微信小程序开发:学习笔记[4]——样式布局
Flex布局
新的布局方式
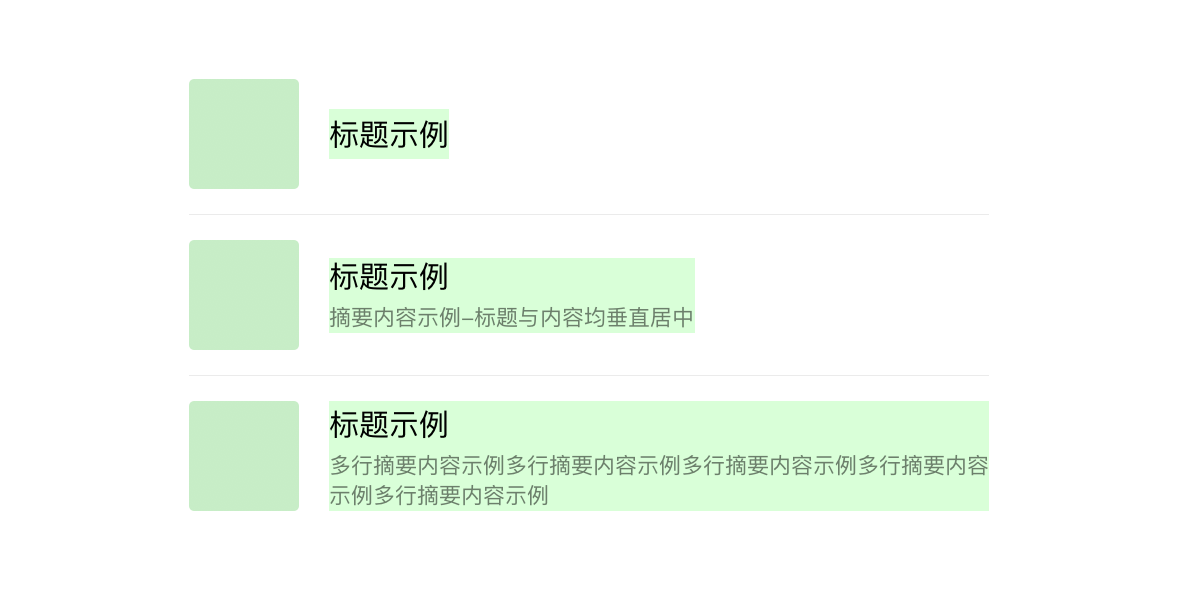
在小程序开发中,我们需要考虑各种尺寸终端设备上的适配。在传统网页开发,我们用的是盒模型,通过display:inline | block | inline-block、 position、float来实现布局,缺乏灵活性且有些适配效果难以实现。比如像下面这种常见的信息列表,要求内容高度不确定下保持垂直居中:

这种情况下,我们更建议用flex布局。
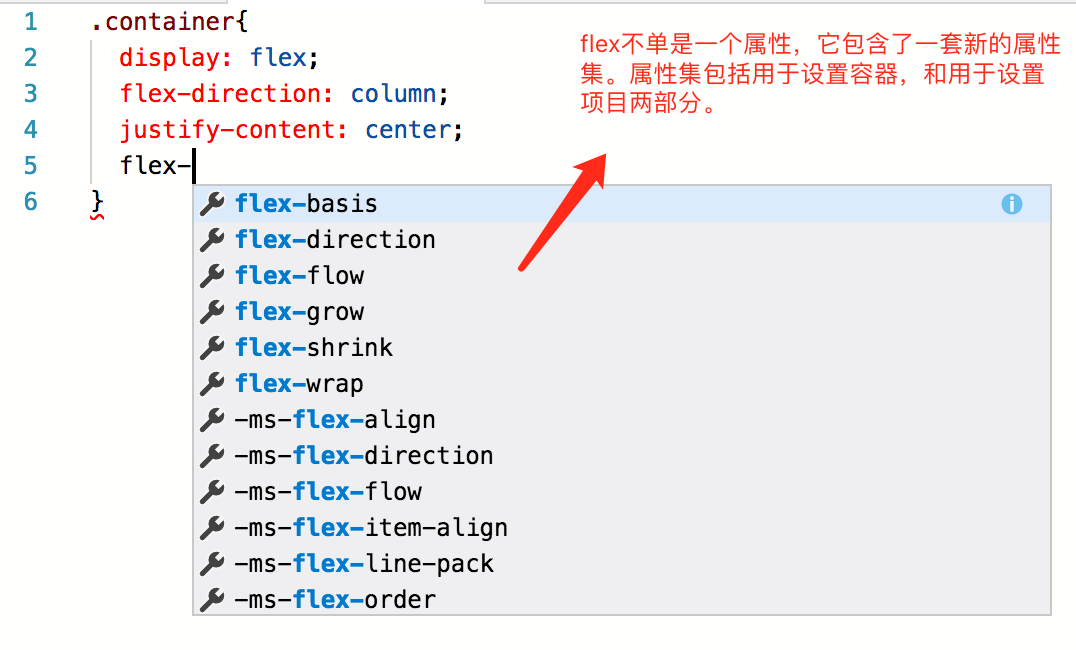
在开始介绍flex之前,为了表述方便,我们约定以下术语:采用flex布局的元素,简称为“容器”,在代码示例中以container表示容器的类名。容器内的元素简称为“项目”,在代码示例中以item表示项目的类名。

