常见的是这样的:

<div class="block">
<span class="demonstration">页数较少时的效果</span>
<el-pagination
layout="total,prev, pager, next"
background
:total="50">
</el-pagination>
</div>
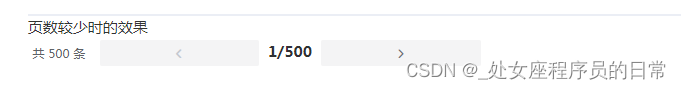
第*/*的效果+上下翻页(翻页按钮可以自己根据UI设置)

<el-pagination
layout="total,prev, slot, next"// 注:一定要有slot
background
:current-page="currentPage"
:total="total">
{
{
currentPage}}/{
{
total}}
</el-pagination>
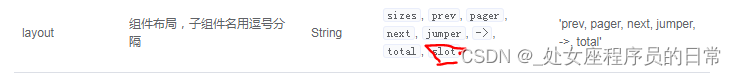
文档说明如下