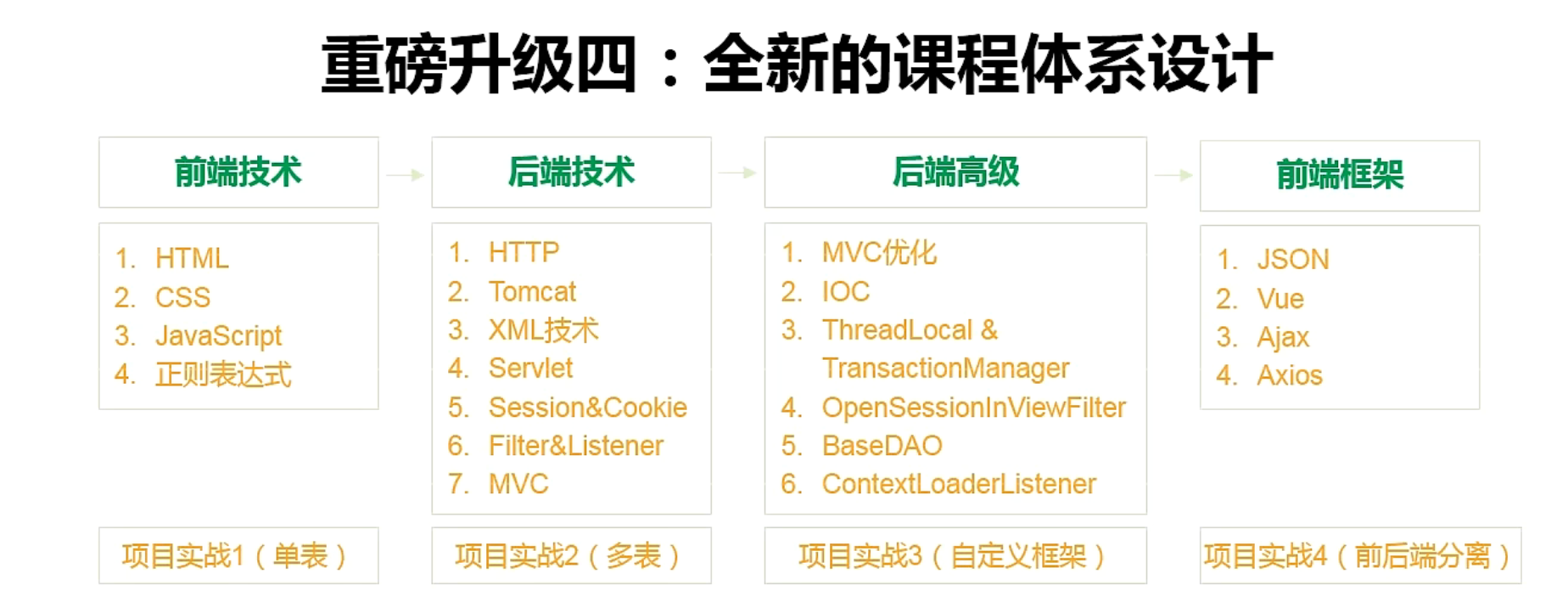
0.教程介绍




1.前端三剑客
1.1 html
html使用十分简单,只需要了解基础的语法,推荐阅读我的这篇博客:一小时速成html_半旧518的博客-CSDN博客_html速成.
1.2 CSS
1.2.1 CSS语法
本教程主要是为了学习后端,这里前端的代码仅仅只是了解即可,对于具体样式设置(如文字颜色、大小…)也不介绍,这些不用记忆,可以随时查阅。只贴图片。感兴趣的同学可以深入学习。
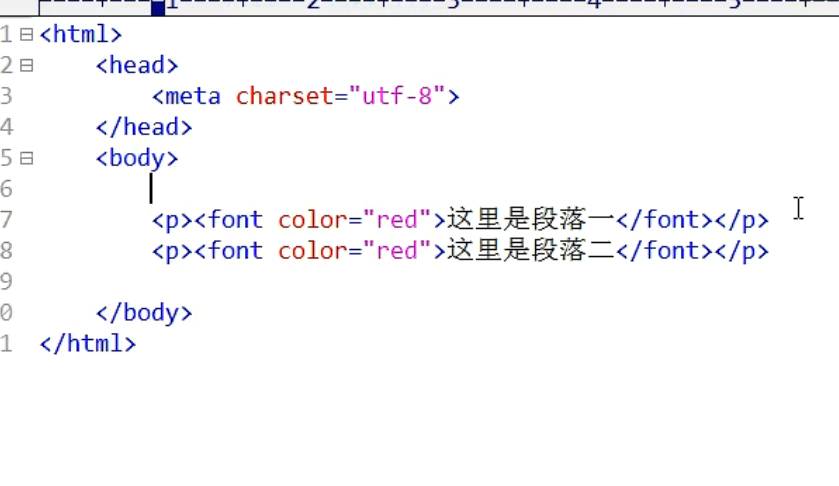
如果想要把两个段落标签的文字变为红色,可以参考如下代码。

