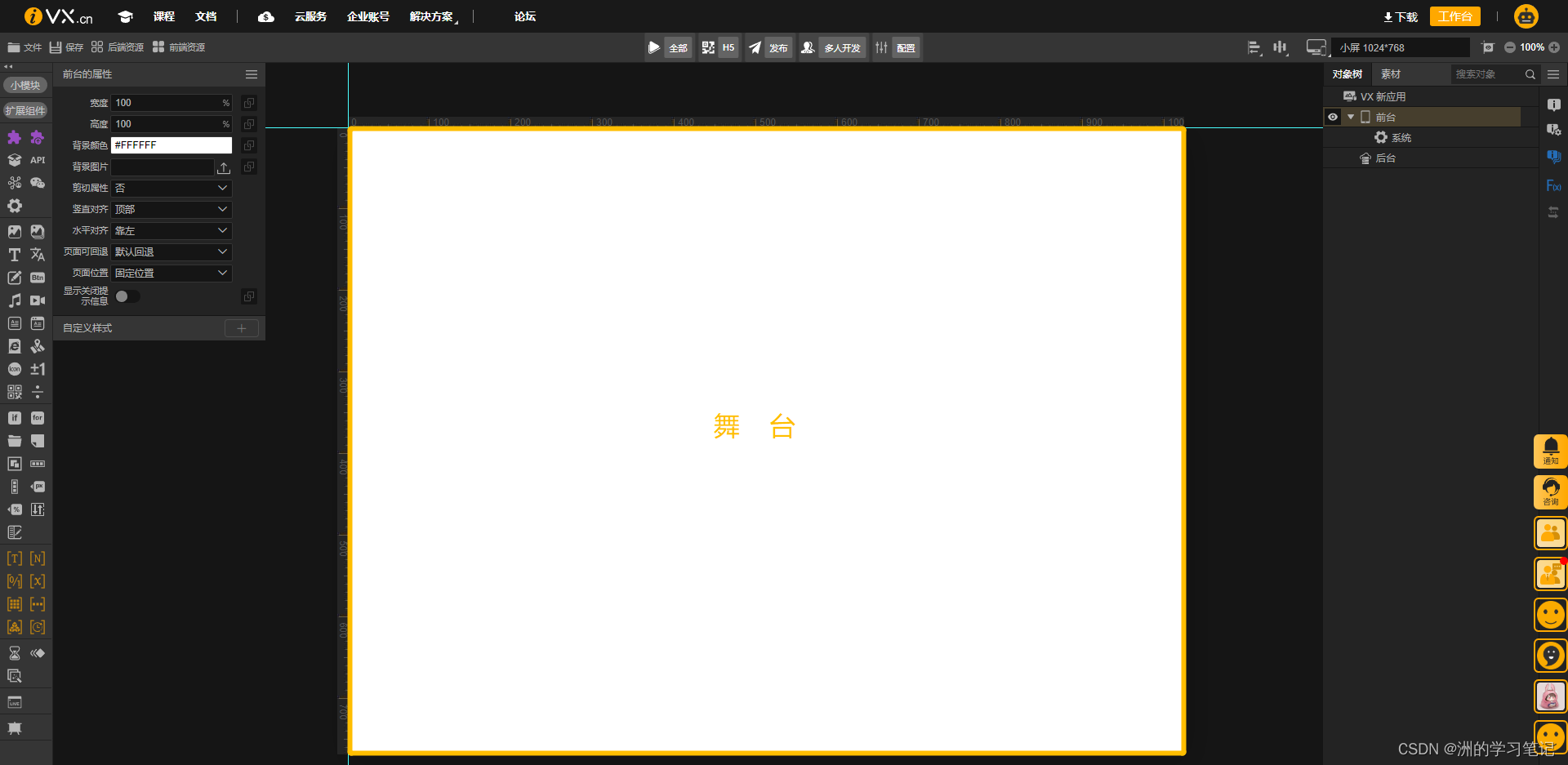
大致的界面如下图所示:
画面中间有一块白色区域,称之为“舞台”(也称为前台、编辑器窗口)。舞台可以类比为Photoshop等主流图像处理软件中的“画布”,它定义了项目的编辑区域,所有的编辑和创作都在这一区域完全可视化地进行:

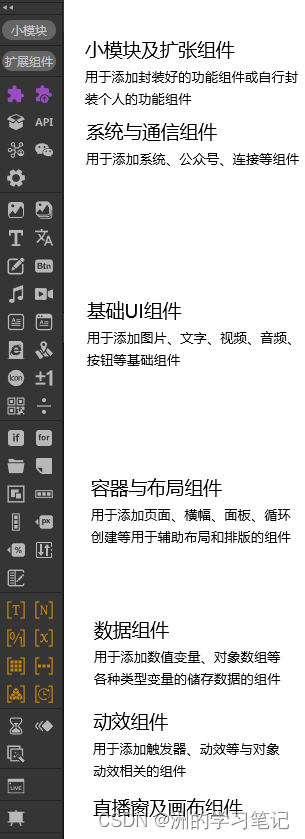
工作界面最左侧的长条形组件栏中竖直排列着一列小图标,每个小图标就是一个“组件”。每个组件都有特定的功能和用法,例如用于页面排版的横幅、面板,用于添加媒体对象的图片、视频、音频、文本,用于添加动效的动效组等等:

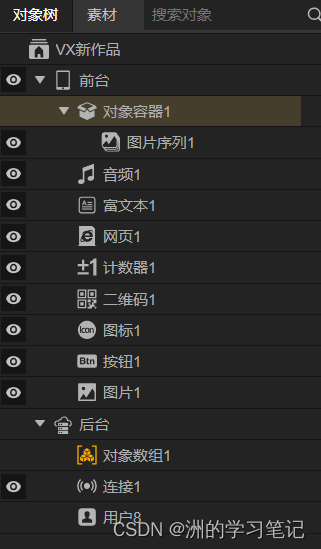
对象树:
对象树是进行对象管理的重要窗口。当前开发环境中添加的每种组件都会被对象树记录,以树状结构进行可视化的展示,例如下图:

1、什么是iVX编辑器?
简单来说:iVX = 前后端代码生成器 + 云资源(可选)。
iVX是一个浏览器的iDE(集成开发环境),尽可能无代码并能支持全场景应用的开发;尽可能一次开发支持多套系统运营;并且对云和应用导出部署有良好的支持。
打开网页就能用,拖拽+配置方式实现无代码开发。“全场景+全系统”支持,可一键发布为网页、APP、桌面应用、小程序和小游戏等。
支持结合代码开发,提高传统开发模式的效率,程序员可以写“插件/CSS/SQL语句/JS函数”,接入外部系统、数据库、自定义组件库和SDK。

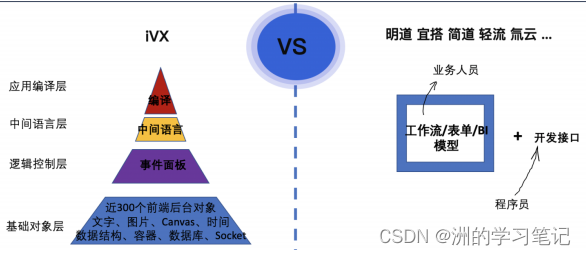
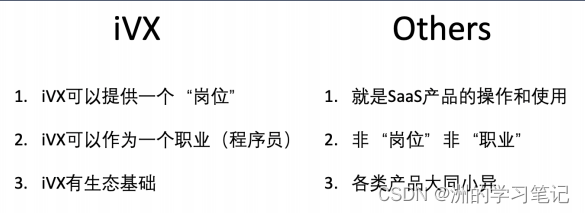
2、iVX与其他的低代码平台有什么区别?
- 区别⼀、产品的思路不同:编译型(iVX)解决通⽤问题;接⼝型(others)解决领域内问题,编译型产品iVX会更加底层 iVX也可以开发类似Bi引擎、⼯作流、表单类产品,⽹站上可以找到。

- 区别⼆、⽤户不同:iVX⽤户就是程序员或者统称为开发者(⾮业务⼈员);接⼝型的⽤户就是“业 务⼈员”,满⾜不了,再给程序员开发。简单说就是:接⼝型,提供的就是⼀款可以接着开发的SaaS产品或平台;⽽编译型,则是⼀个完整的开发体系。

- 区别三、学习价值不同:例如,iVX是⼀种新的编程语⾔,学习价值较⾼;接⼝型产品,只能在该产
品框架内组装,⽽且同类型产品众多

- 区别四、应⽤的范围不同:编译型能够开发更⼴领域;接⼝型,主要⽤于开发“企业内部流程管理系
统”

