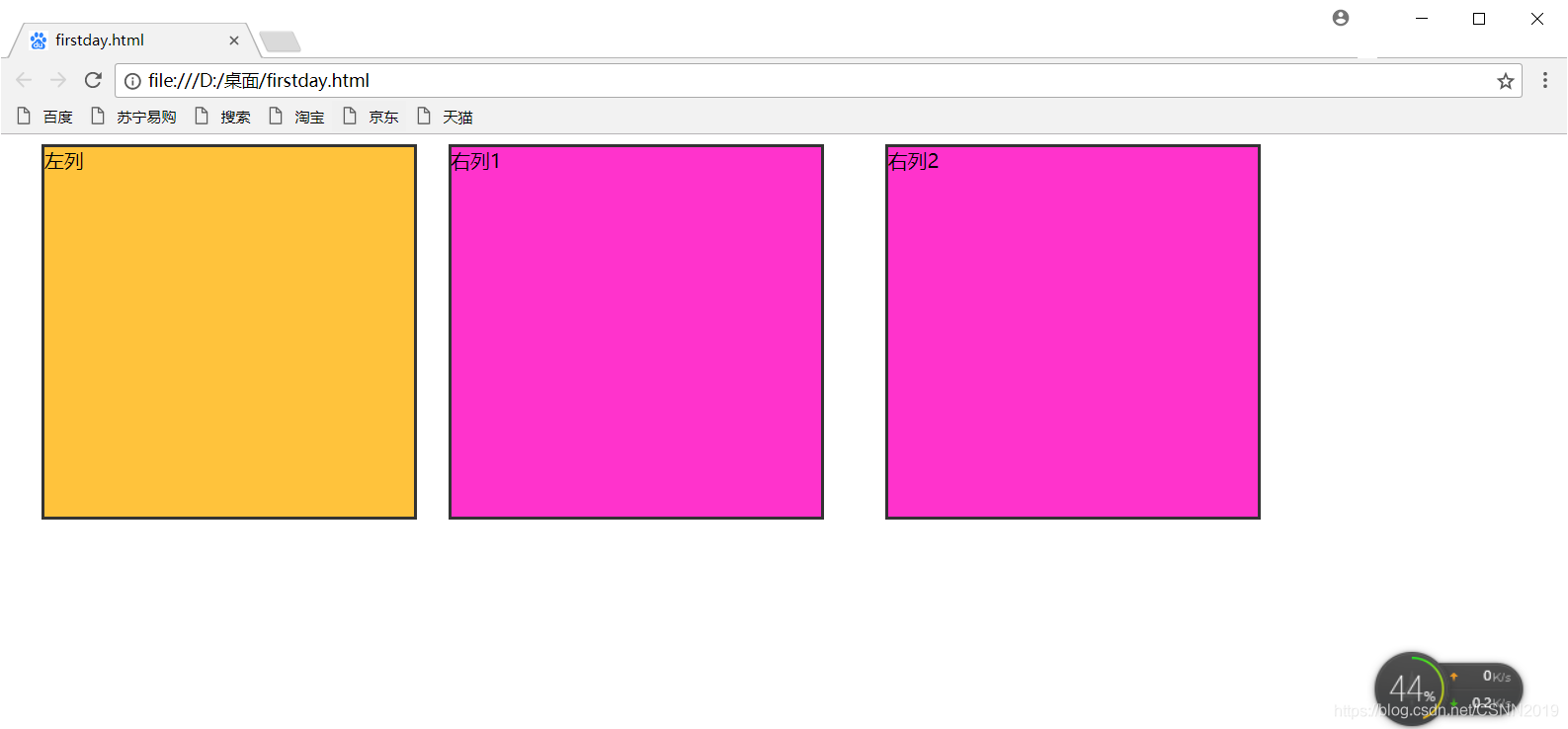
题目一

实现代码
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#div1{
background-color: #ffc33c;
border: 2px solid #333;
height: 300px;
width: 300px;
float: left;
margin-left: 25px;
}
#div2{
background-color: #ff33cc;
border: 2px solid #333;
height: 300px;
width: 300px;
float: left;
margin-left: 25px;
margin-right: 25px;
}
#div3{
background-color: #ff33cc;
border: 2px solid #333;
height: 300px;
width: 300px;
float: left;
margin-left: 25px;
}
</style>
</head>
<body>
<div id="div1">左列</div>
<div id="div2">右列1</div>
<div id="div3">右列2</div>
</body>
</html>

总结
感觉不是太难,没什么难点
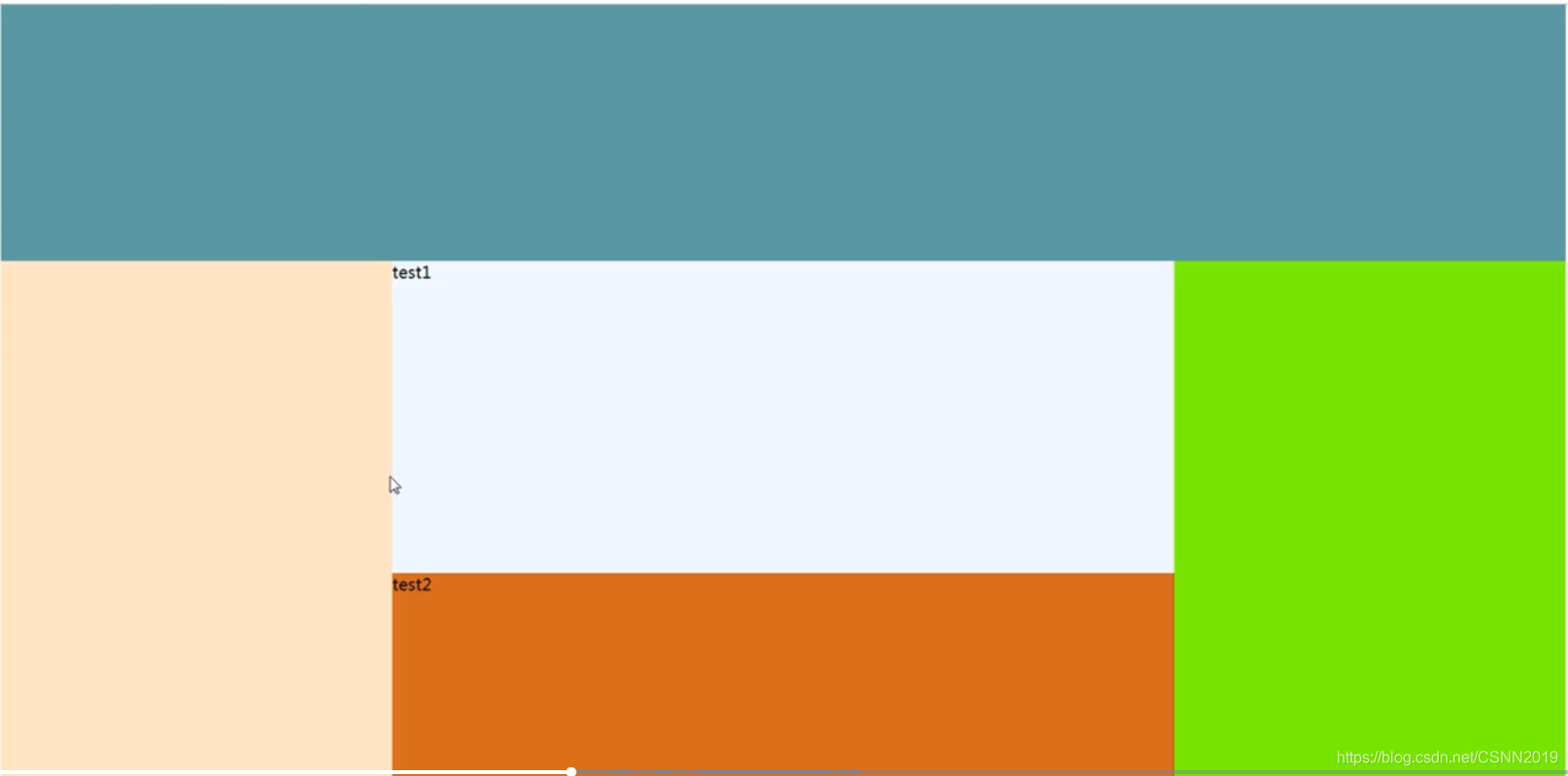