基本概念
flex的概念最早是在2009年被提出,目的是提供一种更灵活的布局模型,使容器能通过改变里面项目的高宽、顺序,来对可用空间实现最佳的填充,方便适配不同大小的内容区域。

设置容器的属性有:
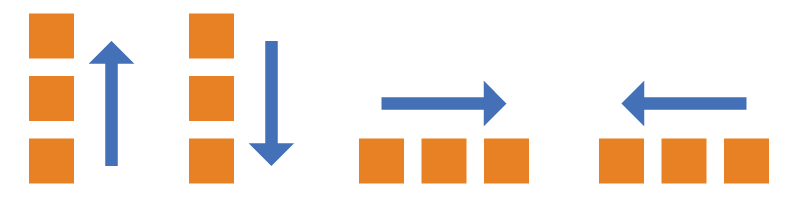
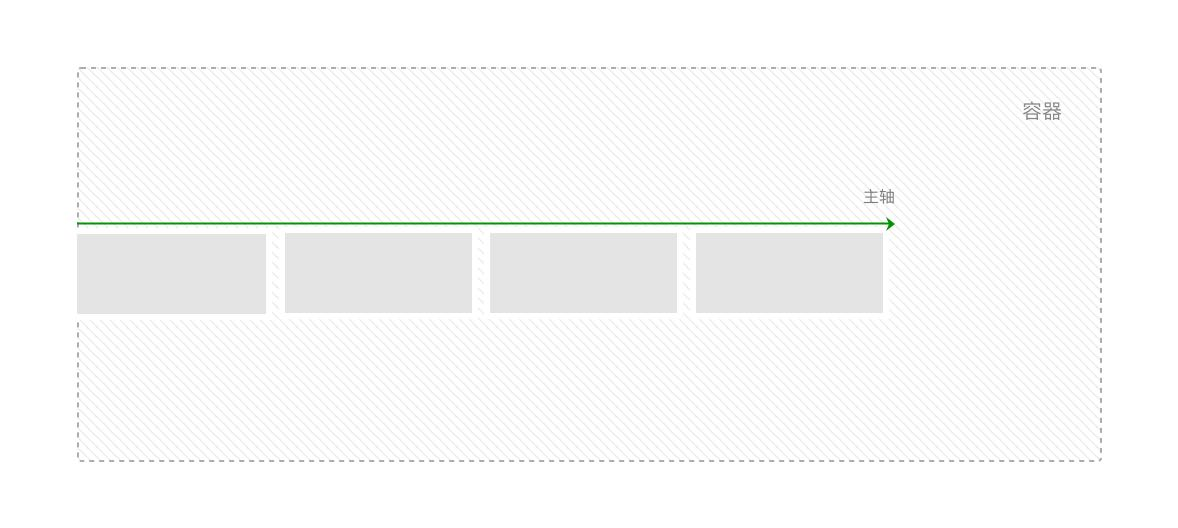
1.flex-direction:row(默认值) | row-reverse | column |column-reverse 属性决定主轴的方向(即项目的排列方向)

