目录
1. iVX简介
iVX是首个通用无代码开发平台,官网为:https://www.ivx.cn。当前低代码已经如火如荼,我们看一看无代码有什么区别和优势。
首个
首个是指目前还未发现国内外有类似的平台出现,现阶段做的最好的Mendix/Outsystems等也只能称做“低代码”开发平台(还做不到“复杂逻辑的无代码表达”);而国内很多产品,由于不具备生成可导出部署独立应用的能力,还不能算作“开发平台”。
通用
指平台的通用性,几乎适合所有的应用开发场景和支持在所有操作系统中运行。
支持的操作系统:浏览器WebApp、Android/iOS、小程序、小游戏、钉钉、Win/Mac/Linux、也支持最新的国产鸿蒙。
支持的开发场景:支持中大型复杂应用(基于无代码的逻辑编排引擎),电商、大数据应用、表单、工作流、Bi、任务流、OA系统、工业物联网、游戏、网站、视频应用、IM等等。
限制条件:1. 一般不建议用iVX来直接实现大型算法(建议封装之后在iVX内部调用);
2. 不支持操作系统级软件的开发,例如杀毒软件(iVX主体是基于Web开发环境);
3. 大型3D的MMORPG多人在线游戏开发(一般采用专业游戏开发引擎制作)。
无代码
iVX提供了“原子级”组件系统,支持用户“自定义组件”,并且配合图灵完备的“逻辑编辑引擎/面板”,就可以实现几乎所有应用的前后台“无代码”开发。
开发平台(应用可移植特性)
iVX所开发的应用,都可以脱离iVX独立部署。也就是说,对于开发者而言,iVX就是一个“代码生成器”。和手写代码无差别,可以脱离iVX平台任意部署,而大多数其它“低代码”平台不具备这种“开发平台”属性,只能在平台内部使用。
2. iVX三大属性

iVX的语言属性
语言属性:iVX几乎就是一款“可视化的编程语言”,并通过“原子组件”+“逻辑编排”,生成中间代码,中间代码最终被iVX编译器,编译成“前端JS代码”和“后台代码”。现阶段,后台代码只支持JavaScript(Node或Deno中运行),后期会支持生成Java、Python、C#等代码。同时,iVX也具备编程语言的开放性,虽然iVX可以实现“无代码编程”,但是为了广大现有程序员的需要,iVX支持“嵌入自定义函数”“自定义SQL代码”“自定义CSS代码”等代码插入功能。
另外,这种语言还是“前后一体”,以及全中文的。“前后一体”的语言设计使得程序员在学习iVX后,具有更大的使用维度,不会再收到前后台开发语言不一致的限制,过渡也更加容易。而“全中文”则代表大部分文档和资料都会以“中文”形式存在,为“英文不太好”的广大中国开发者提供了更多的可能和更快速的学习环境。
iVX的云属性(云原生)
云属性:iVX实现了“应用程序”和“运行资源”的分离;也就是iVX只帮用户生成可高效运行的程序代码,而将程序所需的后台资源(各种DB、函数计算、对象存储、CDN等)和程序本身分离,也就是说如果iVX生成程序放到AWS云上,那就使用AWS的资源,各种并发和计算能力依赖于AWS的能力,同理,如果放到阿里云上,则依赖阿里云自身的能力,当然用户也可以放在自己的机房中进行独立部署,这个时候后端并发能力,则依赖于用户自身的机房设备环境。
iVX的工具属性
工具属性:iVX自带IDE(整合开发环境),开发这登录网页之后,直接进行项目的“开发”、“调试”、“发布”、“测试”、“运维”、“二次开发”等操作,也就是说直接在一个页面完成“应用的全生命周期”管理,最大限度缩短开发和运维流程,从产品上实现“DevOps”。并且,直接生成可导出的前后台代码,开发者不用担心会被平台绑定。
3. iVX两大能力
代码生成能力
对于一些写惯了代码的程序员来说,可以直接就把iVX作为一款“代码生成器”。无论是前端还是后台代码,iVX都可以编译后快速生成。过程中,iVX会先生成AST抽象语法树,然后再根据AST生成对应的代码。如果是其它应用(例如微信小程序),会编译成对应的微信小程序原生代码。
注意,虽然iVX可以导出类似Javascript这样的代码,但是非常不建议开发者直接去修改这个代码本身,因为一旦修改之后,就再也无法导入到iVX的IDE系统进行二次开发了。
“图灵完备”的逻辑能力
iVX形成了一套“自洽”且“图灵完备”的逻辑系统,并且在前后台的逻辑处理中都复用了这套逻辑系统。这是一种基于“触发式”的面板系统,并且可以线性扩展,相比Mendix的基于“流程图”的逻辑编排系统会有一定优势。

