2023.7.31更新:本篇文章能实现的是http访问,并不能实现加密访问,
在下一篇文章有解决如何实现https加密访问。
多说一句:加油吧。
前提条件:
- 端口提前开放
- 所需环境安装好(Nginx node…)
- 以及打包好的vue文件(dist)
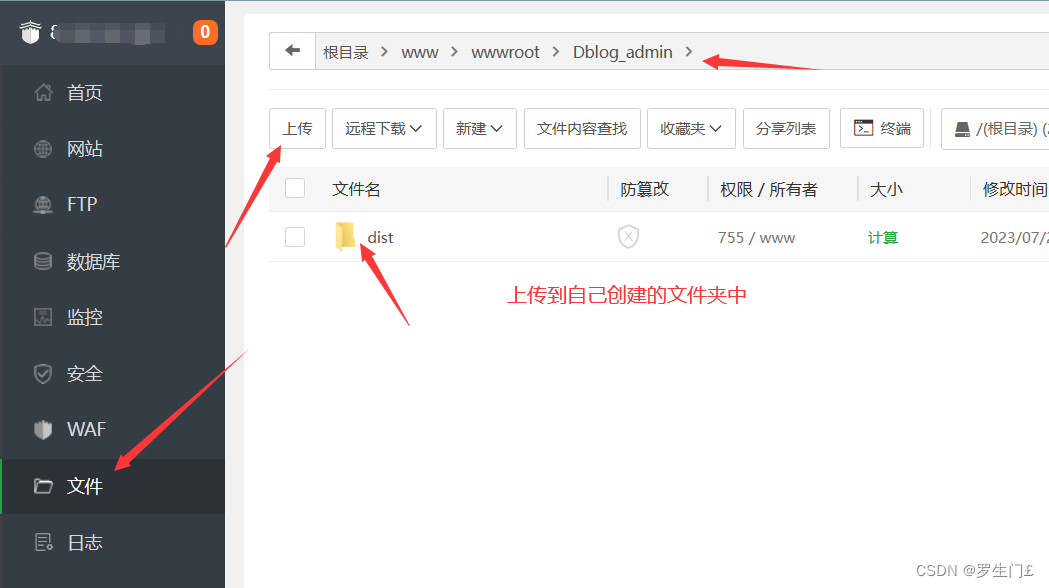
第一步:上传文件到自定义目录

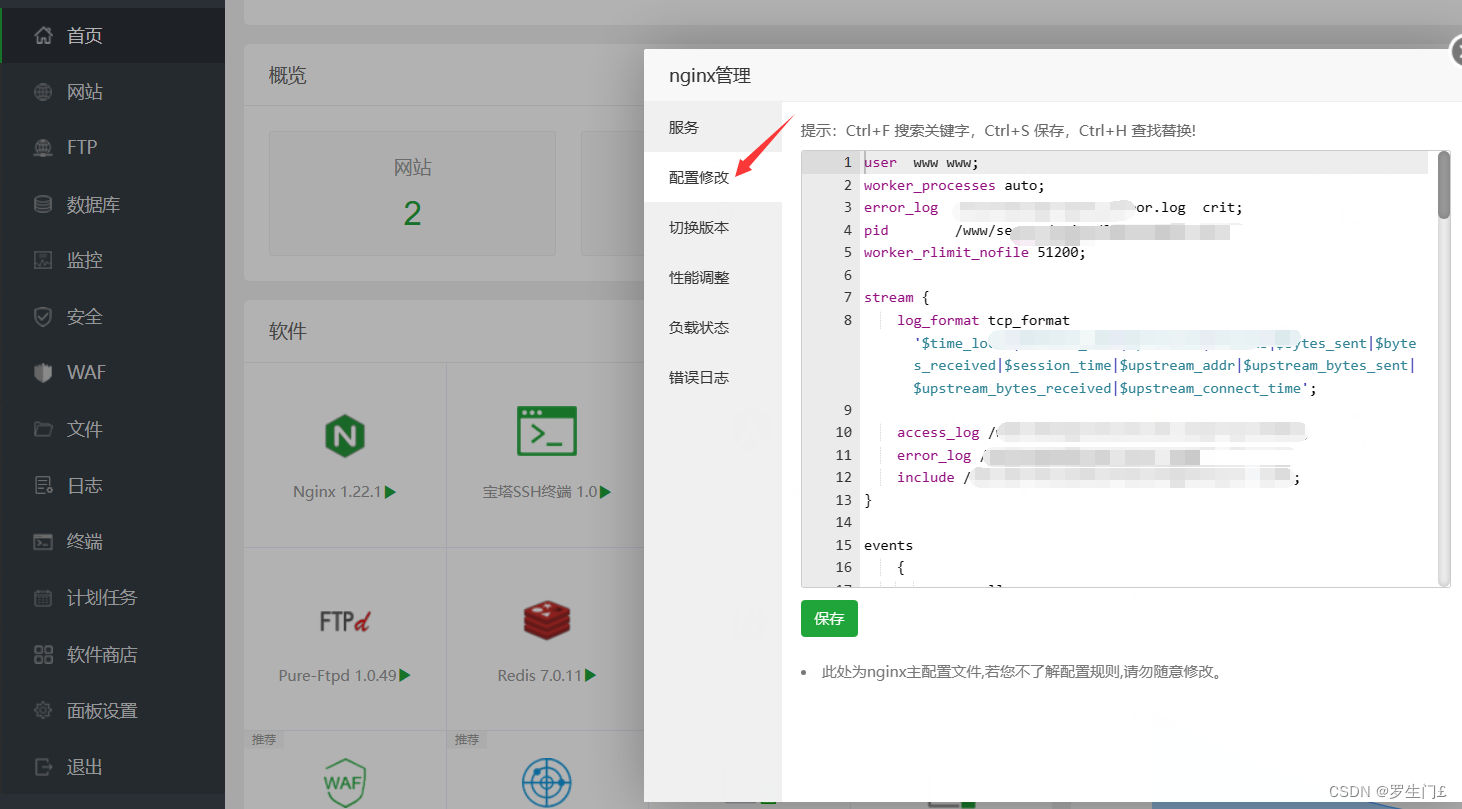
第二步:在首页找到Nginx软件并配置