- 区别五、有⽆框架限制:编译型可以和任何系统和框架对接,也包括接⼝型地代码产品;接⼝型,
只能在⾃家产品框架下进⾏扩展,和别家不兼容

3、iVX本身使用的技术栈是?
3.1 iVX整体技术
- 原子组件:(专利技术)抽象出超过200+前端和后台原子组件,每个组件都具备“不可拆分”特性,并表达独立具有特征的属性;同时每个组件都具备“属性”“触发条件”“功能(函数)”。
- 逻辑编辑框架:(专利技术)通过事件面板,以及内部的“条件”“循环”“回调”“延时调用”,实现了完成的“触发式逻辑控制”。例如:当“按钮A”被“点击”,“视频B”开始“Play”中;“点击”是对象“按钮A”这个对象的一个“触发条件”,而“Play播放”则是对象“视频B”的一个“函数”。
- 快速事件面板:(保密技术)由于要在Web环境下容纳超过10万行事件的快速编辑和响应,iVX需要对事件面板做很多算法优化,冲突检测。
- 应用预览模拟器:(保密技术)为了用户可以快速预览,iVX开发了一套基于WASM(网页汇编语言)的快速预览框架,由于不需要编译过程,大大缩短预览时间。
- AST(抽象语法树):(专利技术)将所有对象在事件面板中的逻辑表达,转换为一个新的中间语言,这就是抽象语法树。随着AST的演进和发展,将可以独立生成各种基于代码的语言,例如Java、Python、C/C++等。
- 编译器:(保密技术)将AST抽象语法树,编译为目标语言执行代码,例如编译为WebApp、微信小程序、Windows应用等。
- 多人开发Git:(专利技术)由于iVX才有的对象存储的方式,并不是基于文本的代码,并不能直接使用开源的Git产品和框架,因此,iVX自行开发了一套自有知识产权的Git,专门用于对象的冲突检测、代码合并、代码拉取的算法。
3.2 iVX前端技术
- 自定义组件:用户可以根据iVX提供的组件标准,自行编写组件或采用现成库npm包等,上传自己的组件。 ReactCore:前端生成代码以及前端IDE都是通过React实现的。
- 吸收Vue特性:相当于是用React将Vue的简洁的很多特性重新实现了一遍,将Vue的简洁+React的高效融为一体。3D组件:three.js,3D实现基于three.js,能实现强大的3D在线编辑功能,可能控制对象旋转、运动、镜头等;能实现720云相关效果。
