我们利用宝塔部署vue静态项目。如果本地没有安装环境的话,需要先安装node环境
主要从以下几步开始:
宝塔如何更新vue项目
1、node安装
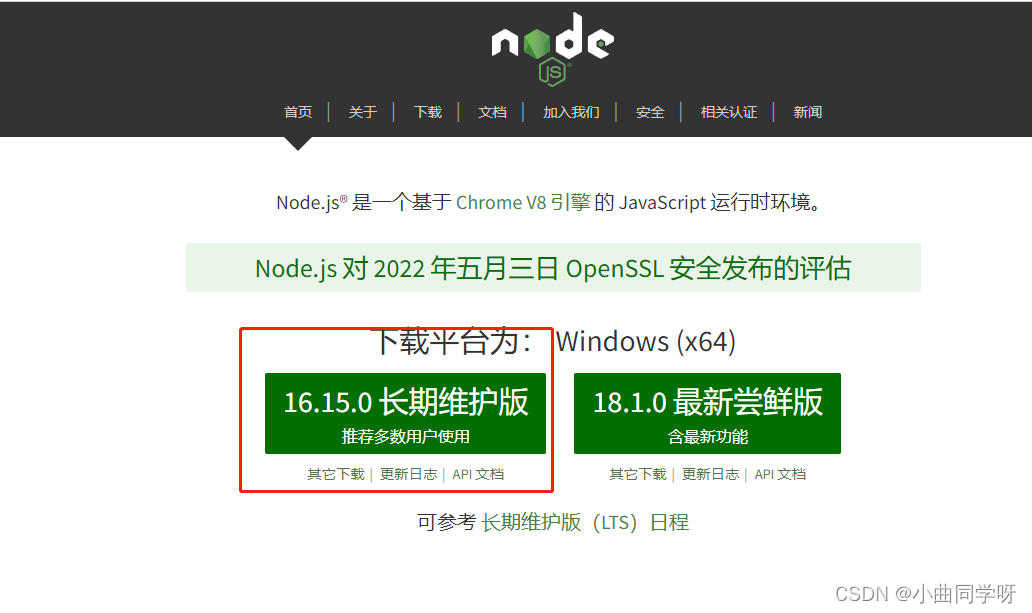
我们可以从官网下载:https://nodejs.org/zh-cn/
下载后,一路点击安装即可。

2、查看node和npm环境
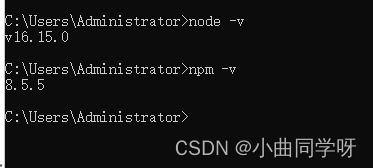
打开cmd。查看node和npm是否安装成功
如果出现版本号,即为安装成功。

3、安装vue-cli脚手架
npm install -g @vue/cli

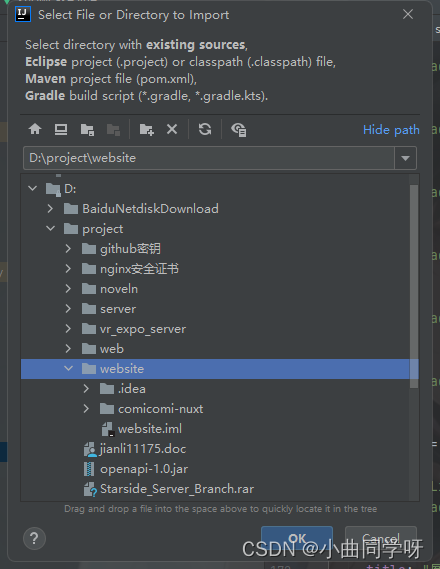
4、idea导入vue项目

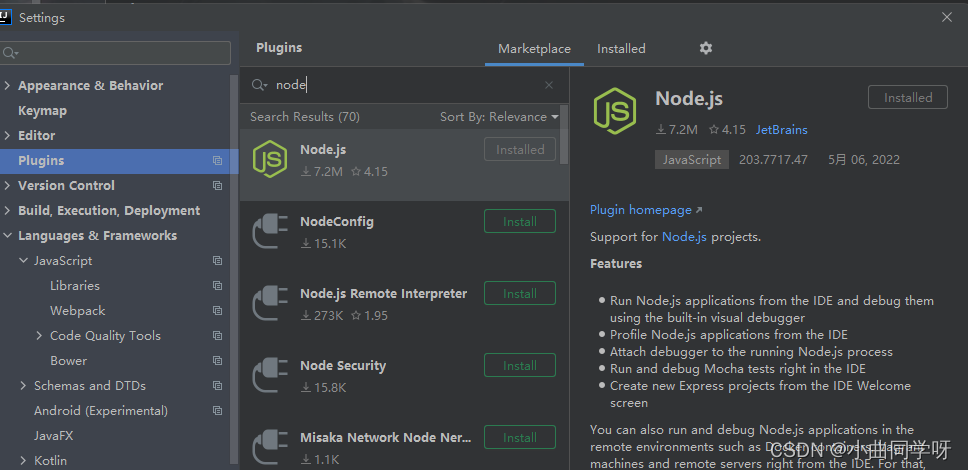
4.1 idea集成node插件
ctrl+Alt+S 找到plugins 搜索node.js,然后点击安装

