写在前面:
小程序,得利于它丰富的功能以及便利的操作,成为现代非常受欢迎的应用,其应用普及在每个人生活的点点滴滴,可以说是非常前沿的开发领域和前景无限的方向本系列将会带着大家一起从0学习微信小程序,最后做出一个微信小程序小项目(学习小程序开发,最好掌握一定前端知识,如html、css、js)
一,注册
开发微信小程序,首先我们需要注册微信公众平台账号
很简单,百度搜索微信公众平台,点击带有官方标的链接,进入我们选择注册

再选择小程序注册
填入所需的信息,点击下方的注册按钮
需要注意的是,邮箱需首次注册微信公众平台,且一个邮箱账号只可注册一个小程序
点击注册后,你的邮箱将会收到一个链接,点击它便可完成注册,最后进行信息登记后,你便得到一个全新的开发账号!
二,下载工具
微信开发者工具是微信推荐的代码工具,你可以在里面写代码,上传代码,当然你仍然可以用VScode等编辑,不过最后还是需要在微信开发者工具上传代码
微信开发者工具 点击进入,选择稳定版下载
您可以根据电脑系统选择要下载的包

后面可按照自己喜好选择安装的位置
安装后点开软件,会跳出一个登录二维码,我们只需要用微信扫码登录即可,登录的微信号就为该小程序的管理者

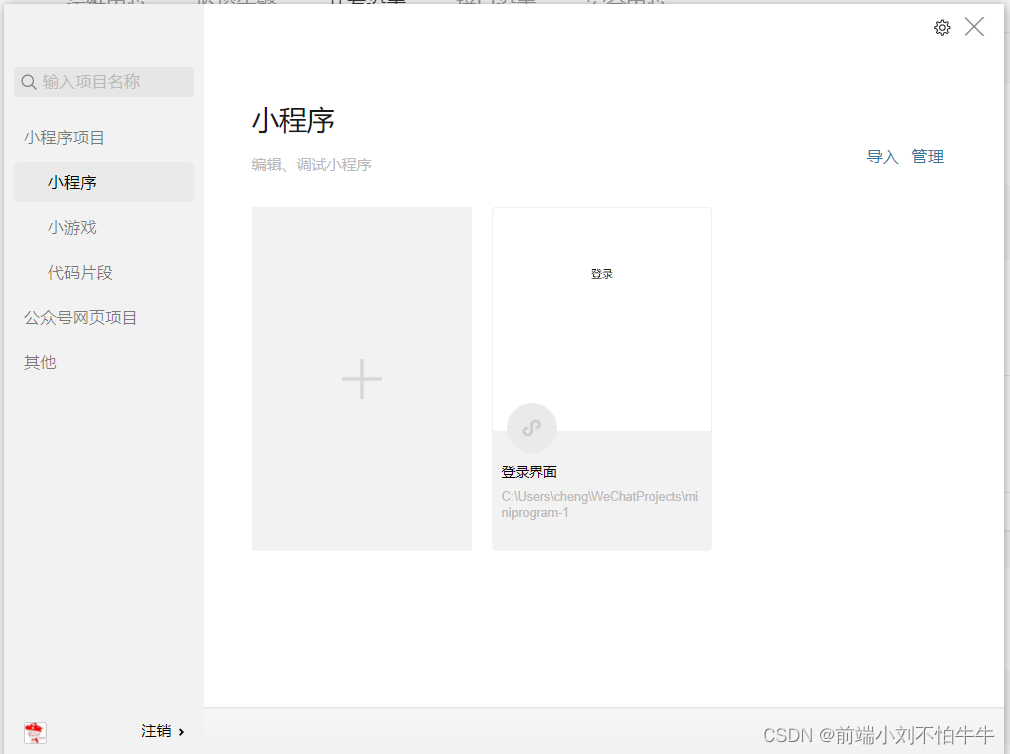
到这个页面,也就意味着我们的安装完成了
以上都是微信小程序开发的准备阶段,接下来就开始创建我们的第一个小程序吧
三,创建第一个小程序
点击页面中的加号框,会出现需要我们填写信息的注册页面
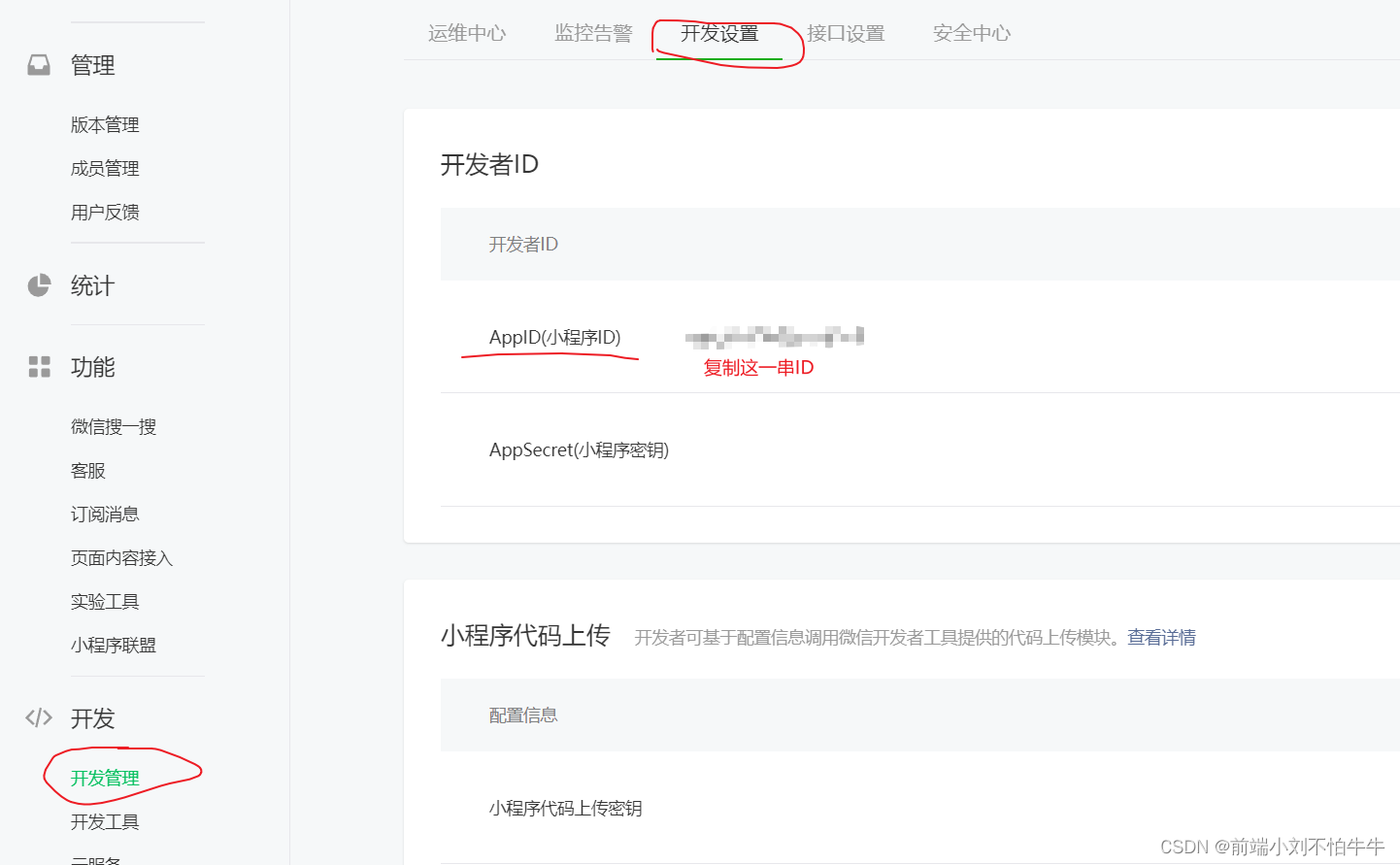
选择项目存放的位置,接下来到AppID填写,这里的AppID就是我们在第一步创建微信公众平台账号的小程序ID
我们回到之前的网页

