elementUI使用Pagination分页组件增加自定义slot
起初看文档,并不是一看就秒懂…
还是记录下吧。
solt:

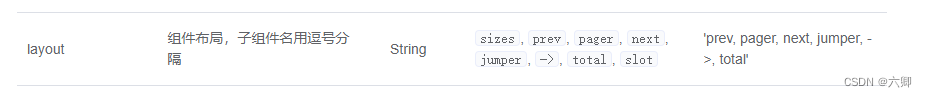
layout:

其实很简单,只需要在任意位置拼接solt即可…
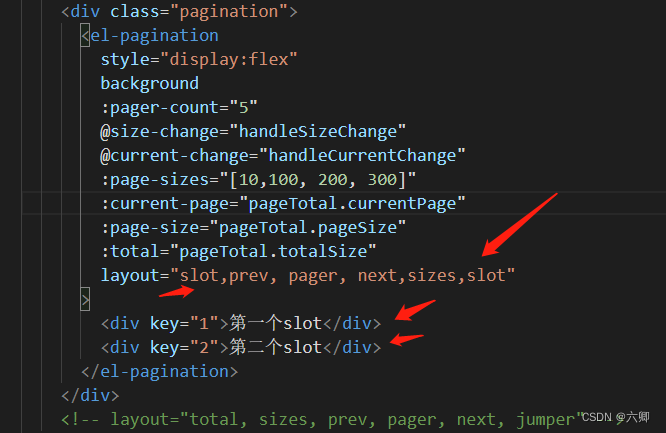
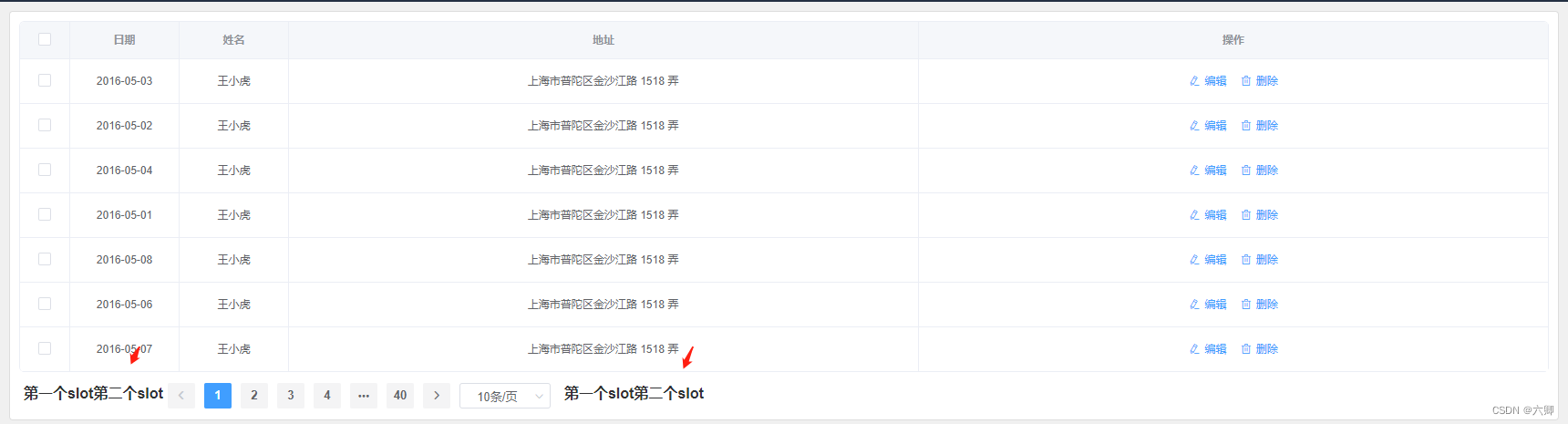
看例子:
<div class="pagination">
<el-pagination
style="display:flex"
background
:pager-count="5"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:page-sizes="[10,100, 200, 300]"
:current-page="pageTotal.currentPage"
:page-size="pageTotal.pageSize"
:total="pageTotal.totalSize"
layout="slot,prev, pager, next,sizes,slot"
>
<div key="1">第一个slot</div>
<div key="2">第二个slot</div>
</el-pagination>
</div>
<!-- layout="total, sizes, prev, pager, next, jumper" -->


样式自己调整就ok了。