不必写一行代码,利用ivx低代码产品开发web平台
文章目录
1.如何做到不写代码即可开发平台
今天给他们介绍的软件是这个IVX低代码开发平台,对于开发同事非常友好,可以快速的开发出一个web平台,对于ivx其他的介绍在前面的文章有给大家将结果,本次我们直奔主题,去用ivx开发一个web平台。
ivx官方地址:https://www.ivx.cn/


2.利用ivx开发web页面案例
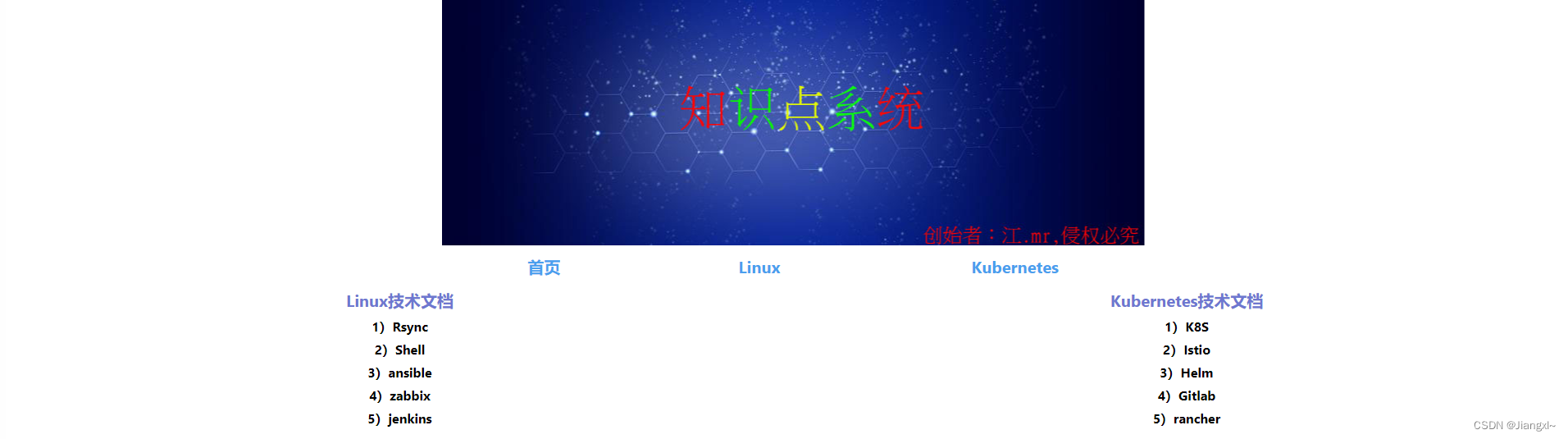
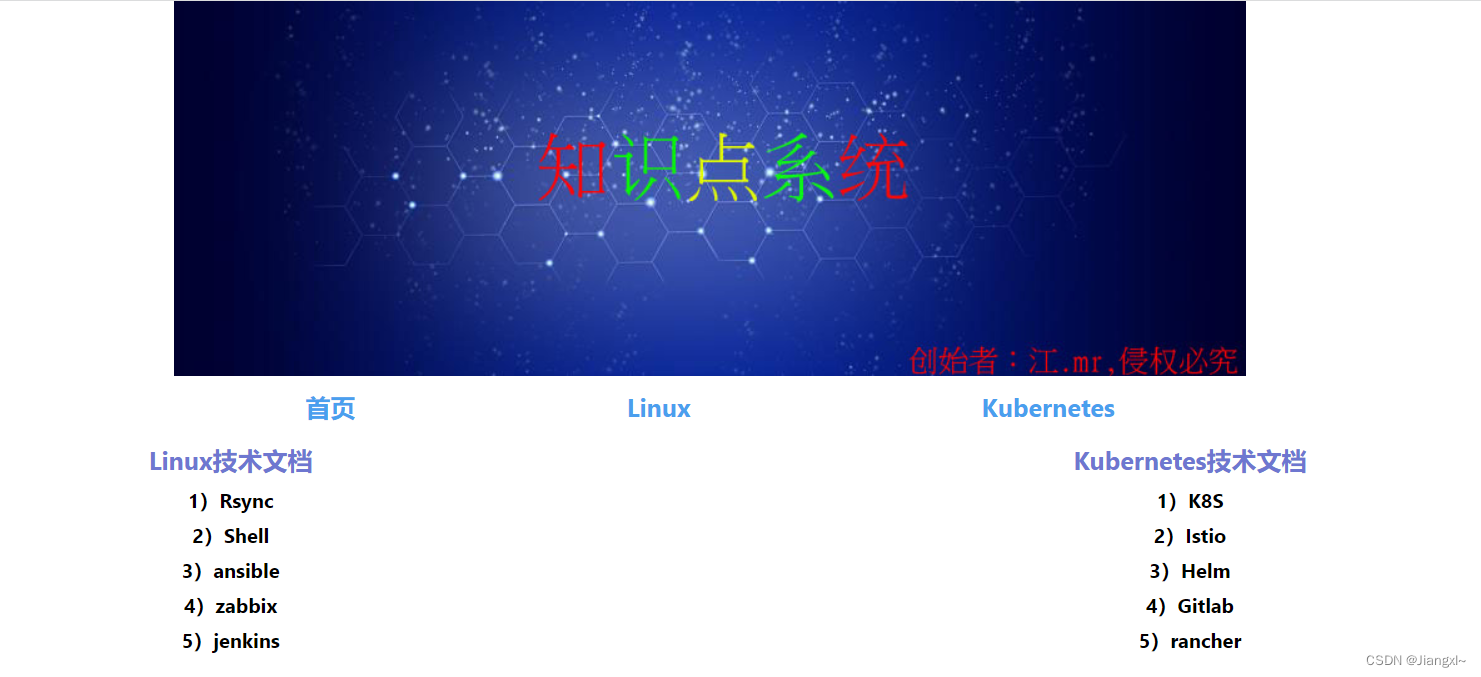
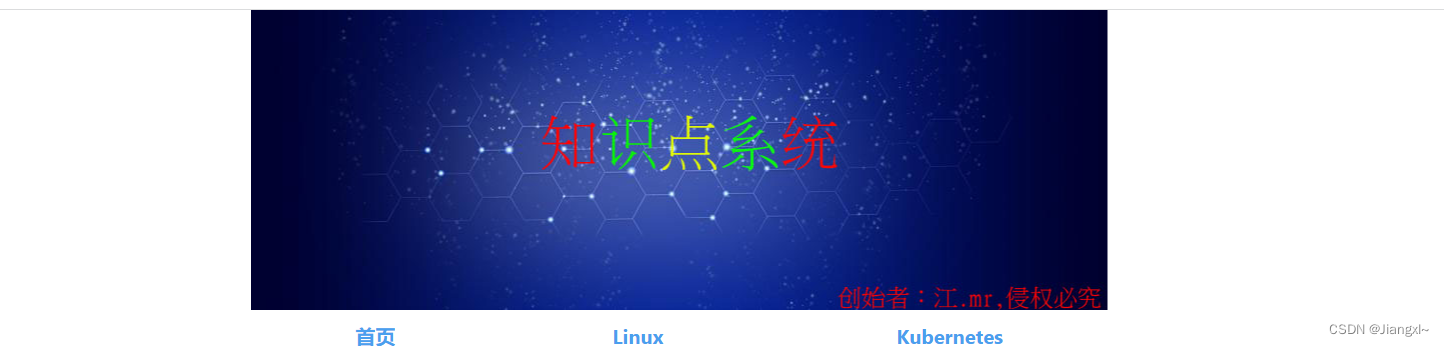
通过ivx实现以下页面的开发:
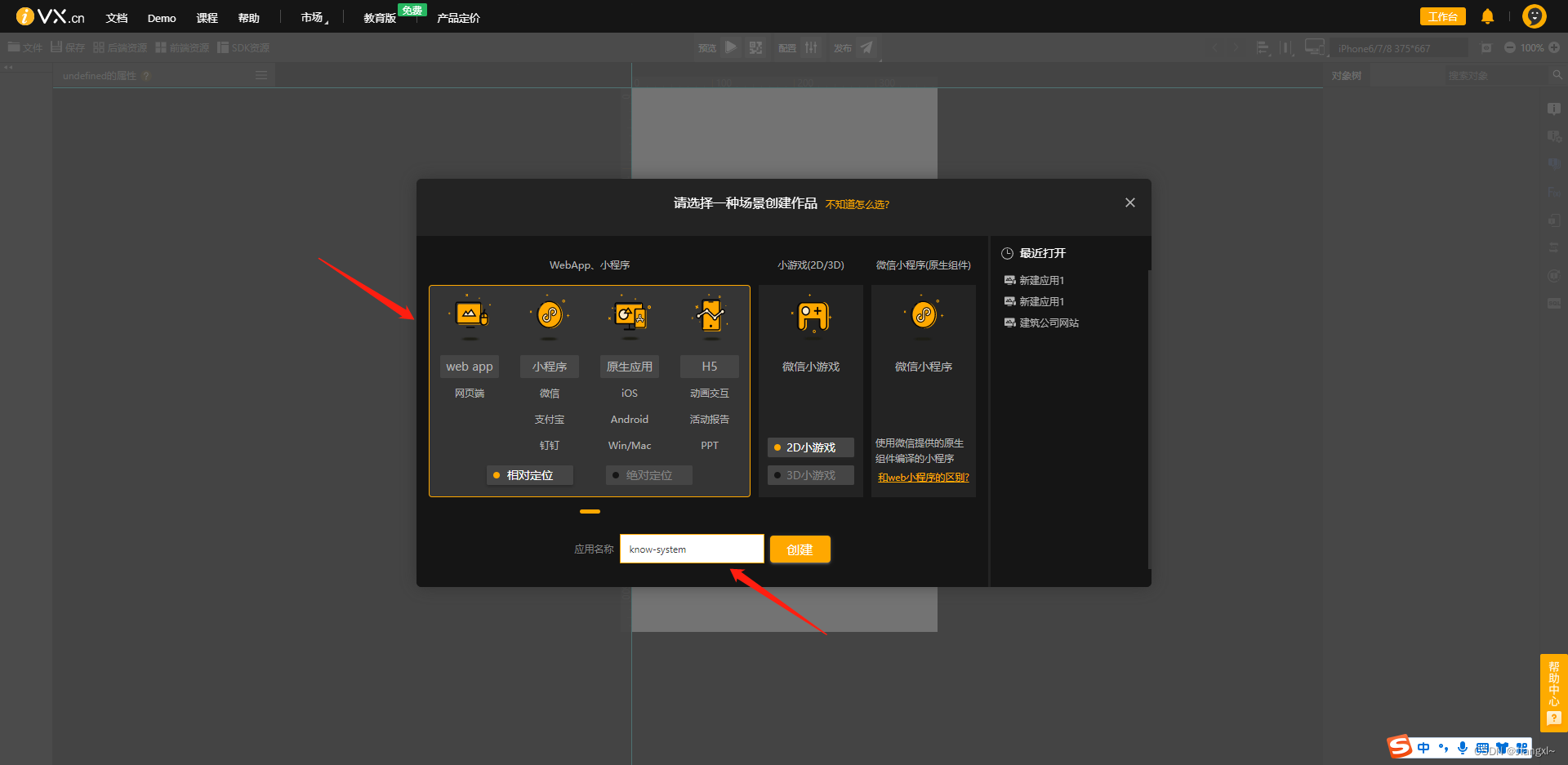
2.1.创建项目
选择webapp小程序,输入项目名称,点击创建。

