vue3插件vue-codemirror使用步骤和实例
vue-codemirror
基于 CodeMirror ,适用于 Vue 的 Web 代码编辑器。
使用
1.命令行安装
npm install vue-codemirror --save
// cnpm install vue-codemirror --save
如果运行官网例子时, 报错:
@codemirror/lang-javascript
@codemirror/theme-one-dark
可以在终端中安装对应文件, 解决问题
npm i @codemirror/lang-javascript
npm i @codemirror/theme-one-dark
2.在需要的组件中配置
<template>
<codemirror
v-model="code"
placeholder="Code gose here..."
:style="{ height: '400px' }"
:autofocus="true"
:indent-with-tab="true"
:tabSize="2"
:extensions="extensions"
@ready="log('ready', $event)"
@change="log('change', $event)"
@focus="log('focus', $event)"
@blur="log('blur', $event)"
/>
</template>
<script>
import {
Codemirror } from "vue-codemirror";
import {
javascript } from "@codemirror/lang-javascript";
import {
oneDark } from "@codemirror/theme-one-dark";
import {
ref } from "vue";
export default {
components: {
Codemirror,
},
setup() {
const code = ref(`console.log('Hello, world!')`);
const extensions = [javascript(), oneDark];
return {
code,
extensions,
log: console.log,
};
},
};
</script>
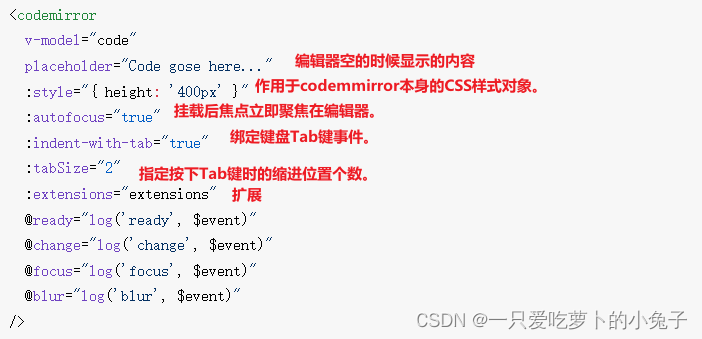
配置说明:

个人代码编辑区Demo
代码编辑区
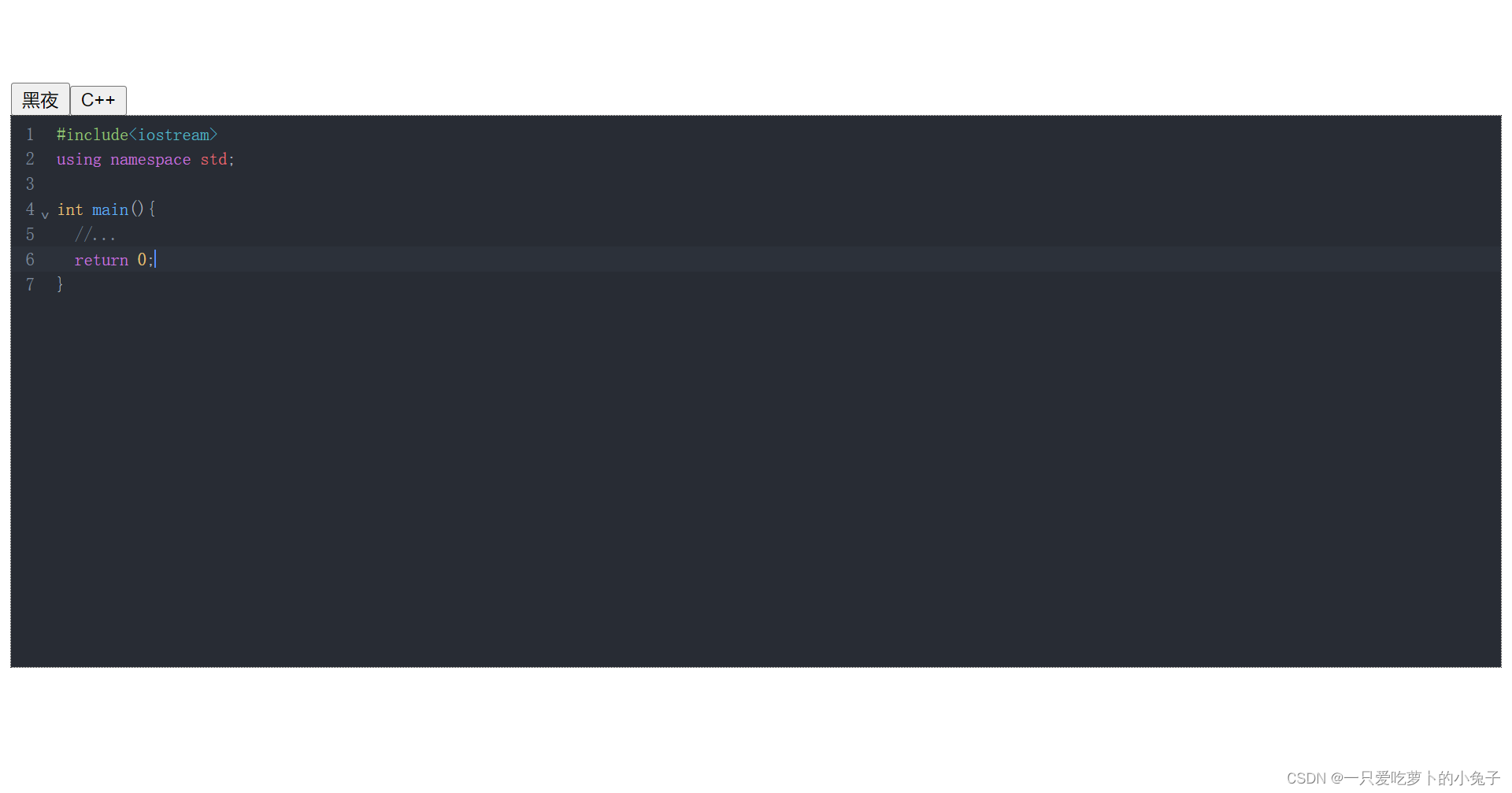