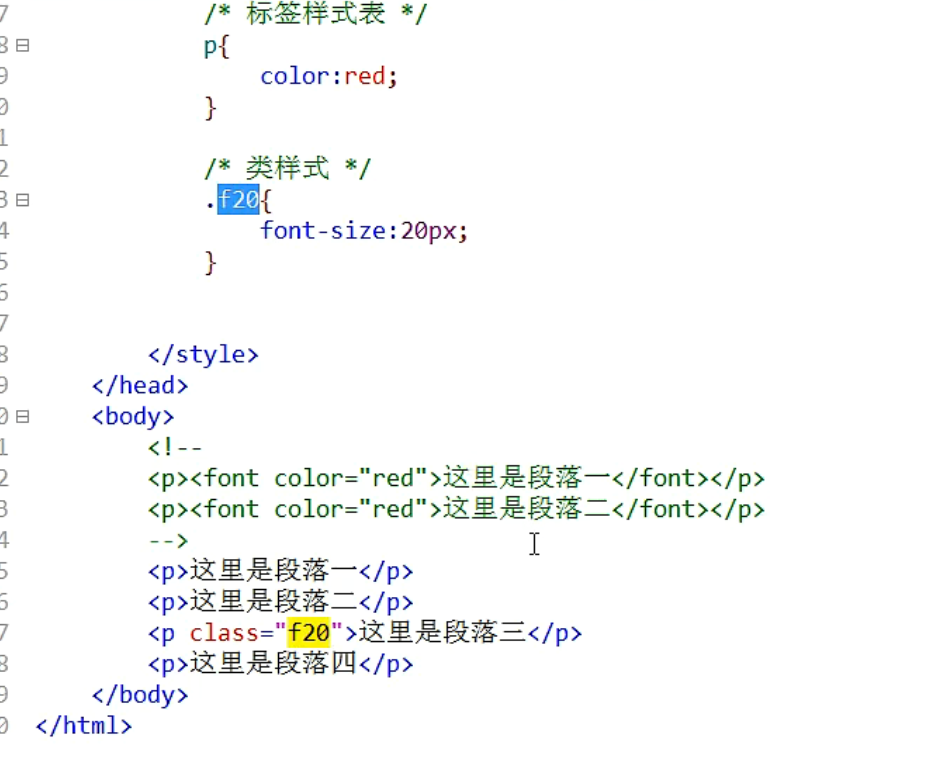
如果这种段落的数量是十个、百个…这种方式肯定不方便。可以使用标签样式表解决。

如果又想给段落三单独设样式,可以使用类样式。

还可以使用ID样式。

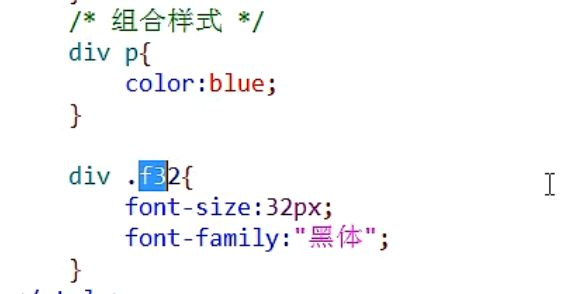
与类样式相比,ID样式需要尽量不重复。当然也可以组合使用。比如下面的样式就是表示div内部p标签的样式,div内部的类f32的样式。

这些语法都不用记忆,只需要了解,需要用可以直接查文档。
css从位置上分类可以分为嵌入式样表、内部样式表、外部样式表。
这种统一用style标签包围的就是内部样式表。