2.2.设置页面顶部的logo图片
1)点击左侧的图片按钮,上传一张图片。

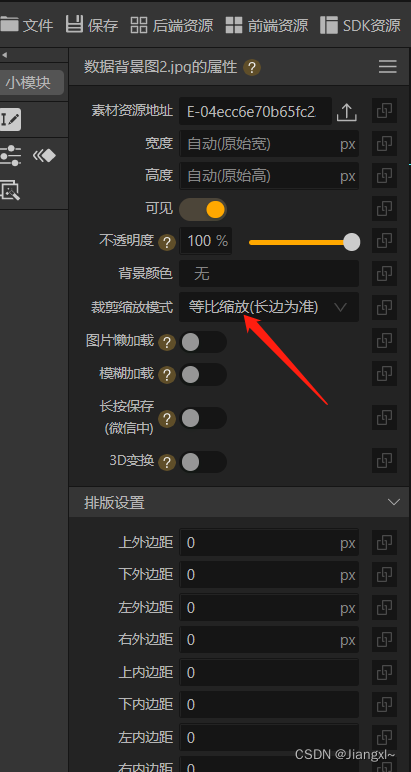
2)设置图片的裁剪模式为等比缩放,其他的参数保持默认即可。

3)顶部图片已做好,效果还不错。

2.3.添加导航栏
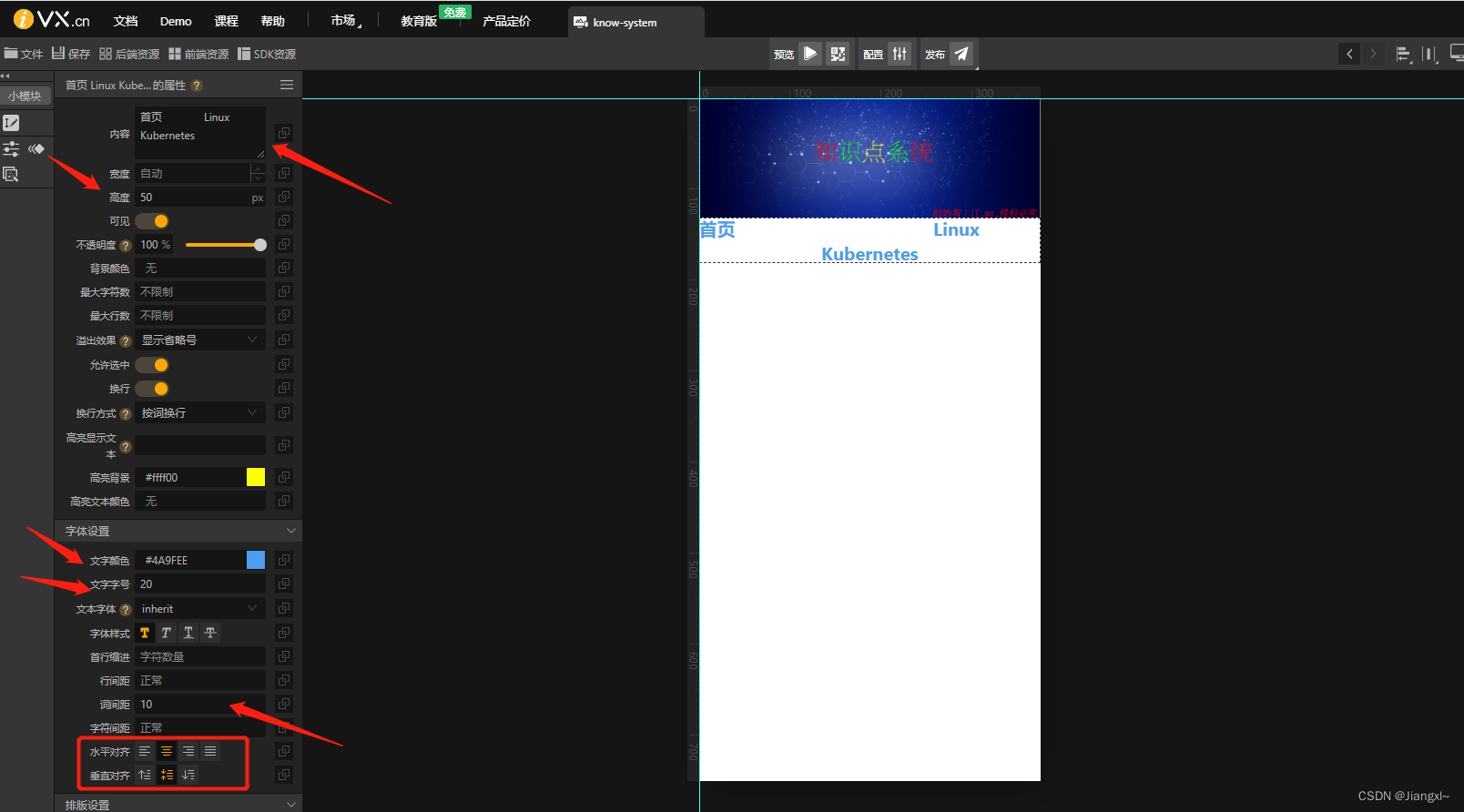
1)找到左侧的文字按钮,添加文字功能。

