
OnRenderImage 是专门给后期处理用的
把下面这个脚本挂在摄像机上
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[ExecuteInEditMode, ImageEffectAllowedInSceneView]
public class ImageTest : MonoBehaviour
{
[SerializeField] Material mat;
[SerializeField] Shader bloomShader;
const string m_bloomShaderID = "Hidden/NewImageEffectShader";
private void Awake()
{
bloomShader = Shader.Find(m_bloomShaderID);
mat = new Material(bloomShader);
}
private void OnRenderImage(RenderTexture source, RenderTexture destination)
{
Graphics.Blit(source, destination, mat);
}
}
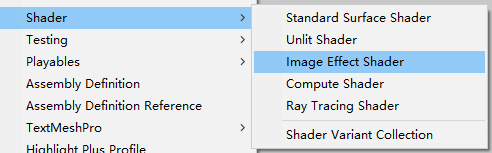
直接创建一个Image Effect Shader

Shader "Hidden/NewImageEffectShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {
}
}
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
// just invert the colors
col.rgb = 1 - col.rgb;
return col;
}
ENDCG
}
}
}
他的作用非常简单
col.rgb = 1 - col.rgb;
就是让颜色反转
运行你会发现这个效果

左边是原始图像 右边是加工后的
原理是这个

可以看看这个
https://zhuanlan.zhihu.com/p/91390940