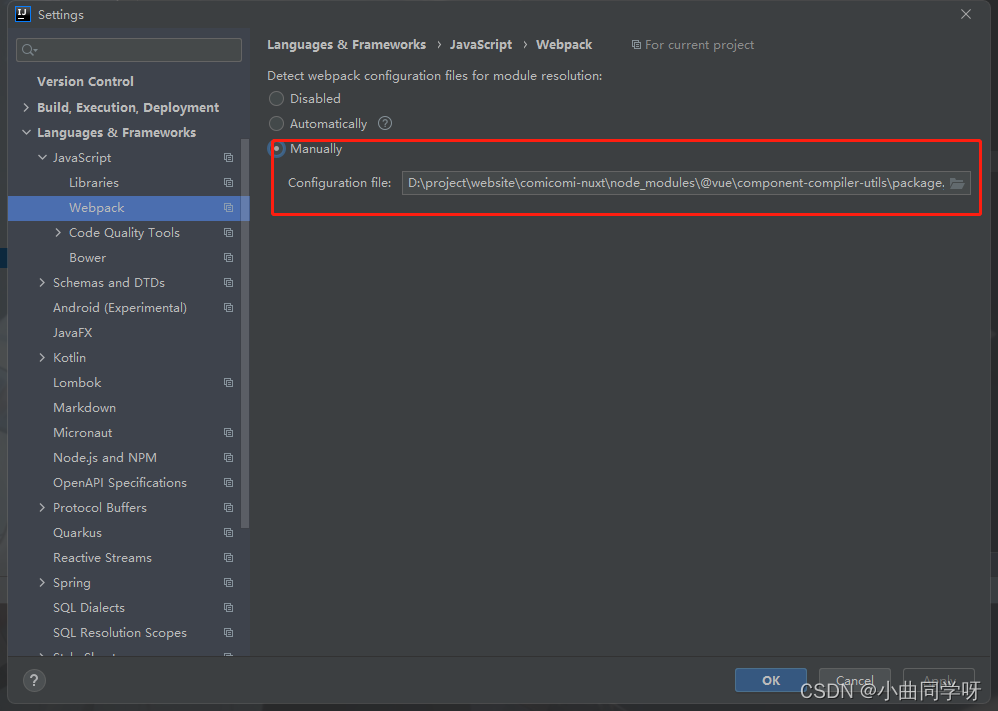
4.2 关联vue项目依赖
去vue项目内找到node_modules文件夹,找到@vuer后找到package.json,(该文件是依赖包的文件,package是我的文件名,你可以找下自己的依赖包文件名),然后复制该目录到idea内


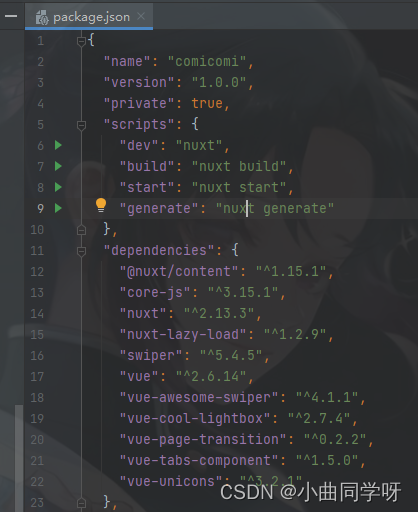
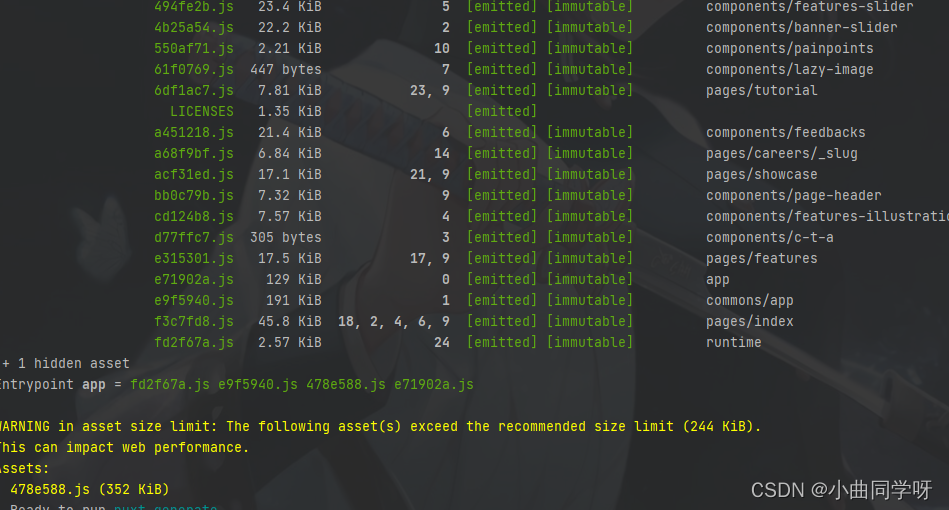
4.3 npm run build
build后,会生成一个dist文件夹,去项目内可以找一下

4.4 上传宝塔
找到dist文件夹后,打开宝塔可视化界面,覆盖掉该dist文件夹即可。不需要重启项目。