2)设置文字属性,添加文字内容、设置高度、设置文字的颜色、文字的大小、文字对齐格式、词间距等。

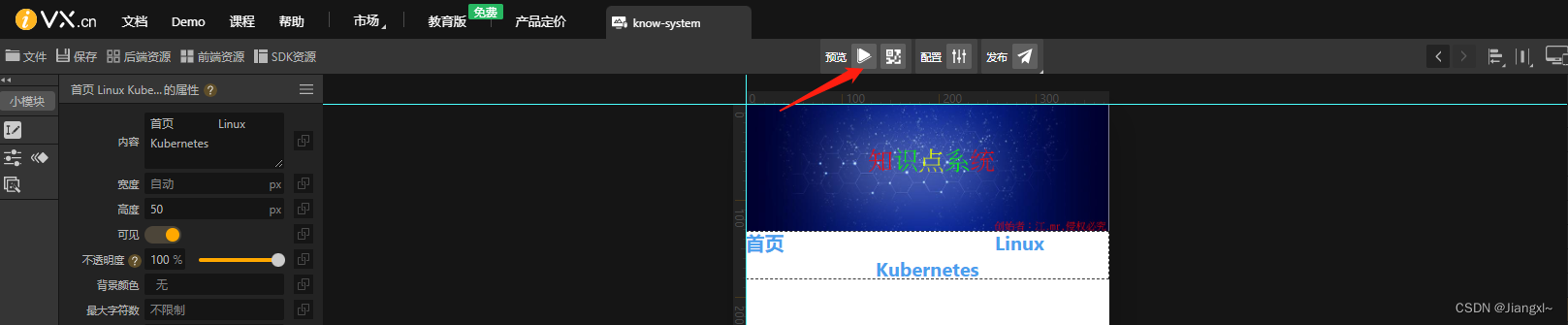
3)现在已经基本上成型了,我们来简单预览一下,点击顶部的预览按钮。

2.4.添加表格数据
页面中间的数据都是由表格添加的,我延时其中一个表格的添加,其他表格的属性都一样。
