Android平台上使用FFmpeg,进行一些相关开发,如何调用它的API接口,编解码等等。我们可以先从一个视频播放的流程来大概了解一下。
视频播放主要涉及解封装-解码-渲染等3个主要步骤,其实解码是重点,也是FFmpeg起的主要作用,下面就大概讲解一下整个流程和API的调用。FFmpeg的编解码接口有两套,一套是旧接口,一套是新接口,目前市面上两套接口都有人在用,本文先讲解旧接口。下一篇再对新接口进行介绍:FFmpeg_Android纯视频播放demo2--基于新接口
一个完整的视频是包含了视频和音频2个部分的,本文就先忽略音频部分,只对视频部分进行播放,从而了解FFmpeg解码的过程。
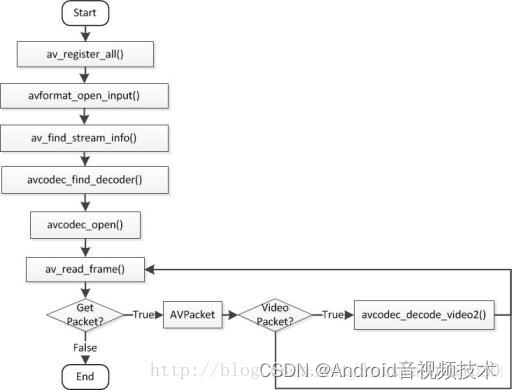
一、FFmpeg视频解码流程图
FFmpeg视频的解码流程图如下,借用雷神的图解:

二、解码API调用过程
1、注册各大组件
这一步是ffmpeg的任何程序的第一步都是需要先注册ffmpeg相关的各大组件的:
//注册各大组件
av_register_all();2、打开播放源并获取相关上下文
在解码之前我们得获取里面的内容,这一步就是打开地址并且获取里面的内容。其中avFormatContext是内容的一个上下文。
并使用avformat_open_input打开播放源,inputPath为输入的地址,可以是视频文件,也可以是网络视频流。然后使用avformat_find_stream_info从获取的内容中寻找相关流。
AVFormatContext *avFormatContext = avformat_alloc_context(); //获取上下文
//打开视频地址并获取里面的内容(解封装)
if (avformat_open_input(&avFormatContext, inputPath, NULL, NULL) < 0) {
LOGE("打开视频失败")
return;
}
if (avformat_find_stream_info(avFormatContext, NULL) < 0) {
LOGE("获取内容失败")
return;
}3、寻找视频流
我们在上面已经获取了内容,但是在一个音视频中包括了音频流,视频流和字幕流,所以在所有的内容当中,我们应当找出相对应的视频流。
//获取到整个内容过后找到里面的视频流
int video_index=-1;
for (int i = 0; i < avFormatContext->nb_streams; ++i) {
if (avFormatContext->streams[i]->codec->codec_type == AVMEDIA_TYPE_VIDEO) {
//如果是视频流,标记
video_index = i;
}
}
LOGE("成功找到视频流")4、获取并打开解码器
如果要进行解码,那么得有解码器并打开解码器。
//获取解码器上下文
AVCodecContext *avCodecContext = avFormatContext->streams[video_index]->codec;
//获取解码器
AVCodec *avCodec = avcodec_find_decoder(avCodecContext->codec_id);
//打开解码器
if (avcodec_open2(avCodecContext, avCodec, NULL) < 0) {
LOGE("打开失败")
return;
}5、申请AVPacket和AVFrame以及相关设置
申请AVPacket和AVFrame,其中AVPacket的作用是:保存解码之前的数据和一些附加信息,如显示时间戳(pts)、解码时间戳(dts)、数据时长,所在媒体流的索引等;AVFrame的作用是:存放解码过后的数据。具体可参考雷神的文章:http://blog.csdn.net/leixiaohua1020/article/details/11693997
//申请AVPacket
AVPacket *packet = (AVPacket *) av_malloc(sizeof(AVPacket));
av_init_packet(packet);
//申请AVFrame
AVFrame *frame = av_frame_alloc();//分配一个AVFrame结构体,AVFrame结构体一般用于存储原始数据,指向解码后的原始帧
AVFrame *rgb_frame = av_frame_alloc();//分配一个AVFrame结构体,指向存放转换成rgb后的帧因为rgb_frame是一个缓存区域,所以需要设置。
//缓存区
uint8_t *out_buffer= (uint8_t *)av_malloc(avpicture_get_size(AV_PIX_FMT_RGBA,
avCodecContext->width,avCodecContext->height));
//与缓存区相关联,设置rgb_frame缓存区
avpicture_fill((AVPicture *)rgb_frame,out_buffer,AV_PIX_FMT_RGBA,avCodecContext->width,avCodecContext->height);
SwsContext* swsContext = sws_getContext(avCodecContext->width,avCodecContext->height,avCodecContext->pix_fmt,
avCodecContext->width,avCodecContext->height,AV_PIX_FMT_RGBA,
SWS_BICUBIC,NULL,NULL,NULL);6、设置渲染绘制相关代码
这个主要是与Android平台操作相关,使用原生绘制,即是说需要ANativeWindow,与java层相呼应。
//取到nativewindow
ANativeWindow *nativeWindow=ANativeWindow_fromSurface(env,surface);
if(nativeWindow==0){
LOGE("nativewindow取到失败")
return;
}
//视频缓冲区
ANativeWindow_Buffer native_outBuffer;7、开始解码
一切准备妥当,那么我们开始解码。下面这段是解码的核心代码。
while (av_read_frame(avFormatContext, packet) >= 0) {
LOGE("解码 %d",packet->stream_index)
LOGE("VINDEX %d",video_index)
if(packet->stream_index==video_index){
LOGE("解码 hhhhh")
//如果是视频流
//解码
avcodec_decode_video2(avCodecContext, frame, &frameCount, packet)
}
av_free_packet(packet);
}8、解码、转换、渲染
第7步是解码的核心代码,但是实际上,我们实际代码中一般是边解码,边渲染绘制显示,如下完整解码渲染代码:
int frameCount;
int h =0;
LOGE("解码 ")
while (av_read_frame(avFormatContext, packet) >= 0) {
LOGE("解码 %d",packet->stream_index)
LOGE("VINDEX %d",video_index)
if(packet->stream_index==video_index){
LOGE("解码 hhhhh")
//如果是视频流
//解码
avcodec_decode_video2(avCodecContext, frame, &frameCount, packet);
LOGE("解码中.... %d",frameCount)
if (frameCount) {
LOGE("转换并绘制")
//说明有内容
//绘制之前配置nativewindow
ANativeWindow_setBuffersGeometry(nativeWindow,avCodecContext->width,avCodecContext->height,WINDOW_FORMAT_RGBA_8888);
//上锁
ANativeWindow_lock(nativeWindow, &native_outBuffer, NULL);
//转换为rgb格式
sws_scale(swsContext,(const uint8_t *const *)frame->data,frame->linesize,0,
frame->height,rgb_frame->data,
rgb_frame->linesize);
// rgb_frame是有画面数据
uint8_t *dst= (uint8_t *) native_outBuffer.bits;
//拿到一行有多少个字节 RGBA
int destStride=native_outBuffer.stride*4;
//像素数据的首地址
uint8_t * src= rgb_frame->data[0];
//实际内存一行数量
int srcStride = rgb_frame->linesize[0];
//int i=0;
for (int i = 0; i < avCodecContext->height; ++i) {
//memcpy(void *dest, const void *src, size_t n)
//将rgb_frame中每一行的数据复制给nativewindow
memcpy(dst + i * destStride, src + i * srcStride, srcStride);
}
//解锁
ANativeWindow_unlockAndPost(nativeWindow);
usleep(1000 * 16);
}
}
av_free_packet(packet);
}在上面的代码中,因为转换成rgb格式过后的内容是存在ffmpeg所指向的地址而不是ANativeWindow所指向的所在地址,所以要绘制的话我们需要将内容复制到ANativeWindow中。
9、收尾释放资源
完成过后得释放资源,不然就造成内存泄露。
//释放
ANativeWindow_release(nativeWindow);
av_frame_free(&frame);
av_frame_free(&rgb_frame);
avcodec_close(avCodecContext);
avformat_free_context(avFormatContext);
env->ReleaseStringUTFChars(input_str, inputPath);以上就实现了在JNI中通过ffmpeg的相关API等,对输入的视频进行解封装,解码,转成rgb并绘制到对应的显示款内,从而实现了视频播放。
10、java层界面绘制渲染相关
至于Java层,主要是创建一个SurfaceView用于视频播放使用,并传入Surface和视频路径,调用JNI接口,使用ffmpeg进行播放,具体就不阐述。
private SurfaceHolder mSurfaceHolder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
checkPermission();
mSurfaceview = (SurfaceView) findViewById(R.id.surfaceview);
mBtnPlay = (Button) findViewById(R.id.btnPlayVideo);
mBtnPlay.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
File file = new File(Environment.getExternalStorageDirectory(), "input.mp4");
runOnUiThread(new Runnable() {
@Override
public void run() {
render(file.getAbsolutePath(),mSurfaceHolder.getSurface());
}
});
}
});
SurfaceHolder holder = mSurfaceview.getHolder();
holder.addCallback(this);
// setType必须设置,要不出错.
holder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
}
@Override
public void surfaceCreated(SurfaceHolder surfaceHolder) {
mSurfaceHolder = surfaceHolder;
}
@Override
public void surfaceChanged(SurfaceHolder surfaceHolder, int i, int i1, int i2) {
// 将holder,这个holder为开始在onCreate里面取得的holder,将它赋给mSurfaceHolder
mSurfaceHolder = surfaceHolder;
}
@Override
public void surfaceDestroyed(SurfaceHolder surfaceHolder) {
mSurfaceview = null;
mSurfaceHolder = null;
}三、demo运行
demo中指定了播放视频源文件是/sdcard/input.mp4,如下代码,若要更新播放视频文件,可以在此处修改:
mBtnPlay.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
File file = new File(Environment.getExternalStorageDirectory(), "input.mp4");
runOnUiThread(new Runnable() {
@Override
public void run() {
render(file.getAbsolutePath(),mSurfaceHolder.getSurface());
}
});
}
});运行界面如下:

点击PLAY播放:

完整例子已经放到github上,如下:https://github.com/weekend-y/FFmpeg_Android_Demo/tree/master/mydemo2_videoPlay