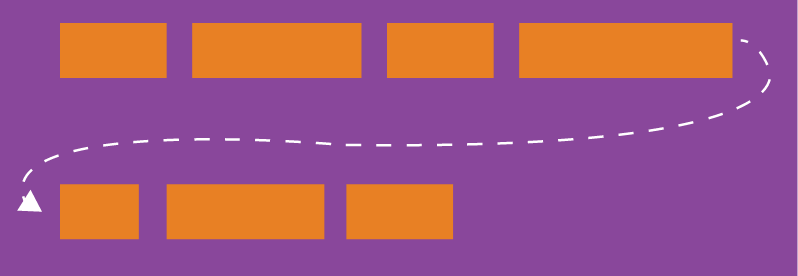
2.flex-wrap:nowrap(默认值[不换行]) | wrap[换行] | wrap-reverse 默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

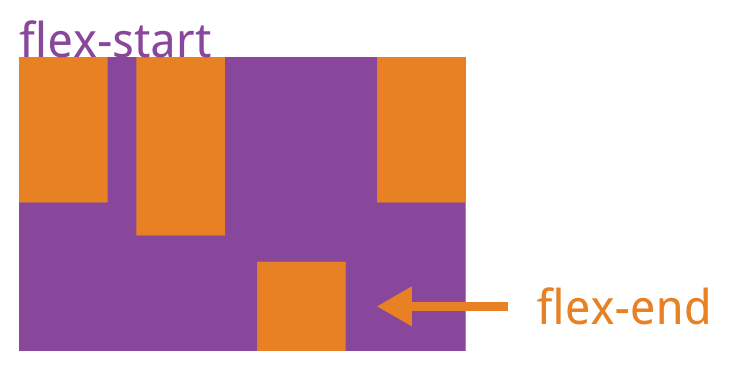
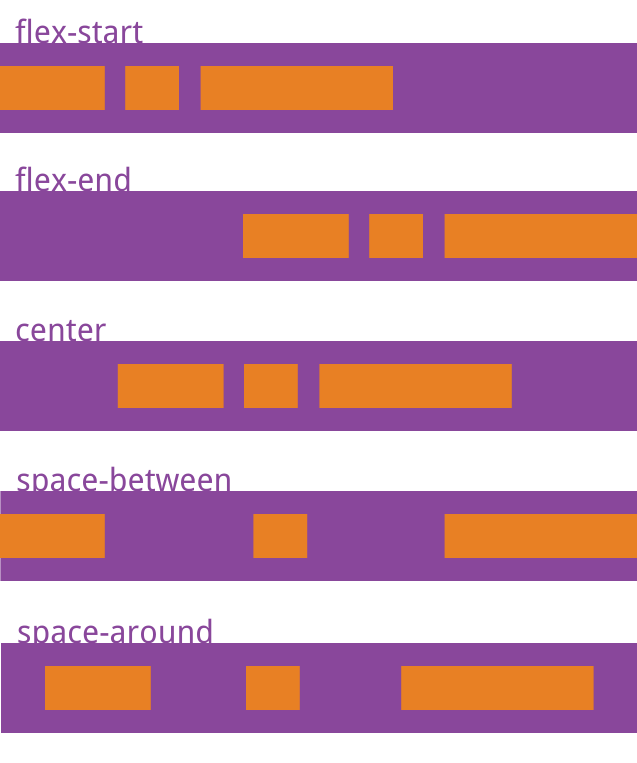
3.justify-content:flex-start(默认值) | flex-end | center |space-between | space-around | space-evenly 定义了项目在主轴上的排列方式