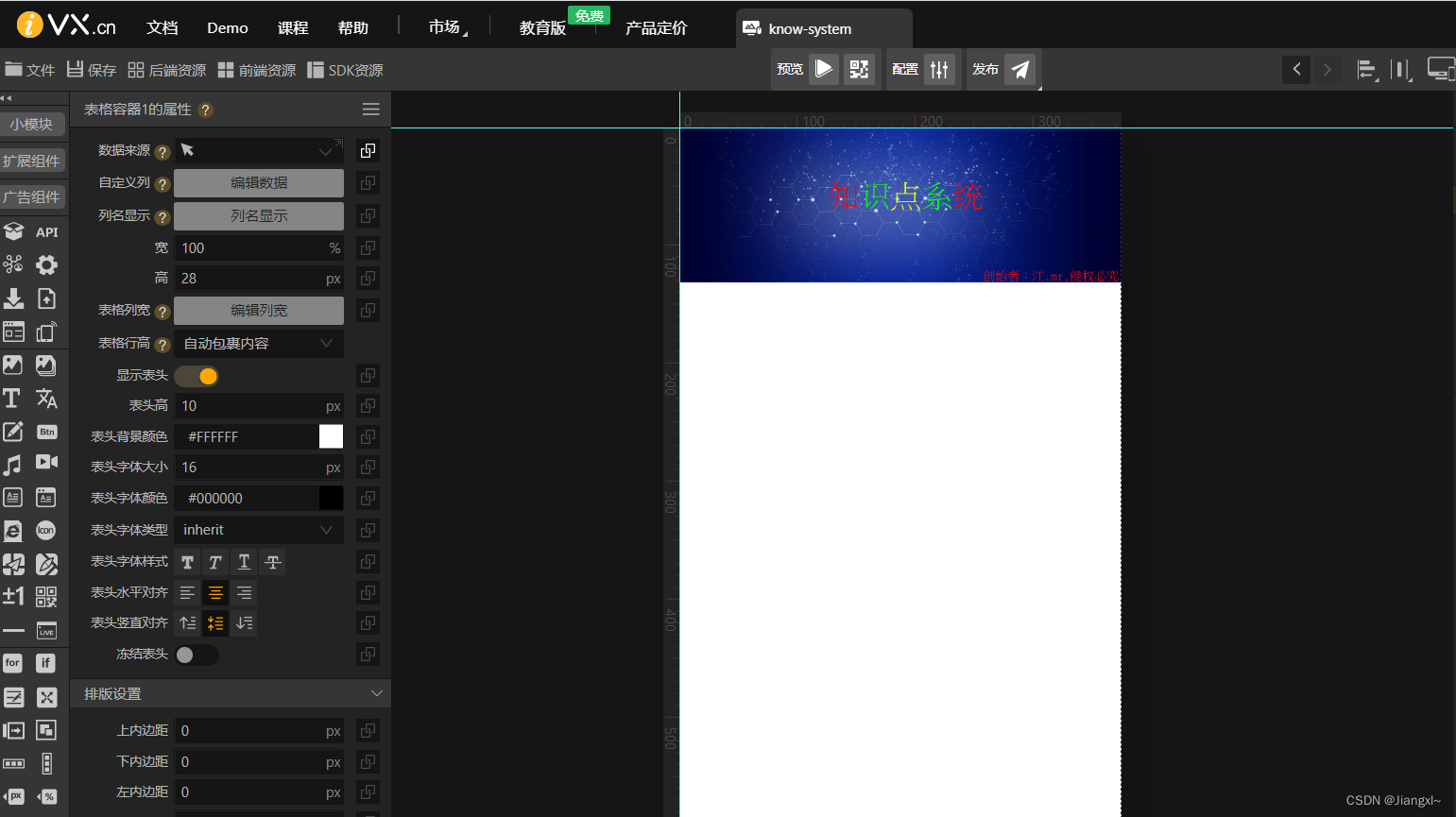
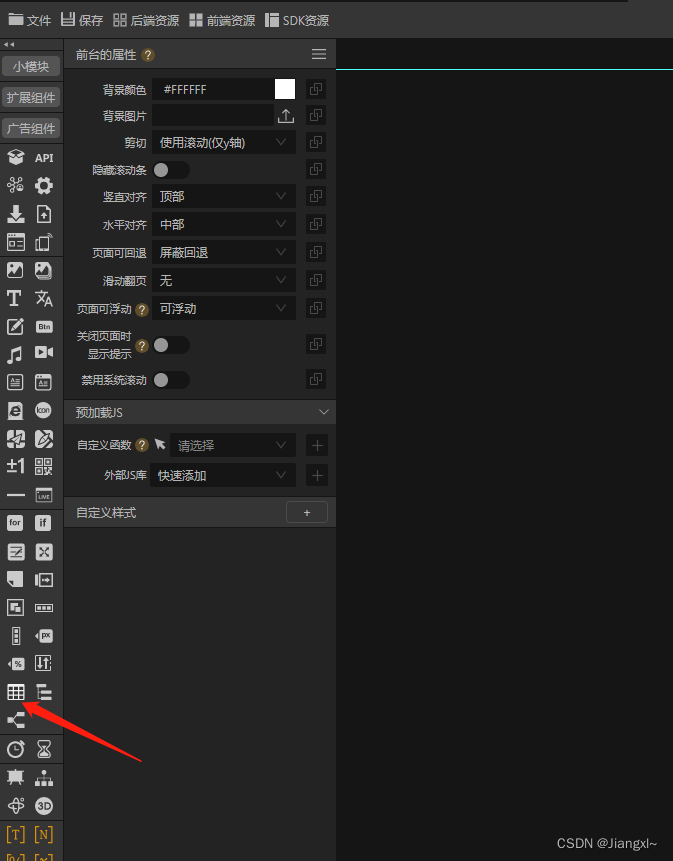
1)找到导航栏上的表格按钮,添加一个表格。

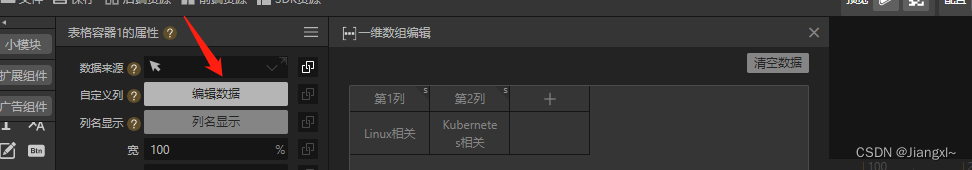
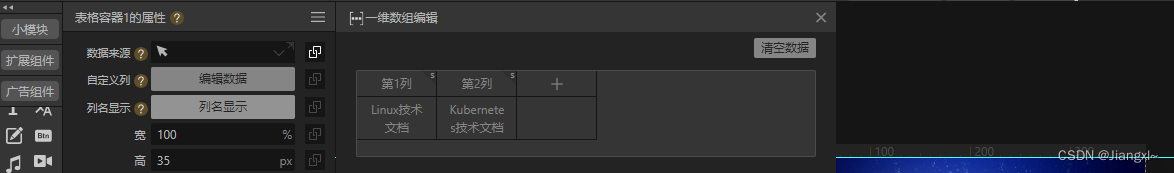
2)添加表格中的文字信息:点击编辑数据,在每一列中添加数据。

