前端入门
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。
前端开发一般使用Chrome;核心三大技术:HTML(骨架)、CSS(外表)、JavaScript(动作交互)
HTML文件
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
基本格式如下
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="always" name="referrer">
<meta name="theme-color" content="#2932e1">
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="search" type="application/opensearchdescription+xml" href="/content-search.xml" title="百度搜索" />
<link rel="icon" sizes="any" mask href="//www.baidu.com/img/baidu_85beaf5496f291521eb75ba38eacbd87.svg">
<title>百度一下,你就知道</title>
</head>
</html>
demo
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<h1>这是一个大标题</h1>
<p>这是段落</p>
<img src="demo.png">
</body>
</html>
–> 输出结果为:

head和body
head里面设置的有编码格式(charset=utf-8")和选项卡的名称(百度一下,你就知道)
<p>这是一个段落</p>
<p class="demo-note">这是一个段落</p>
<p>这是一个<strong>段落</strong></p>
带有“/”的是结束标签,没有带的是开始标签,中间的就是元素。有时p标签里面还有css的class标记(id标记),使用了这两个标记,就可以使用css里面的样式,还可以有其他的设置,比如嵌套标签strong(加粗)、src=“xx.png”(插入图片)
常用的HTML标签
基础知识点掌握
标题
<h1>一级标题</h1>
......
<h1>六级标题</h1>
段落
<p>这是一个段落</p>
无序列表
<ul>
<li>Python</li>
<li>C/C++</li>
<li>Java</li>
</ul>
有序列表
<ol>
<li>Python</li>
<li>C/C++</li>
<li>Java</li>
</ol>
链接
<a href="http://baidu.com">百度</a>
CSS文件
CSS层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
写入方式:直接在html里面写,或者写完之后导入到 html中,如下
方法一:直接在html里面写
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p{
color:blue;
}
</style>
</head>
<body>
<h1>这是一个大标题</h1>
<p class="demo">这是段落</p>
<img src="demo.png">
</body>
</html>
–> 输出结果为:

方法二:index-style.css样式需要提前写好,然后在导入到html中

<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset="utf-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="index-style.css">
</head>
<body>
<h1>这是一个大标题</h1>
<p class="demo">这是段落</p>
<img src="demo.png">
</body>
</html>
–> 输出结果为:

css解析
p{
color:blue;
}
p(选择器),color(属性),除了颜色之外还可以添加字体,比如font-family:KaiTi;(字体不要使用付费的,使用官方的即可),如果想把css样式用在标题上,直接在p后面加上“,”后面跟上对应的标签,如下
p,h1{
color:blue;
font-family:KaiTi;
}
id和class
id在每个HTML标签中只能有一个(对应"#"),class可以有多个(对应".")
html代码如下
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset="utf-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="index-style.css">
</head>
<body>
<h1>这是一个大标题</h1>
<p id="welcome-line">这是段落</p>
<a class= "link" href="http://ww.baidu.com">百度官网</a>
<img src="demo.png">
</body>
</html>
css样式设置如下
p{
color: blue;
}
#welcome-line{
color: red;
font-family:"微软雅黑"
}
.link{
color: pink;
font-family: KaiTi;
}
–> 输出结果为:

盒子模型
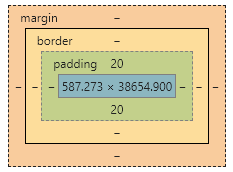
查看一个网站的盒子模型:在这个网站页面点击检查,然后一直让下拉界面,就可以看到了。如下

内容及盒子边框中间是padding,即内边距,边框和边框外其它元素之间是margin,即外边距
JavaScript
主要是用于前端的一种编程语言,为网站提供动态、交互效果,和python都是属于编程语言,但是“闻道有先后,术业有专攻”,两者的应用方向不同,比如python里面定义一个变量很简单,但是在JavaScript里面比较复杂,如下
var alertText = "Hello world!";
alert(alertText);
然后保存为index.js,和index.html放在同一个文件夹下面,前一行代码意思是用var声明(定义)一个字符串变量,后一行代码可以在网页弹出一个提示框(最后需要添加“;”,来代表语句的结束)
把js放在页面里面
<script>
var text="hello";
alert(text);
</script>
–> 输出结果为:

复杂代码(if选择)
这时候就体现了其自身的特点,和python一样,有着自己的编程语法
<script>
var text="python";
if (text=="python"){
alert("人生苦短,我学python");
}
else{
alert("ok")
}
</script>
–> 输出结果为:

复杂代码(封装函数)
<script>
function alterUser(){
alert("Hello User");
}
alterUser();
</script>
–> 输出结果为:

在标签中调用
<p id="welcome-line" onclick="alterUser()">这是段落</p>
上面定义好了的函数,在p标签里面执行,当鼠标点击时候,就会跳出提示框,和上面输出的结果一样
综合应用
创建一个简单的HTML页面
理解HTML个元素的含义
主要是熟悉html里面有什么东西,方便后续爬虫的应用
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset="utf-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="index-style.css">
<script type="./index.js"></script>
</head>
<body>
<h1>这是一个大标题</h1>
<p id="welcome-line" onclick="alterUser()">这是段落</p>
<a class= "link" href="http://ww.baidu.com">百度官网</a>
<img src="demo.png">
</body>
<script>
function alterUser(){
alert("Hello User");
}
</script>
</html>