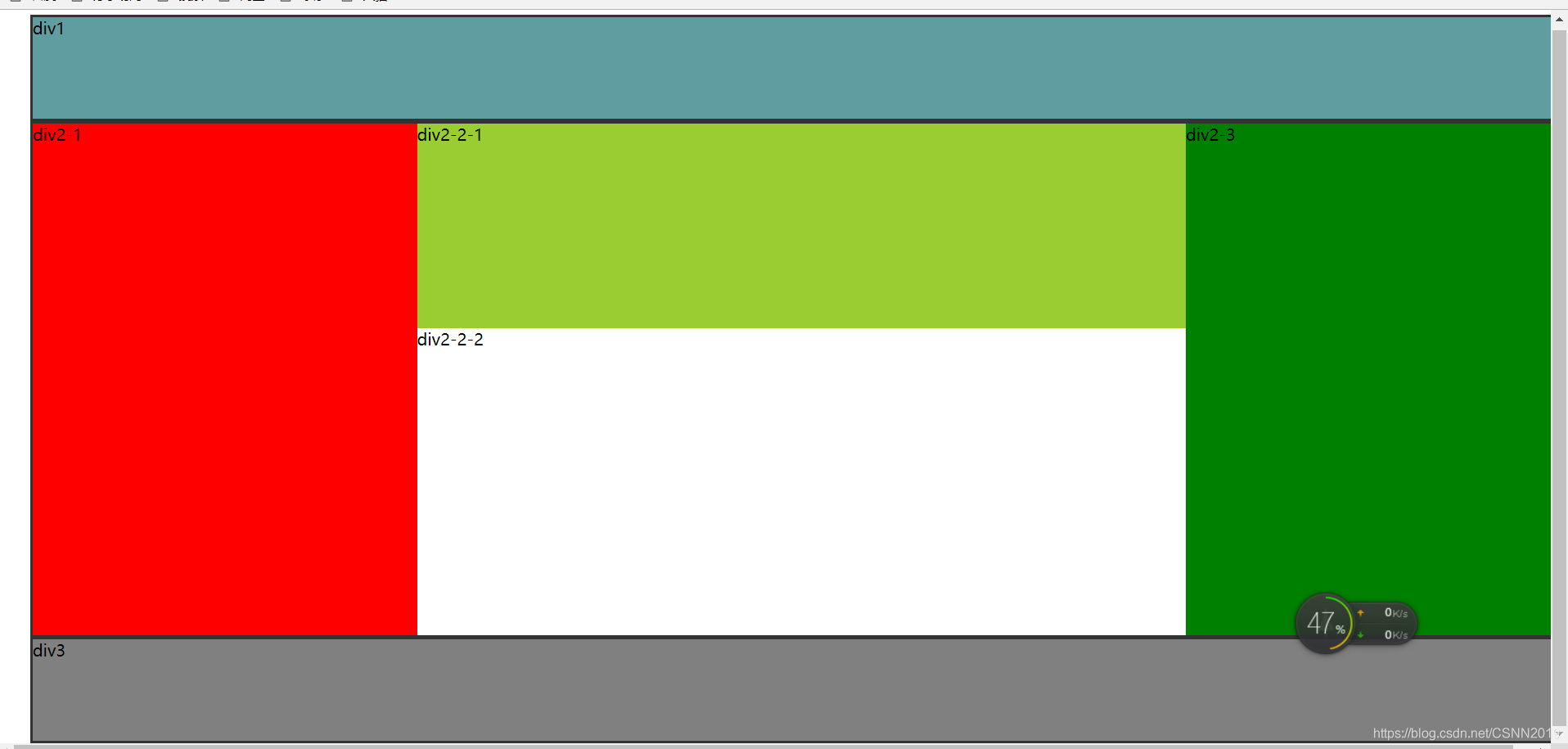
题目2

实现代码
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#div1{
background-color: cadetblue;
border: 2px solid #333;
height: 100px;
width: 100%;
float: left;
margin-left: 25px;
}
#div2{
background-color: blue;
border: 2px solid #333;
height: 500px;
width: 100%;
float: left;
margin-left: 25px;
margin-right: 25px;
}
#div3{
background-color: gray;
border: 2px solid #333;
height: 100px;
width: 100%;
float: left;
margin-left: 25px;
}
#div2-1{
background-color: #ff0000;
width: 25%;
height: 500px;
float: left;
}
#div2-2{
background-color: brown;
width: 50%;
height: 500px;
float: left;
}
#div2-3{
background-color:green;
width: 25%;
height: 500px;
float: left;
}
#div2-2-1{
background-color:yellowgreen;
height: 200px;
}
#div2-2-2{
background-color:white;
height: 300px;
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">
<div id="div2-1">div2-1</div>
<div id="div2-2">
<div id="div2-2-1">div2-2-1</div>
<div id="div2-2-2">div2-2-2</div>
</div>
<div id="div2-3">div2-3</div>
</div>
<div id="div3">div3</div>
</body>
</html>
总结
注意点
#div2-1{
background-color: #ff0000;
width: 25%;
height: 500px;
float: left;
}
#div2-2{
background-color: brown;
width: 50%;
height: 500px;
float: left;
}
#div2-3{
background-color:green;
width: 25%;
height: 500px;
float: left;
}
想要同行显示时得设置浮动

就同行显示div2这里注意浮动即可,说实话,这点没想到,其它的基本就是框架性的。就这些