盒模型讲解
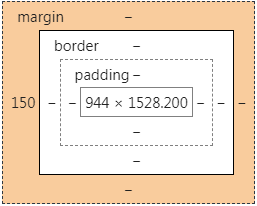
先说说一个盒子的结构:由content+padding+border+margin组成

先说说标准盒模型的宽高怎么计算:
元素宽度 = borderLeft + paddingLeft + width + paddingRight + borderRight
元素高度=borderTop+paddingTop+height+paddingBottom+borderBottom
这里说到的元素宽度和高度,指的是实际占据的宽高,而且在标准模式盒模型下,我们设置的 width 和 height 指的是 content(内容区)的宽高。并不是他的实际宽高。
再说说IE盒模型,该模型可以理解为相对传统,只会在特定区域内去分配自己的空间。即设置的width和height就包括了content的宽高+padding的宽高+border的宽高。对于设置了width和height,如果padding或border增加,则content分配的区域会相对减少。
在这里不得不提一下Box-sizing这个css属性,该属性存在两个值:
- content-box 默认值, 也就是标准模式盒模型
- border-box,设置为 IE 模式盒模型
border-box的优势
border-box 的诞生,主要就是解决 content-box 的最大缺点。你可以随意的修改 padding 和 border 的厚度值,根本不用担心父容器被撑爆。