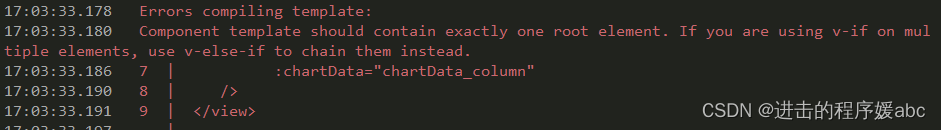
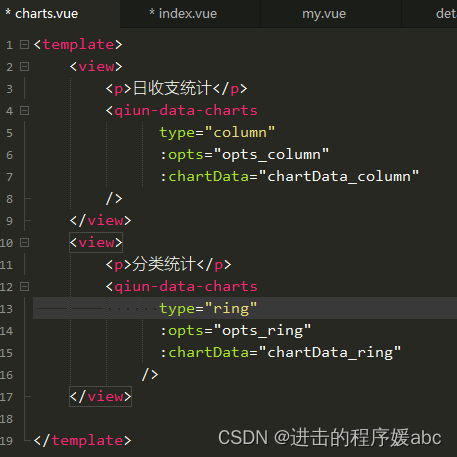
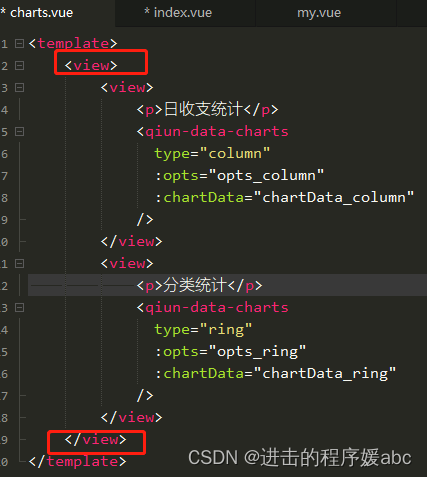
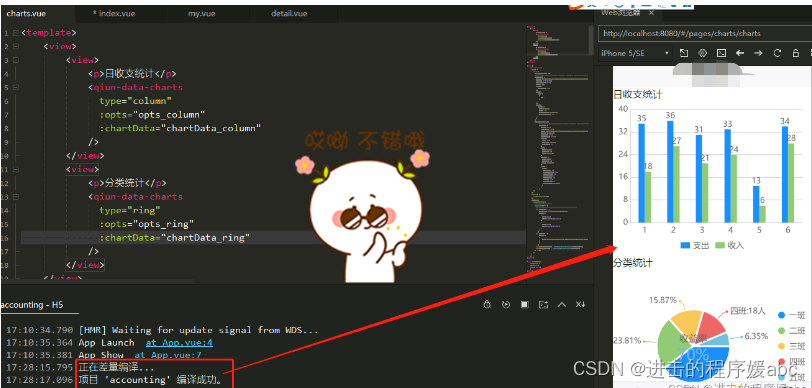
vue运行报错Component template should contain exactly one root element
猜你喜欢
转载自blog.csdn.net/liangxiaoyan0426/article/details/130973446
今日推荐
周排行