在列名显示中也要将数据填上,否则不显示。

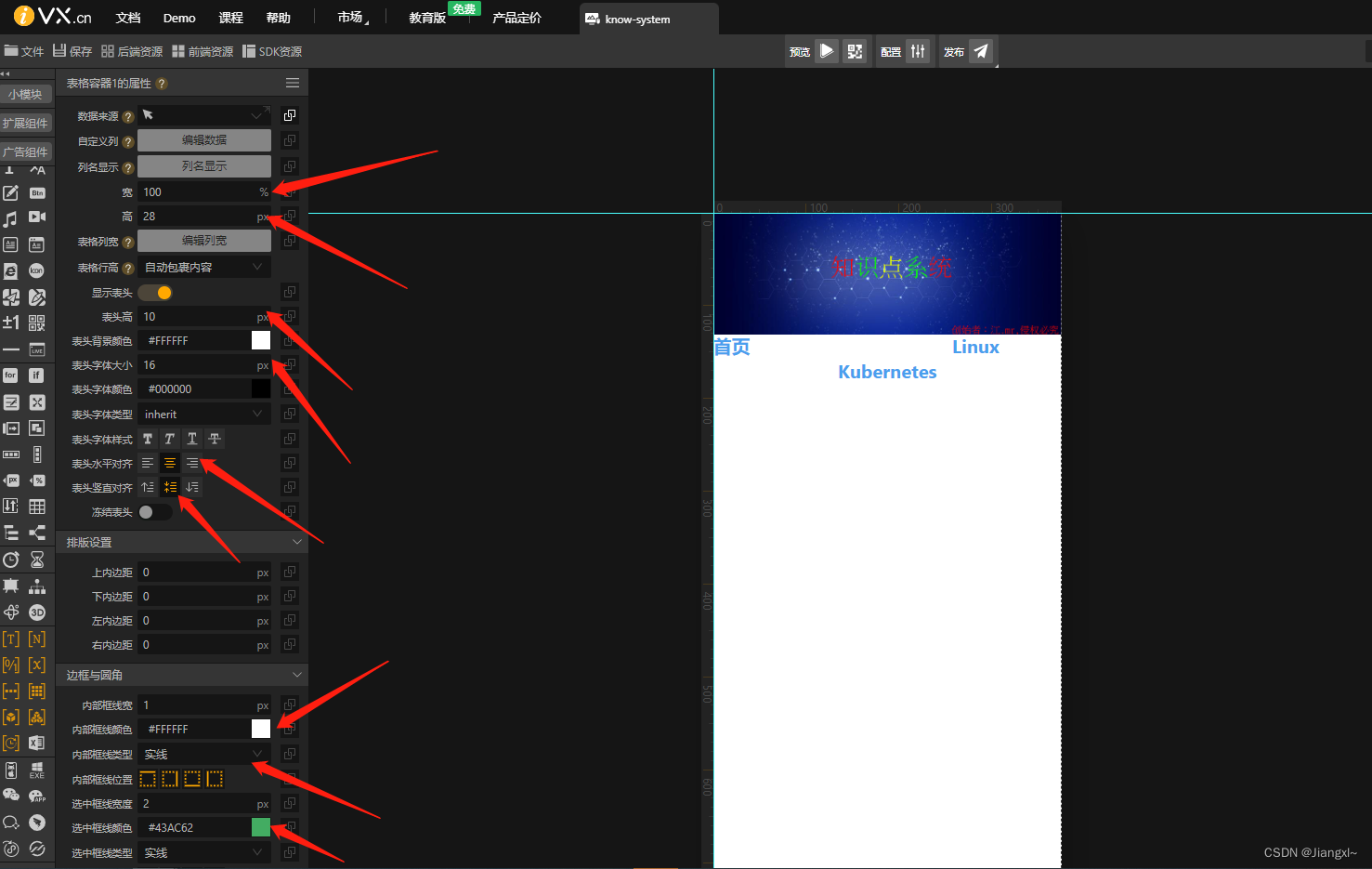
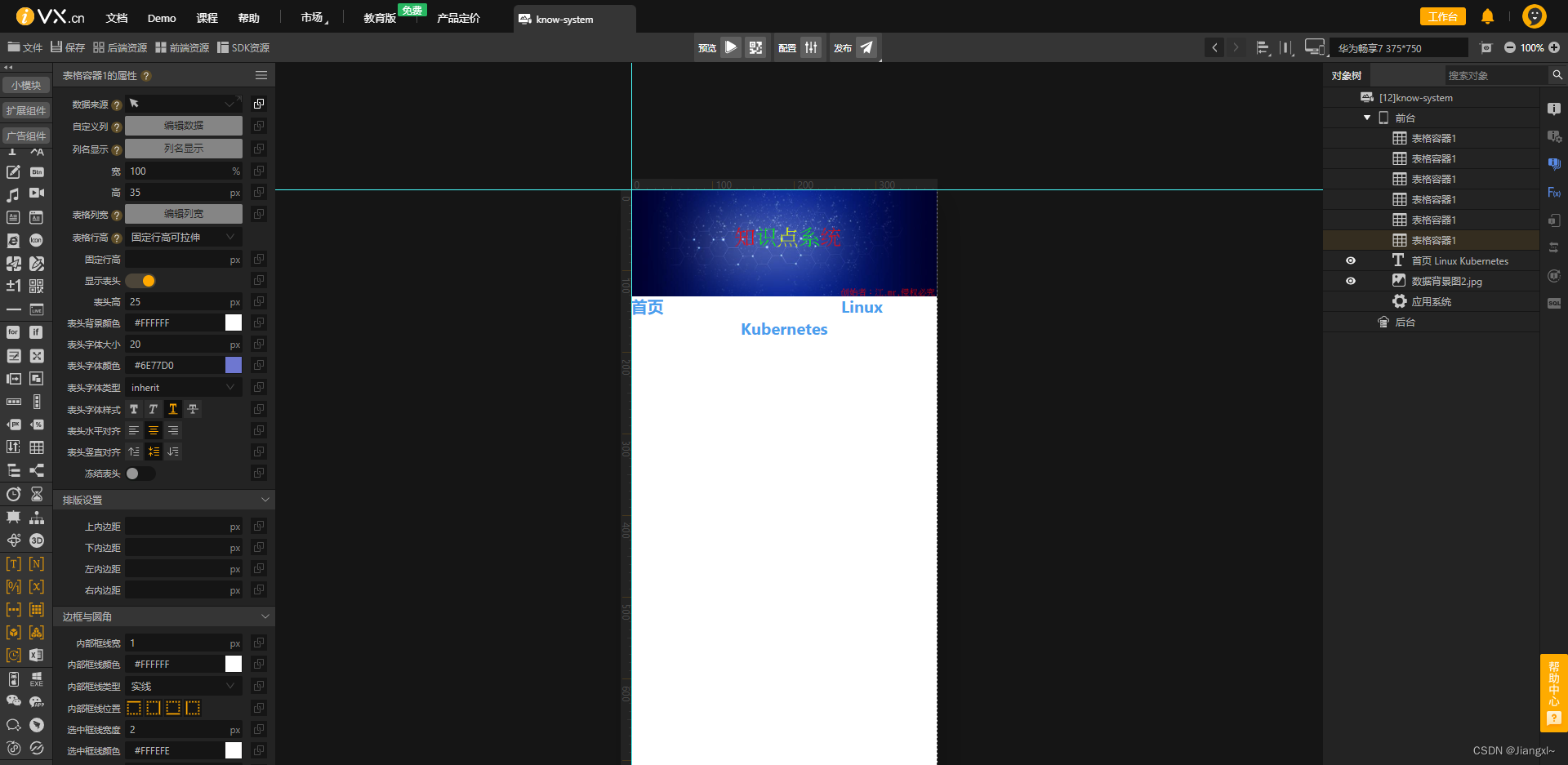
3)表格的属性如下,跟着配置即可。

