一、需求描述
前端项目需要写博客,所以引入Markdown编辑器v-md-editor来对博客内容进行解析与编辑
二、问题
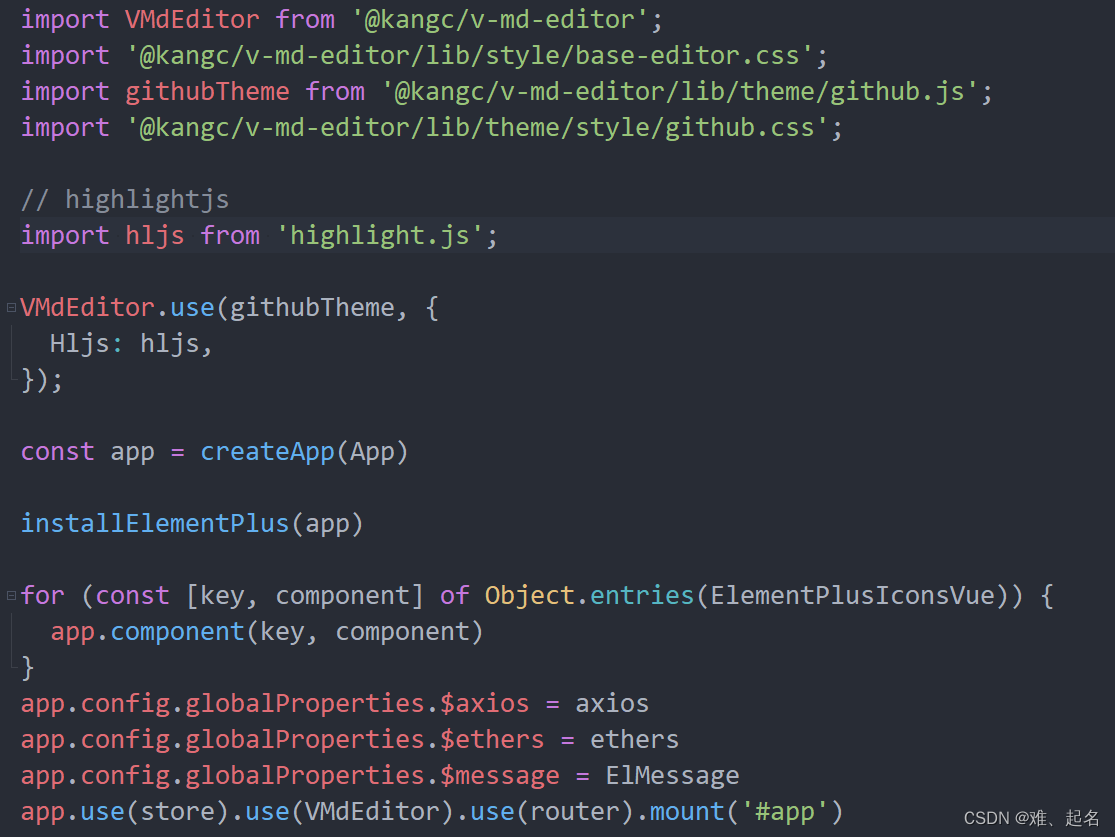
脚手架引入v-md-editor依赖

按照v-md-editor官方文档进行Vue3的引入


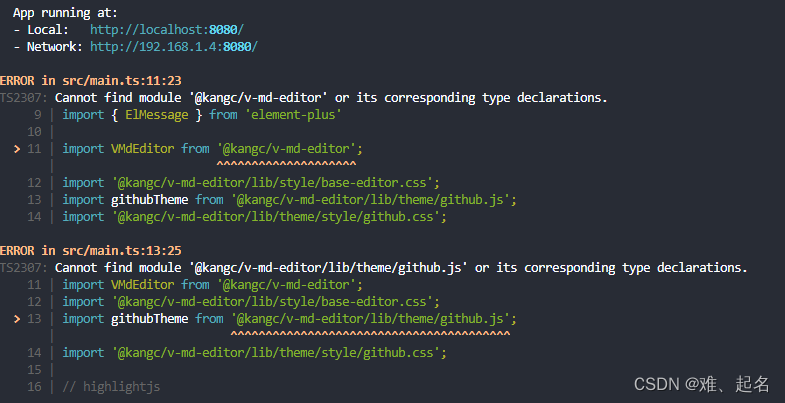
运行之后项目报错如下:

搜索问题找到的解决方法:
src/shime-vue.d.ts

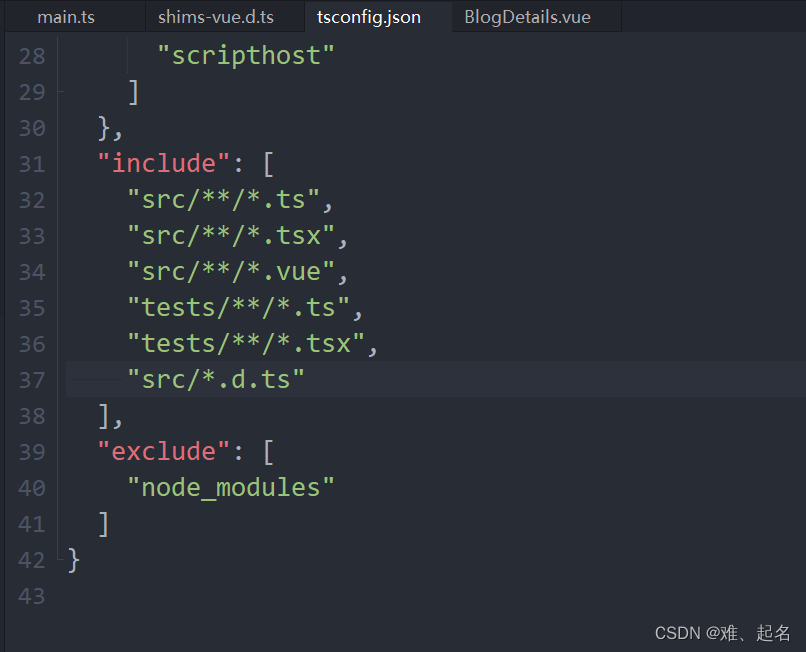
同时根目录下tsconfig.json文件中

如此之后项目运行不报错,但是浏览器显示一片空白,且F12控制台报错说是在v-md-editor的一个js文件里面的一个config解析不了,完全找不到问题所在
Uncaught TypeError: Cannot read properties of undefined (reading 'config')
最后使用脚手架想删除v-md-editor的依赖又报依赖冲突的错误,又不敢轻易改动现有的组件版本
所以手动命令行窗口使用npm命令加上–legacy-peer-deps进行强制删除
三、解决方案
放弃使用脚手架进行v-md-editor的依赖安装
到项目根目录下打开命令行窗口
npm i @kangc/v-md-editor@next -S
如果继续报依赖冲突的错误无法安装的话
加上–legacy-peer-deps
npm i @kangc/v-md-editor@next -S --legacy-peer-deps
安装成功时候按照官方文档继续引入就没有问题了
成果:

加油奥里给!