
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本骨架</title>
</head>
<body>
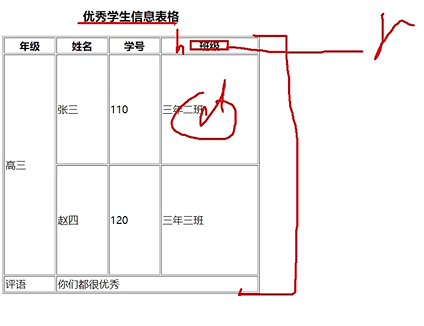
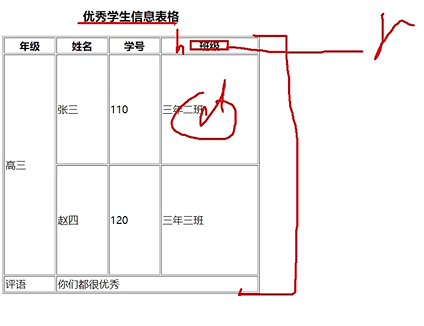
<table border="1">
<caption>优秀学生信息表格</caption>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td>高三</td>
<td>迪丽热巴</td>
<td>110</td>
<td colspan="1">三年级二班</td>
</tr>
<tr>
<td>高三</td>
<td>迪丽热巴</td>
<td>110</td>
<td>三年级二班</td>
</tr>
<tr>
<td>高三</td>
<td>迪丽热巴</td>
<td>110</td>
<td>三年级二班</td>
</tr>
</table>
</ol>
</body>
</html>