下图就是嵌入式样式表,嵌入到标签里。

可以把css样式统一抽取成为css文件,再在html的head标签中导入,这就是外部样式表。

1.2.2 盒子模型
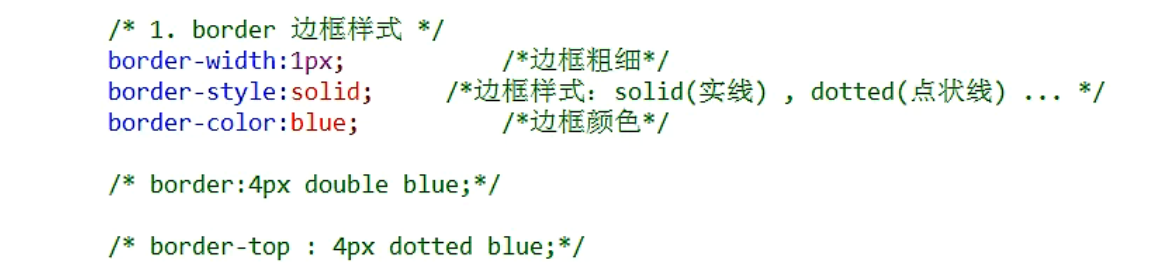
对于一个div块状标签,可以对边框属性进行设置.

如果有两个div标签嵌套在一起,我们希望里面的div居中,需要怎么做呢?

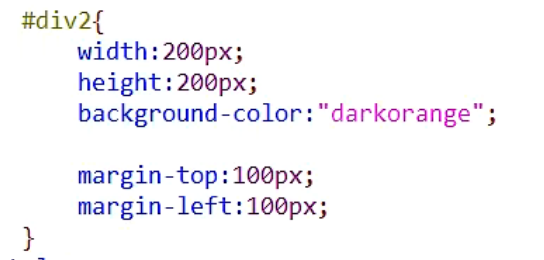
可以通过设置边框间距来实现.

如果我们不用div2作为参照物,使用margin设置外边框,也可以用div1作为参照物,使用padding填充,设置内边框.

在IE浏览器中,下面div包括边框的大小就是400px.但是对于google浏览器,div加上边框的大小会是402px.

如果想要各个浏览器的效果一致,需要解决浏览器的兼容问题.
1.2.3 css布局
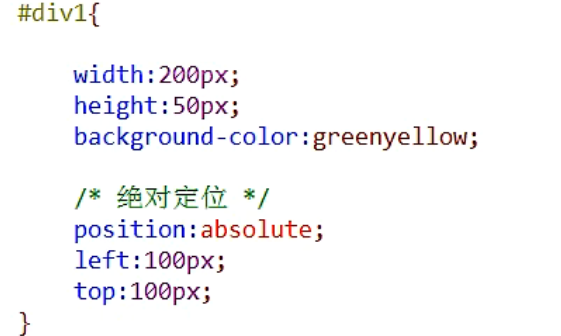
以页面左上角为起始基点,可以对标签元素进行绝对定位.

也可以相对于标签元素的上一层级元素进行相对定位.

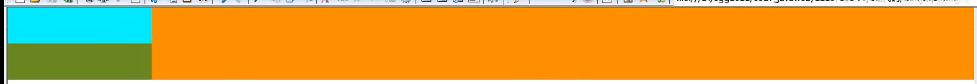
我们知道div标签是独占一行的,因此效果如下.

注:div3是div4,5的外层标签,因此高度会被内级元素扩容,也就是说可能会大于我们设置的高度.
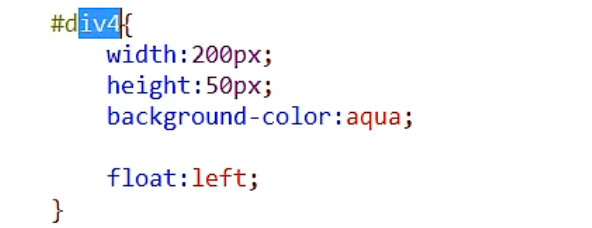
如果想要div4,5在一行显示,可以进行如下设置.

1.2.4 水果库存页面
下面实现一个水果库存的页面来巩固下.
(未完待续)