到我们的微信开发者工具粘贴进去对应位置
这里我们选择不使用云服务,便可点击确定按钮,这时候我们就创建出一个小程序项目
四,项目结构和文件类型
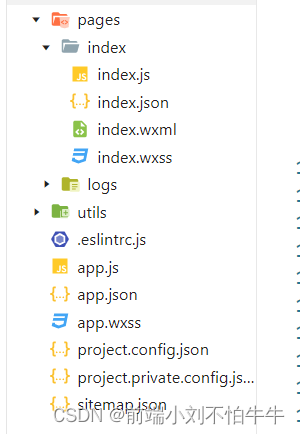
4.1 项目结构
项目的根目录下主要有三个文件以及两个文件夹
四个文件分别是app.js、app.json、app.wxss、project.config.json
- app.js是项目的逻辑文件
- app.json 里面放的是小程序的全局配置
- app.wxss 则是小程序的公共样式表文件,存放的代码类似css的作用
前两个是必须的,最后一个可以没有 - project.config.json 是项目的配置文件,这个先做一点了解,后面会有使用
两个文件夹分别是pages和utils
-
pages 中用来存放小程序所有的页面
而每一个页面在pages中以单独的子文件夹存在,而文件夹内的文件由四部分构成
js类型文件,构建页面的逻辑
wxml类型文件,类似html文件,设计页面结构
json类型文件,设置该页面的配置
wxss类型文件,类型css文件,设置页面的样式 -
utils文件夹里只有一个文件,用来存放工具性质的模块

4.2 文件类型
其他三个文件在小程序的作用,其实就相当于前端的三剑客html css js,这里不多做介绍,主要还是JSON
JSON类型
之前也有学习到,JSON文件就是存放数据的文件,特别适合作为某一块的配置文件
如小程序的配置文件app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":[
"backgroundTextStyle":"light",
"navigationBarBackgroundColor":"fff",
"navigationBarTitileText":"Weixin",
"navigationBarTextStyle":"black"
],
"style":"v2",
"sitemapLocation":"sitemap.json"
}
里面就分别对路径,窗口,样式类型的属性值进行了配置,比如对窗口的背景颜色,文本样式,标题文本的设置
一般我们会将小程序的首页页面命名为index,将小程序的日志页面定义为logs,一般logs页面不做呈现
观察JSON储存数据的格式,可以发现文件用大括号包括,名字和值都用双引号包住,两个数据之间用逗号隔开,最后一个不需要逗号,这也是JSON在小程序的基本语法
tips: 需要注意的是,请不要在小程序JSON文件中添加注释
其他配置的作用将会在小程序配置时逐一讲解
今天的入门篇到这里就结束了,下一篇将主要针对WXML和HTML、WXSS和CSS文件的差别,小程序组件进行讲解,如果觉得对您有帮助的可以关注一下牛牛之后的更新哦

债见~