4. iVX能开发哪些应用
iVX是一款高速发展的无代码可视化编程语言,现在已经可以完整覆盖几乎所有操作系统应用的开发,包括:
- WebApp(通过Web浏览器封装,可以支持各种小程序,Android/iOS App,Win/Mac/Linux App)
- 原生微信小程序(iVX专门针对微信小程序,单独制作所有相关组件)
- 原生微信小游戏(iVX专门针对微信小游戏,单独制作所有相关组件)
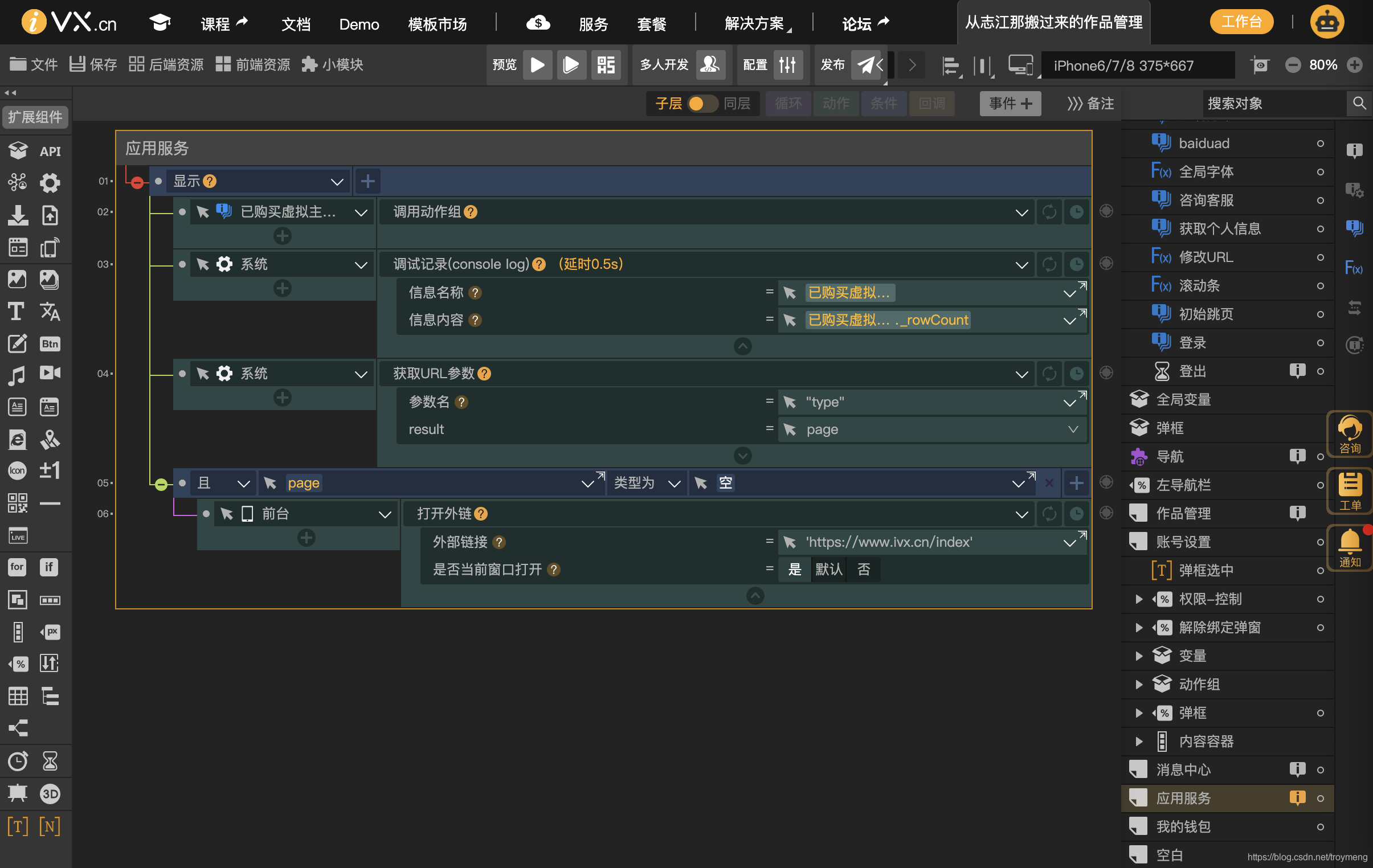
通过iVX工作台,进入开发的IDE界面,如下图所示:

每一种类型的应用的基本开发模式是一致的,但有着不同的组件集与基本配置设定。因此,应用一旦创建后,就不能改变应用类型,我们需要在开发之前,决定需要创建的应用类型。
webApp/小程序/原生应用
此类型的应用,以下简称为“web App”, 本质即网页应用,可以发布为纯的网页应用(即html5网页),或通过ivx平台提供的打包服务,打包为各种小程序(目前支持微信、支付宝、钉钉)以及原生应用(ios、android以及windows/mac)。无论是小程序,还是原生应用,ivx平台的打包服务都是通过webview(浏览器嵌入)的方法,将我们制作的页面嵌入至其他应用中。同时,ivx提供了各种系统接口层,可以让我们在应用中调用小程序或原生应用提供的接口,比如,地理位置,设备接口,文件接口等等。
在创建web App时,我们可以选择相对定位的舞台或绝对定位的舞台:

其中,相对定位的舞台,舞台和页面默认为相对定位环境,即流式布局;绝对定位的舞台,舞台和页面默认为绝对定位环境,即由用户手动指定每个对象的位置。如果您熟悉iH5平台,则可以选择绝对定位环境,其体验和iH5平台完全一致。
无论是绝对定位还是相对定位的舞台,默认创建时,窗口大小都为 375*667, 即手机窗口大小。我们可以通过工具栏右上角的窗口大小切换按钮,来将项目调整为PC或pad大小,来制作相应场景的应用:

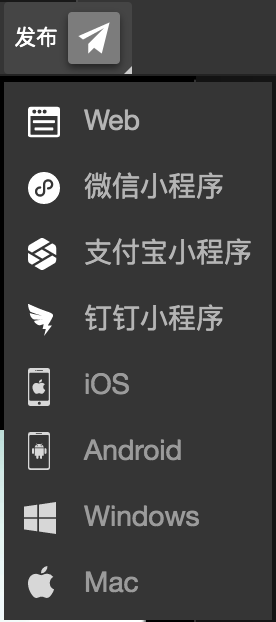
应用发布时,我们可以选择任意一种系统支持的应用类型来发布:

微信小游戏
微信小游戏是小程序平台新推出的一种小程序的特别类型。(在申请小程序时,需要将类型申请为游戏类,方可上传小游戏)
小游戏可以选择2D或3D类型,2D类型的小游戏,其内部是一个纯画布环境,3D类型的小游戏,其内部是一个3D世界。由于微信小游戏的小游戏根必须指定一种环境类型,因此我们只能创建纯2D或纯3D的小游戏,无法嵌套。
小游戏除了可以上传至微信平台,也可以直接发布为网页应用,在浏览器中打开与传播:

微信小程序(原生组件)
微信小程序(原生组件),是一种特有的微信小程序类型。其中组件使用了小程序提供的原生组件,以及在此基础上扩展的组件。此种类型的小程序和第一种web App版本的小程序各有优势,我们可以根据自己的需求来选择需要制作的小程序类型。两种微信小程序的区别,我们将在下一节中详细展开。
原生组件的微信小程序,和微信小游戏类似,也可以直接上传至小程序平台,或直接发布为网页应用(H5):

当前,由于新版(v41版本)ivx编辑器的升级版数据逻辑处理机制和此类型微信小程序暂时不兼容,因此,此类型的小程序,依旧将使用旧版(v40)版ivx编辑器。
更多详细内容请关注公众号 :iVX公众服务平台。