其他的表格数据也是这么添加的,整体添加完的对象树如下:

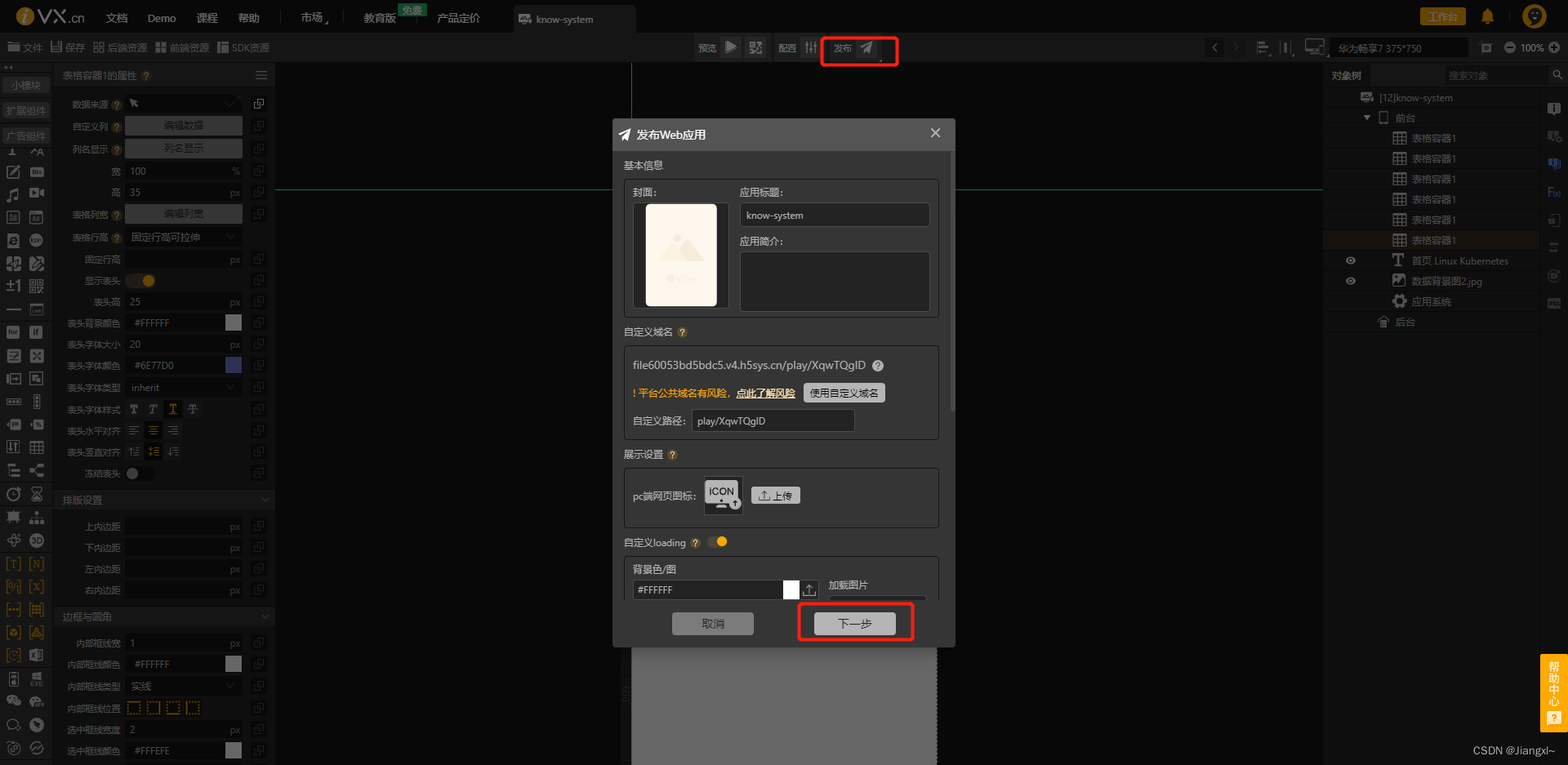
