原因
具体原因可以参考:https://www.cnblogs.com/jarvismusk/p/15504455.html
总结
大体意思就是 eslint-plugin-vue 规则在关于key是否能置于<template v-for>上的冲突了。
解决办法:
参考上面的博文操作以后没有成功,使用的办法是将 template 替换成 div ,具体操作如下:
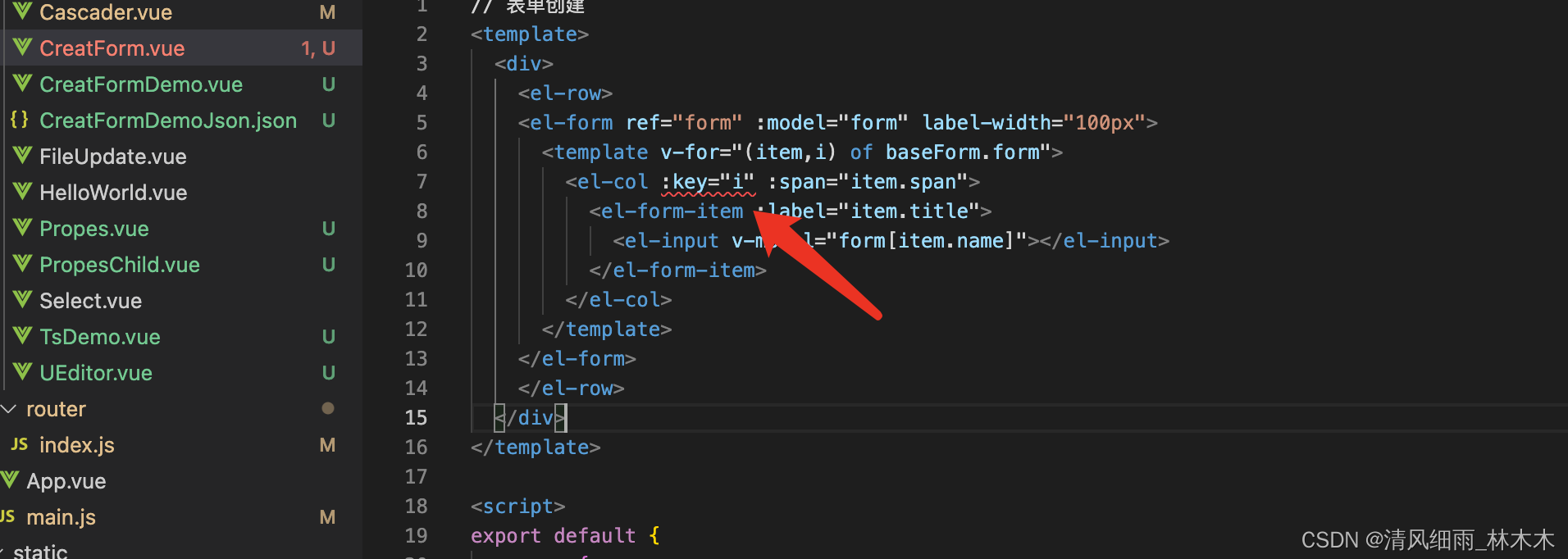
原报错代码:

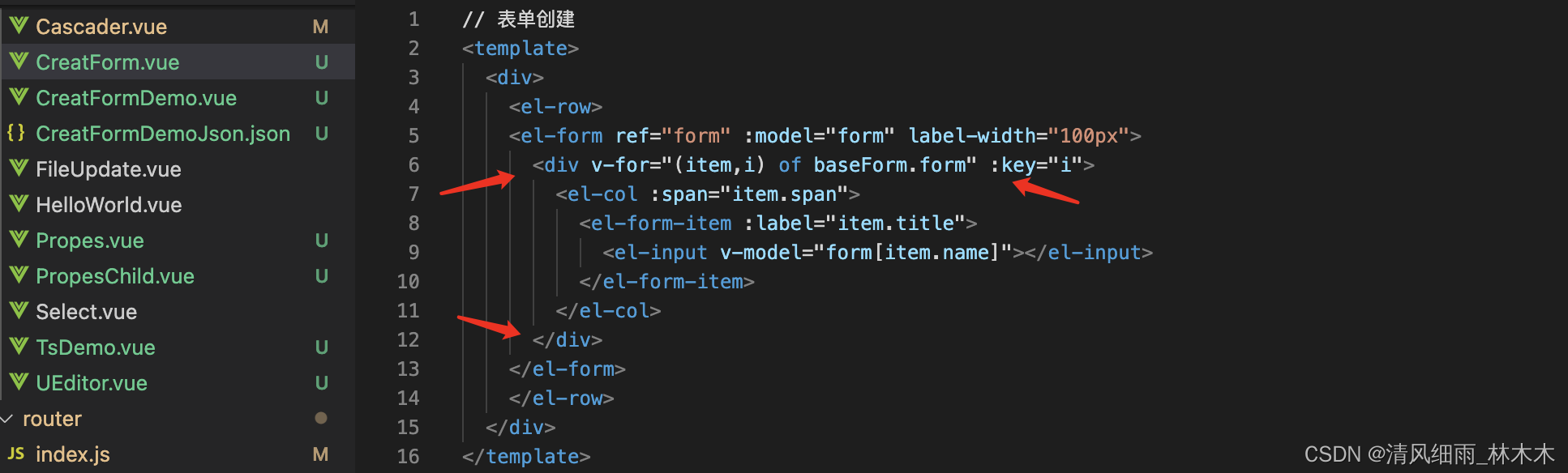
修改后:

简单点说就是:
1.首先将原来的 template 替换成 div ;
2.然后在 div 的后面添加 key 的值。
这样就避开了eslint检测了,优点是简单实用,缺点就是会多一层div。