
目录
HTML结构
【1】认识HTML标签
HTML代码由标签组成。
<body>hello</body>
- 标签名放在<>中;
- 大部分标签成对存在。结束标签和开始标签相似,只是在标签名前多了一个“/”,表示标签结束;
- 少数标签只有开始标签,称为单标签;
- 开始标签和结束标签之间为标签内容;
- 开始标签中可能会带有属性。id属性相当于给这个标签设置了一个唯一的标识符。
【2】HTML文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
- html标签是整个文件的根标签;
- head标签中描述页面的属性;
- title标签中为页面标题;
- body标签中为页面显示的内容。
【3】快速生成代码框架
对于HTML文件,直接“!+Tab键”自动生成代码主框架。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Docement</title>
</head>
<body>
</body>
</html>
- <!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- <html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面".
- <meta charset="UTF-8"> 指定页面的字符编码格式。
HTML常见标签
【1】标题标签:h1~h6
可以想象成对应word文本的一级到六级标题(字体由大到小)。
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
【2】段落标签:p
文本需要进行分段必须使用p标签。
<p>一个段落</p>【注】
- 在html中文之间输入多个空格只相当于一个空格;
- html中直接输入换行不会真的换行,相当于一个空格;
- 当前的p标签描述的段落前面没有缩进;
- html首尾处的空格和换行都无效。
【3】换行标签:br
换行标签是一个单标签。需要注意写的时候后面加"/"
hello<br/>【4】格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<!-- 格式化标签 -->
<strong>加粗</strong>
<em>斜体</em>
<del>删除线</del>
<ins>下划线</ins>
【5】图片标签:img
img标签必须带有src属性,表示图片路径。
<!-- 图片标签 -->
<img src="./dbb127a850ef9e6bc27ae984e0f94106.jpeg"
alt="鲜花" title="这是一朵鲜花"
width="300px" height="200px"
border="5px">;
- src的路径可以是绝对路径,也可以是相对路径(我的图片存放在html文件的上一级目录中,使用“./”返回上一级目录调用图片;
- alt表示替换文本,当图片不能正常显示时,会显示一个替换文字;
- title表示提示文本,鼠标放在图片上,就会有提示文字;
- width/height控制高度和宽度。一般改一个就行,另一个会等比例缩放。如果更改两个,可能会失衡;
- border:边框的宽度。
【6】超链接标签:a
- href表示点击后会跳转到哪个界面;
- target表示打开方式,默认是_self,设置为_black表示新的页面打开。
(1)外部链接
href引用其他网站的地址。
网络的绝对路径(http://ip或域名:port/带层次的路径)
<a href="http://www.baidu.com" target="_black">以新页面打开百度</a>(2)内部链接
网站内部页面之间的链接。写相对路径即可。
<a href="表单.html">表单</a>
此时这个点击表单这个链接会跳转到我本地的表单这个html。
(3)网页元素链接
可以给图片等任何元素添加链接。此时点击图片会跳转到对应的网站。
<a href="https://www.bilibili.com/">
<img src="./dbb127a850ef9e6bc27ae984e0f94106.jpeg">
</a>(4)锚点链接
快速根据id定位到页面中某个位置。如下点击跳转到四级标题。
<a href="num4">四级标题</a>
<!-- 标题标签 -->
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<p id="num4">
<h4>hello</h4>
</p>禁止a标签跳转:<a href="javascript:void(0);"> 或者 <a href="javascript:;">
【7】表格标签
(1)基本标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
table包含tr,tr包含td或th。
表格标签有一些属性,可以用于设置大小边框等等。这些属性都需要放在table标签中:
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸
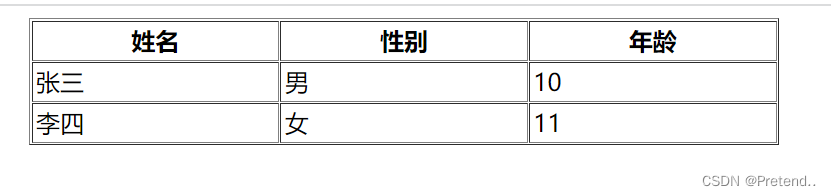
<!-- 创建一个表格 -->
<table align="center" border="1" cellpadding="2" cellspacing="1" width="500" height="50">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>表格如下:

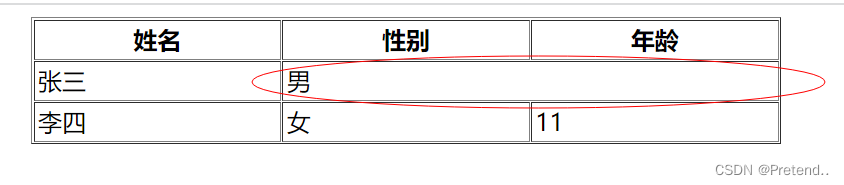
(2)合并单元格
- 跨行合并:rowspan="n"(上方是目标单元格)
- 跨列合并:colspan="n"(左边是目标单元格)
<!-- 性别列占两个空格 -->
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
【8】列表标签
用来布局:
- 无序列表:ul、li;
- 有序列表:ol、li;
- 自定义列表:dl(总标签)、dt(小标签)、dd(围绕标签来说明)上面一个小标题,下面围绕小标题来展开。
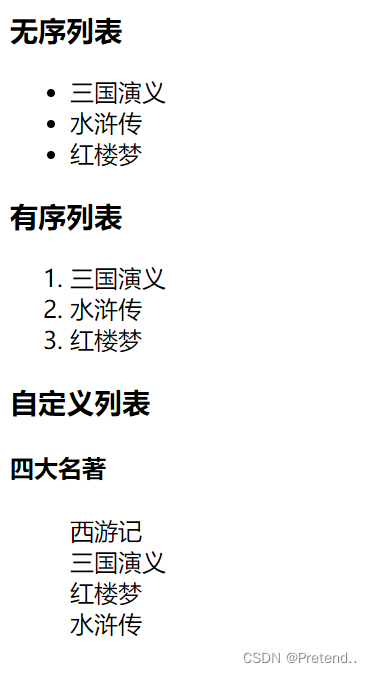
<!-- 无序列表 -->
<h3>无序列表</h3>
<ul>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt><h4>四大名著</h4></dt>
<dd>西游记</dd>
<dd>三国演义</dd>
<dd>红楼梦</dd>
<dd>水浒传</dd>
</dl>
【9】表单标签
表单是让用户输入信息的重要途径,分为两部分:
- 表单域:包含表单元素的区域,重点是form标签;
- 表单控件:输入框,提交按钮等,重点是input标签。
和用户交互(用户输入信息,选择信息)。和服务端交互(使用表单标签,发送http请求到服务端)。
(1)form标签
action设置发送到服务端的路径。可以将表单控件的数据发送到服务端。
<form action="test.html">
... [form 的内容]
</form>(2)input标签(输入控件)
各种输入控件,文本框,按钮、单选框、复选框。
- type控件的类型:button、checkbox、text、password、file、image、radio等;
- name:为input起名字。尤其是单选按钮,具有相同的name才能多选一;
- values:input中的默认值;
- checked:默认被选中,(用于单选按钮和多选按钮;
- maxlength:最大长度。
- 文本框
<input type="text"> - 密码框
<input type="password"> - 单选框
【注】单选框之间必须具有相同的name属性,才能实现多选一的功能。<input type="radio" name="sex">男 <input type="radio" name="sex">女 - 复选框
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏 - 普通按钮
<input type="button" value="普通按钮"> - 提交按钮
<input type="submit" value="提交"> - 清空按钮
<input type="reset" value="重置"> - 选择文件
<input type="file">【注】点击选择文件,会弹出对话框,选择文件。
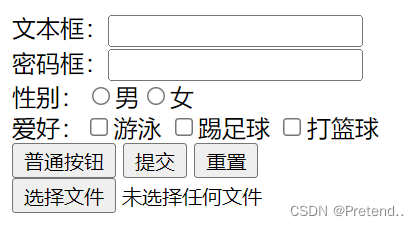
如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="表单.html">
文本框:<input type="text"><br/>
密码框:<input type="password"><br/>
<!-- 单选框 -->
性别:<input type="radio" name="sex">男<input type="radio" name="sex">女<br/>
<!-- 复选框 -->
爱好:<input type="checkbox" name="hobby">游泳
<input type="checkbox" name="hobby">踢足球
<input type="checkbox" name="hobby">打篮球<br/>
<!-- 普通按钮 -->
<input type="button" value="普通按钮">
<!-- 提交按钮 -->
<input type="submit" value="提交">
<!--重置 -->
<input type="reset" value="重置"><br/>
<input type="file">
</form>
</body>
</html>
(3)label标签
搭配input使用,点击label也能选中对应的单选框、复选框,提高用户体验。
使用for属性:指定当前label和相同id的标签对应。
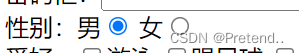
性别:<label for="male">男</label><input id="male" type="radio" name="sex">
<label for="female">女</label><input id="female" type="radio" name="sex"><br/>此时,无论是点击对应的文字,还是后面的小圆圈,性别都可以选择上。

(4)select标签
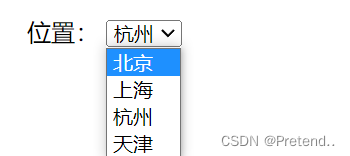
下拉菜单。option中定义selected="selected"表示默认选中。
位置:
<select>
<option>北京</option>
<option>上海</option>
<option selected="selected">杭州</option>
<option>天津</option>
</select>此时会默认选中杭州:

【10】div&span
用于网页布局:
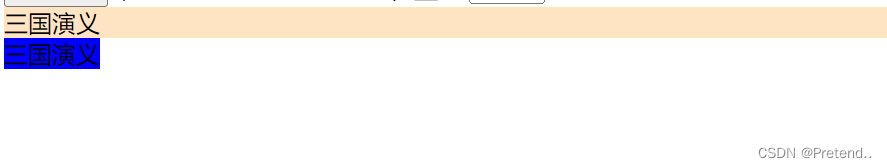
- div表示独占一行
- span表示不独占一行
<div style="background-color: bisque;">
三国演义
</div>
<div>
<span style="background-color: blue;">三国演义</span>
</div>
HTML特殊字符
有些特殊字符不能在html文件中直接表示:
- 空格: 
- 小于号:<
- 大于号:>
- 按位与:&
特殊字符有很多:特殊字符编码对照表使用的话可以通过这个查找。