- Pixi.js:物理引擎实现(类似egret)。
- 图标组件:Echart
- 富文本编辑器:Quill
- 全景组件:Krpano
- 默认UI组件:antD
- 前端伪类:修改属性,马上显示。
- 路由:自有技术支持。
- 搜索引擎优化:自有技术支持。
3.3 iVX中后台技术
- 后台和中台的关系:在iVX中,自动生成的代码集中在前端和中台(中台包括所有的业务逻辑),这两部分都可以编译为JavaScript;而真正的后台部分,则是通过Go语言编写的DLL动态连接库来实现的,这个DLL是直接对接后端IaaS资源层,这个DLL是可以从网站上免费下载的。
- 微服务架构:采用iVX自身的方式来建立微服务和微服务上架管理机制。在iVX内部,包括“公开服务”“组内微服务”“(企业)微服务”“服务”的概念,灵活实现服务有序共享,并保证数据安全访问。
- BaaS (Backend as a Service):“iVX云”后台高度集成AWS后台产品,将所有后台“数据”“API”“计算”都看成资源来进行管理,并将AWS的核心后台产品都抽象成了iVX中后台组件进行使用,方便用户快速搭建后台的同时,还透传了云计算厂商的后端能力,使得所有IaaS层资源“计算”“流量”“存储”所有节点都是弹性的;通过iVX发挥云计算最大能效。
- FaaS(Function as a Service):直接使用AWS或阿里云的函数计算lambda。资源和计费管理:通过云计算的方式对用户运营的应用进行收费和管理。
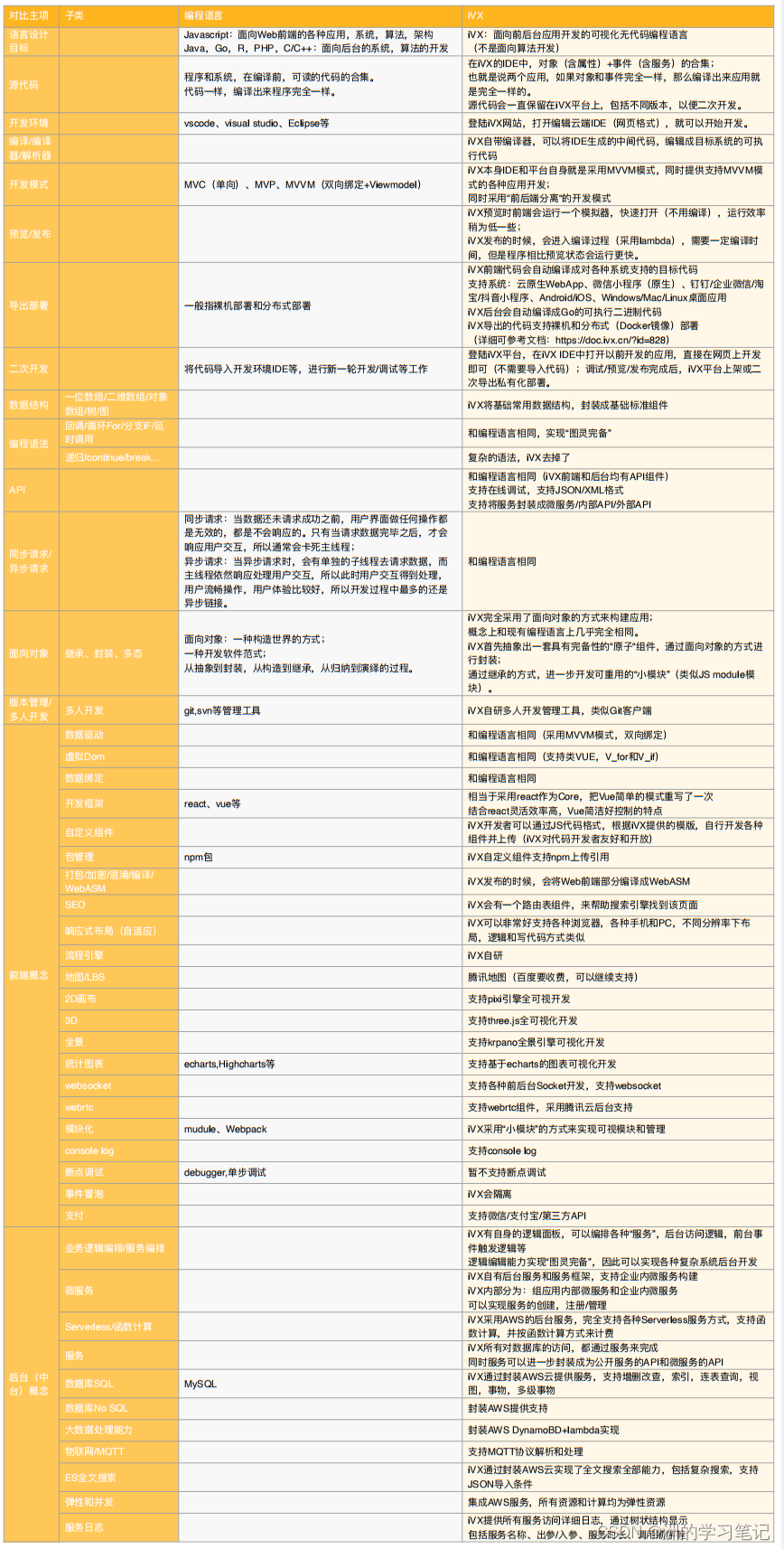
4、iVX与现有语言的区别?

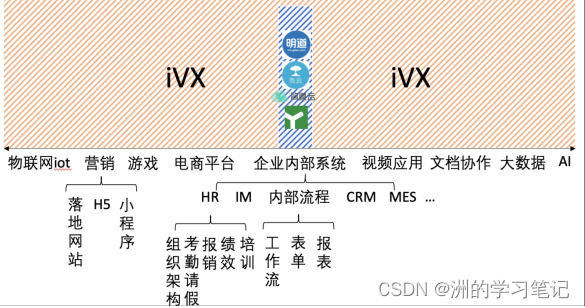
5、iVX能用来开发什么?


6、iVX是怎样使用的?
iVX平台基于云开发模式为开发者提供了应用开发全生命周期的一站式服务,使用者无需任何环境配置即可完成应用的开发、测试、发布和运维。iVX平台提供的工具有:应用开发工具云IDE(iVX编辑器>),应用管理工具(iVX工作台>),和应用运维工具(iVX作品统计>、iVX应用服务>)等;此外iVX平台针对企业用户还提供了团队协 理工具,以及应用数据管理工具、应用版本管理工具等。
