版权声明:本文为博主原创文章,喜欢的话,可以通知我后进行转载哦! https://blog.csdn.net/maidu_xbd/article/details/87990811
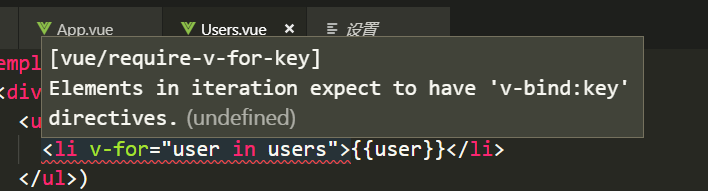
报错信息如下图:

“迭代中的元素期望具有'v-bind:key'指令” 大意就是说要给一个:key
解决方法如下:
<li v-for="user in users" :key="user">{{user}}</li>这样就不会报错啦~
如果在浏览器中出现警告如下--“vue.esm.js?efeb:628 [Vue warn]: Avoid using non-primitive value as key, use string/number value instead”

报错原因是:key后面的值最好不是一个对象,使用string/number作为key的值,上面的警告就解决了。
<li v-for="user in users" :key="user.username">{{user}}</li>具体原因现在阶段解释不清,日后解析o(╥﹏╥)o