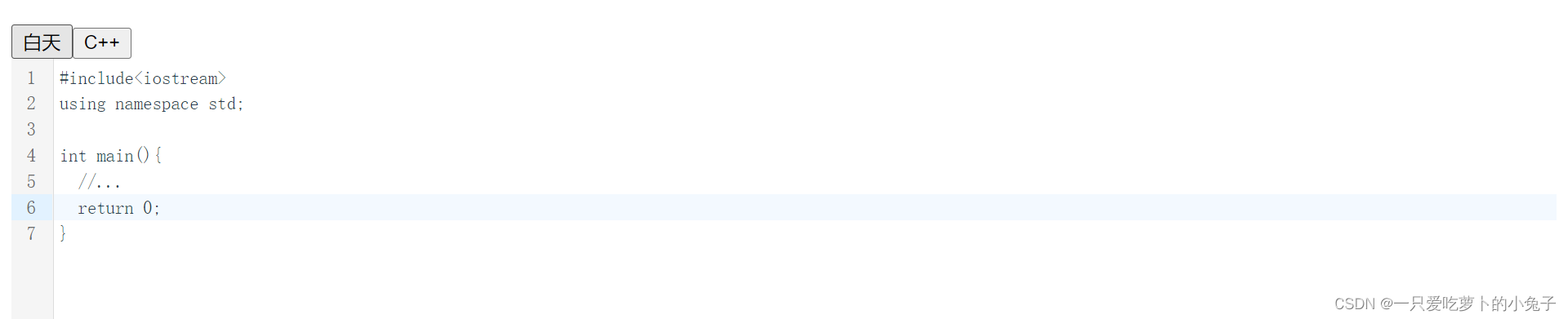
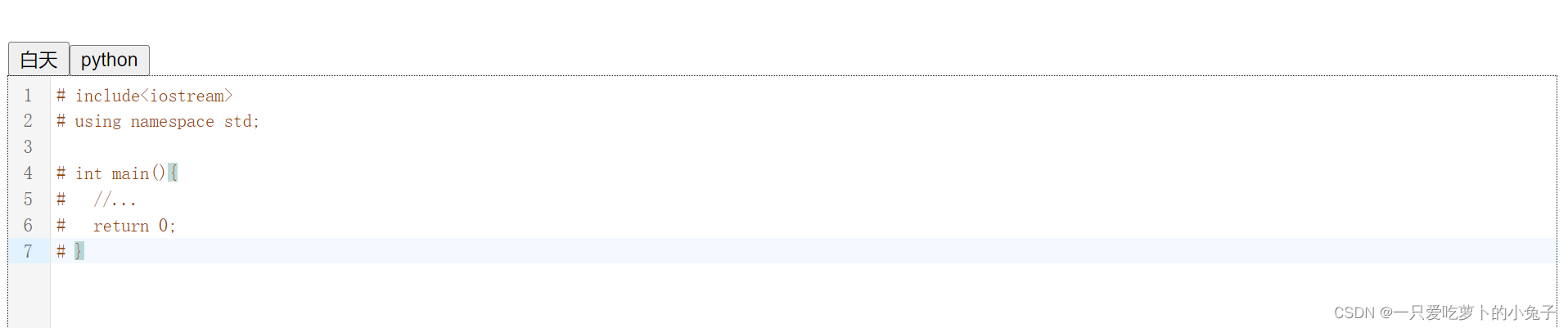
支持代码编辑区, 满足白天/黑夜主题切换, 满足c++/python语言切换
不足, 没有满足代码提示
组件代码 vue3
<template>
<button @click="changeTheme($event)">黑夜</button>
<button @click="changeMode($event)">C++</button>
<codemirror
v-model="code"
placeholder="Code gose here..."
:style="style"
:mode="mode"
:spellcheck="spellcheck"
:autofocus="autofocus"
:indent-with-tab="indentWithTab"
:tabSize="tabSize"
:extensions="extensions"
@ready="log('ready', $event)"
@change="log('change', $event)"
@focus="log('focus', $event)"
@blur="useEditedCode"
/>
</template>
<script>
import {
Codemirror } from "vue-codemirror";
import {
python } from "@codemirror/lang-python";
import {
cpp } from "@codemirror/lang-cpp";
import {
oneDark } from "@codemirror/theme-one-dark";
import "codemirror/addon/hint/show-hint.css";
import {
reactive, ref, toRefs } from "vue";
export default {
components: {
Codemirror,
},
setup() {
// 数据
const code = ref(``);
let selectValue = "cpp";
let dateTime = "黑夜";
const options = reactive({
style: {
height: "400px" },
mode: "text/x-c++src",
spellcheck: true,
autofocus: true,
indentWithTab: true,
