vue3使用v-md-editor插件
v-md-editor
v-md-editor 是基于 Vue 开发的 markdown 编辑器组件
相关配置 – 中文文档
使用
1.命令行安装
# Vue 3 use npm
npm i @kangc/v-md-editor@next -S
2.组件中使用轻量版编辑器
<template>
<v-md-editor
v-model="text"
placeholder="请使用markdown语法..."
:height="height"
@change="useText"
></v-md-editor>
</template>
<script>
import {
reactive, ref, toRefs } from "vue";
export default {
components: {
},
setup() {
// 数据
let text = ref(``);
const options = reactive({
height: "400px" });
// 方法
function useText() {
console.log("text:", text.value);
}
// 返回
return {
text,
options,
...toRefs(options),
useText,
};
},
};
</script>
<style>
</style>
2.组件中使用预览
<template>
<v-md-preview :text="text"></v-md-preview>
</template>
<script>
export default {
setup() {
return {
text: `# markdown previews
1.这里是 markdown 预览页面
`,
};
},
};
</script>
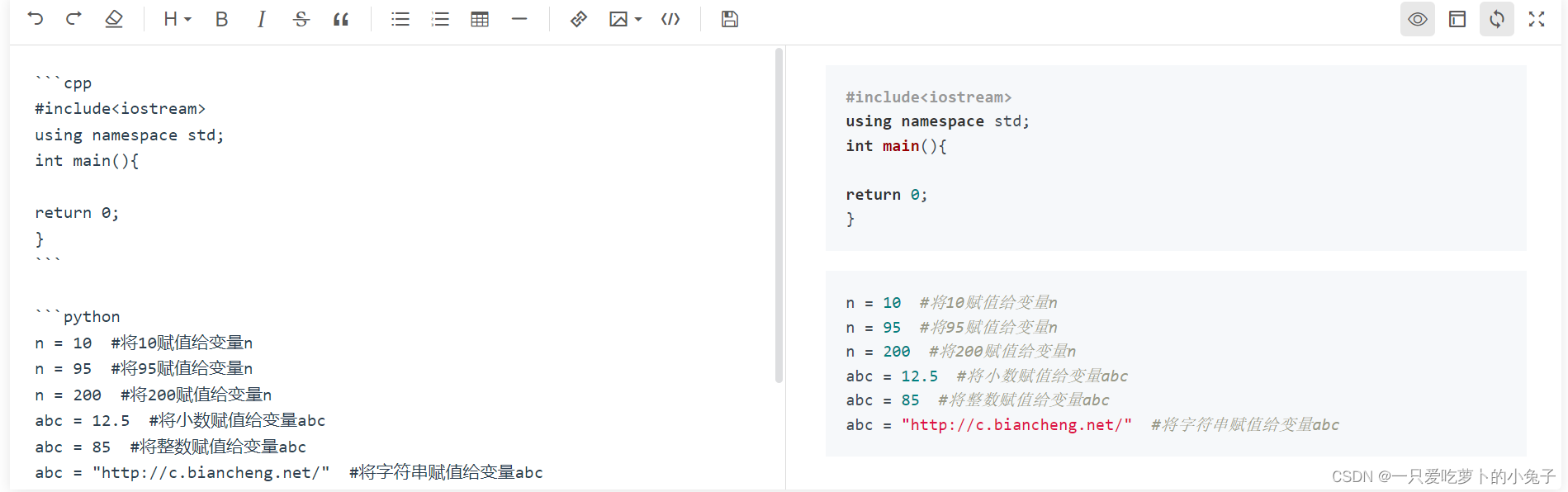
3.编辑器效果–配置了代码高亮效果
 4.预览效果
4.预览效果