2.5.发布项目
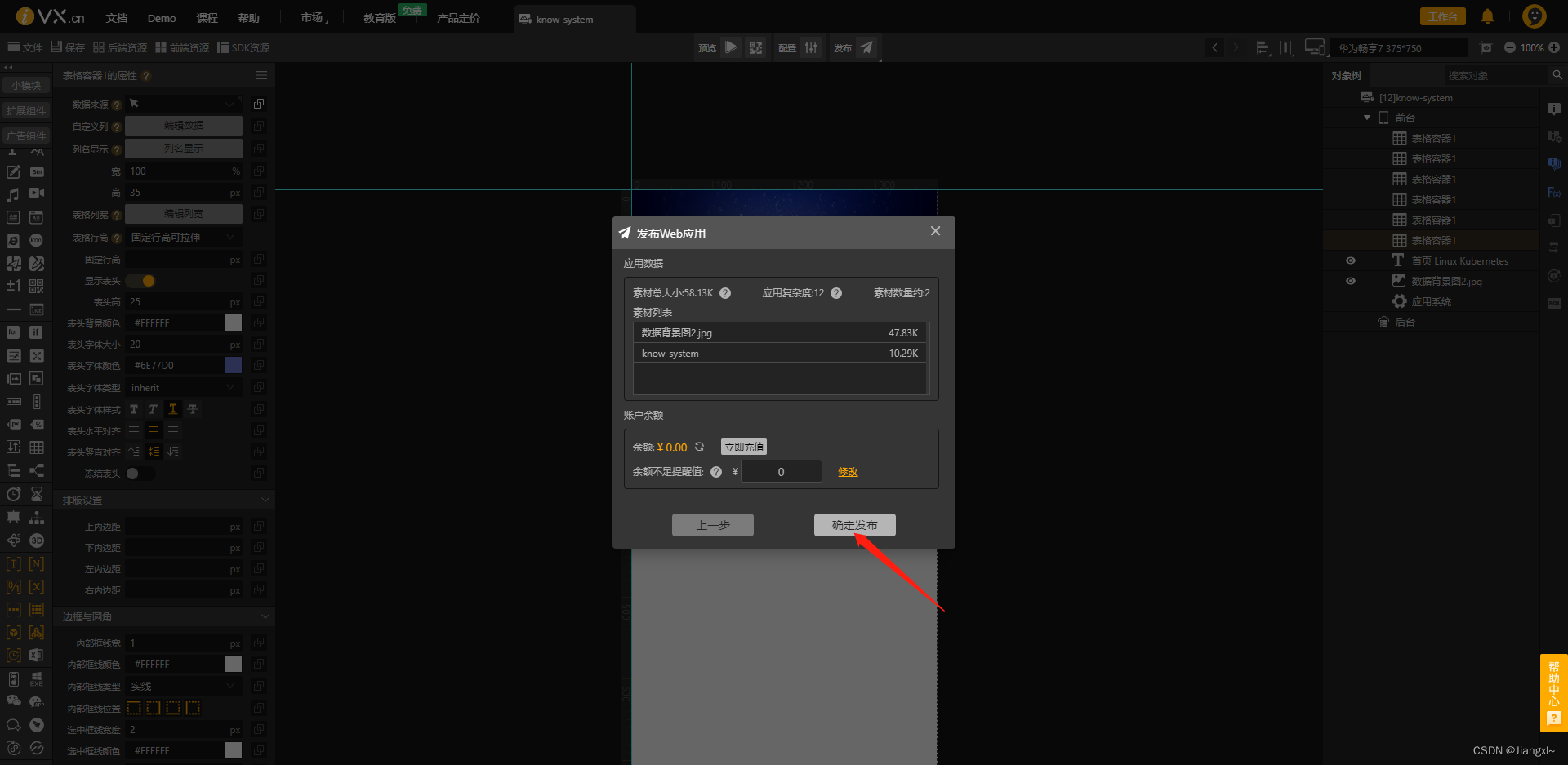
点击发布。

确定发布

2.6.最终的成品