tabSize: 2,
extensions: [cpp(), oneDark], //传递给CodeMirror EditorState。创建({扩展})
});
// 方法
// 失去焦点时,使用已编辑的代码
function useEditedCode() {
console.log("@@@blur@@@code:", code.value);
console.log("@@@blur@@@cpp:", cpp);
}
// 改变主题
function changeTheme(e) {
console.log("options.extensions:", options.extensions);
if (e.target.innerHTML === "黑夜") {
options.extensions = [];
dateTime = e.target.innerHTML = "白天";
} else {
options.extensions = [oneDark];
dateTime = e.target.innerHTML = "黑夜";
}
}
// 改变模式
function changeMode(e) {
console.log("selectValue:", selectValue);
if (selectValue === "cpp") {
if (dateTime === "黑夜") options.extensions = [python(), oneDark];
else options.extensions = [python()];
selectValue = "python";
e.target.innerHTML = "python";
options.mode = "text/x-python";
} else {
if (dateTime === "黑夜") options.extensions = [cpp(), oneDark];
else options.extensions = [cpp()];
selectValue = "cpp";
e.target.innerHTML = "C++";
options.mode = "text/x-c++src";
}
}
// 返回
return {
code,
selectValue,
dateTime,
...toRefs(options),
log: console.log,
useEditedCode,
changeTheme,
changeMode,
};
},
};
</script>



新手作品, 暂时记录, 如有改进或增加, 以后会更新