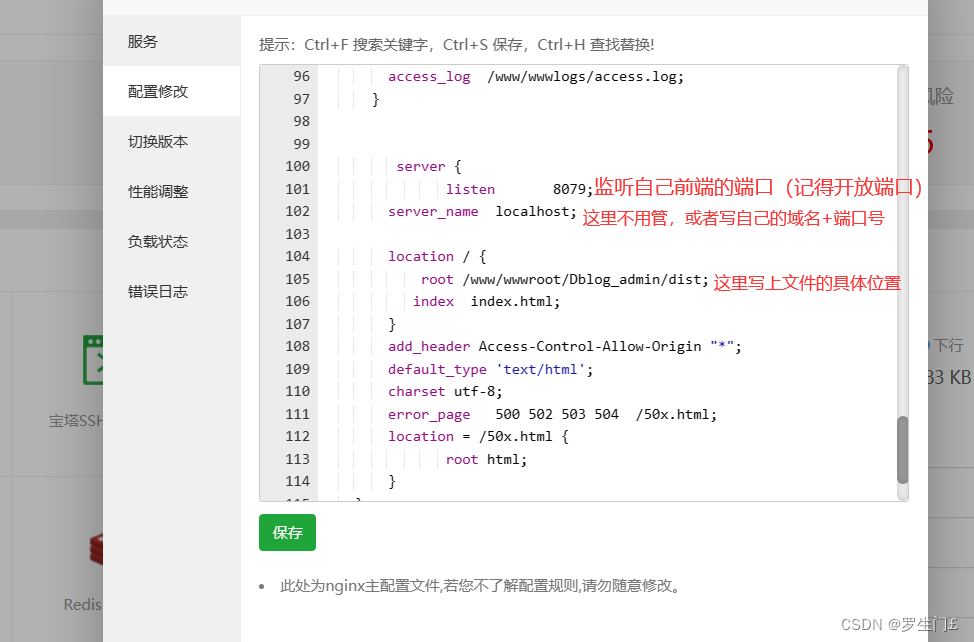
第三步:配置具体的配置
这里说一下,就是在配置文件中有一个server 配置,然后你改成自己的信息就好了

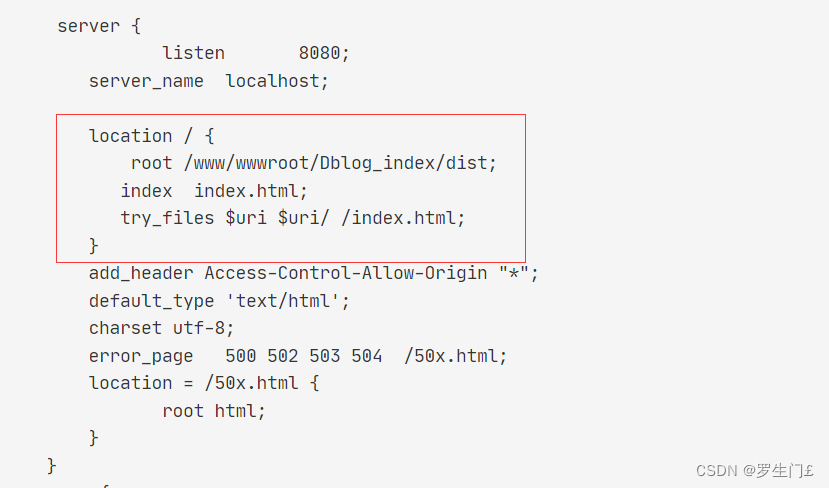
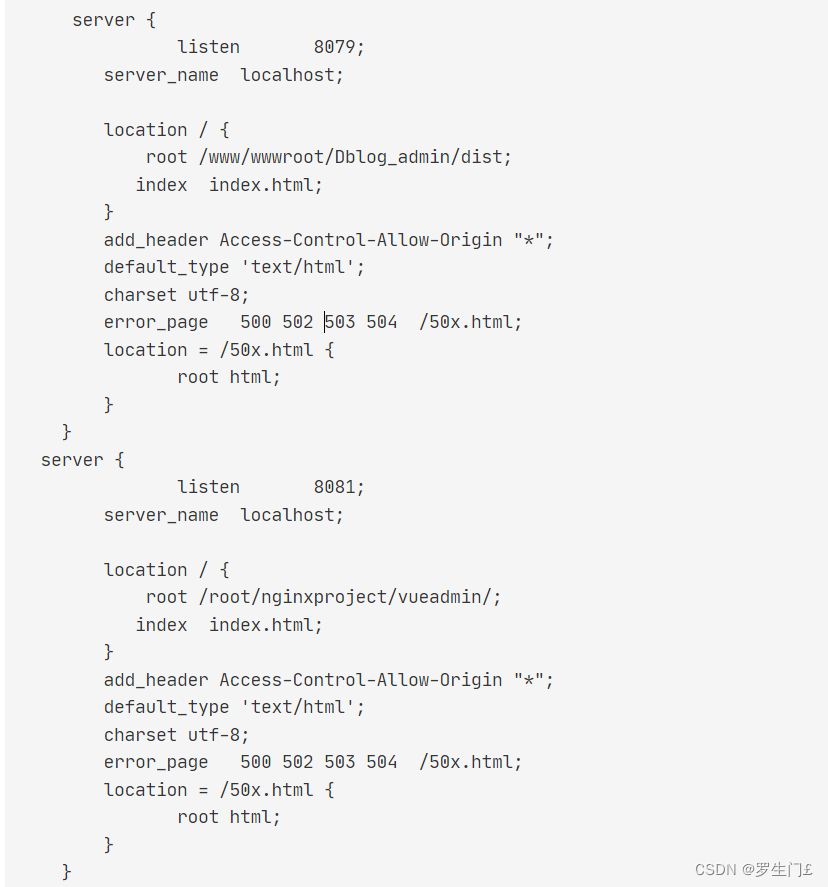
具体代码:
server {
listen 8079;
server_name localhost;
location / {
root /www/wwwroot/Dblog_admin/dist;
index index.html;
}
add_header Access-Control-Allow-Origin "*";
default_type 'text/html';
charset utf-8;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
如果还有一个项目的话,可以继续添加一个server,也就是接着写,像下面这样。

然后重新重载一下配置就可以了。希望能帮到你。
最后,可以加一句 try_files $uri $uri/ /index.html; 刷新后也不会404