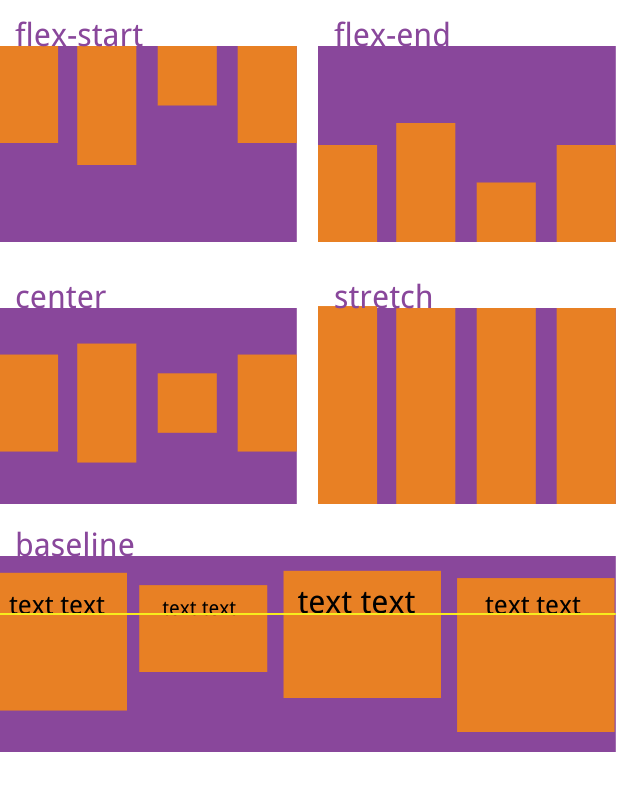
4.align-items:stretch(默认值) | center | flex-end | baseline | flex-start 定义项目在交叉轴上的排列方式

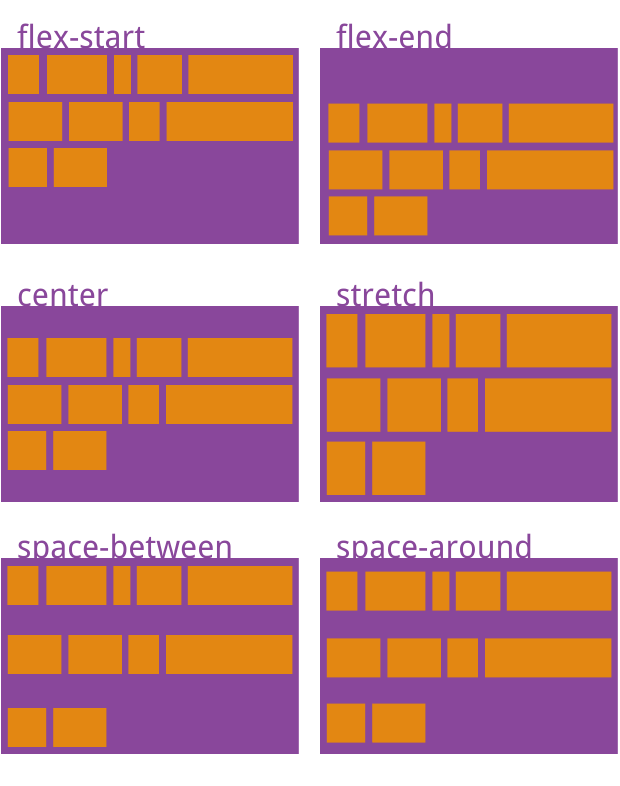
5.align-content:stretch(默认值) | flex-start | center |flex-end | space-between | space-around | space-evenly 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

设置项目的属性有:
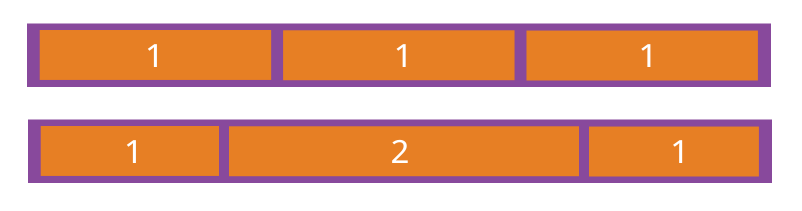
1.order:0(默认值) | <integer> 定义项目的排列顺序,数组越小,越靠前,默认为0;

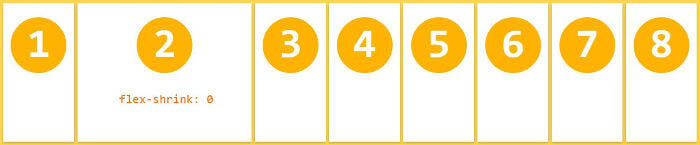
2.flex-shrink:1(默认值) | <number> 定义项目的缩小比列,默认为1,即如果该空间不足,项目将缩小。

如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效
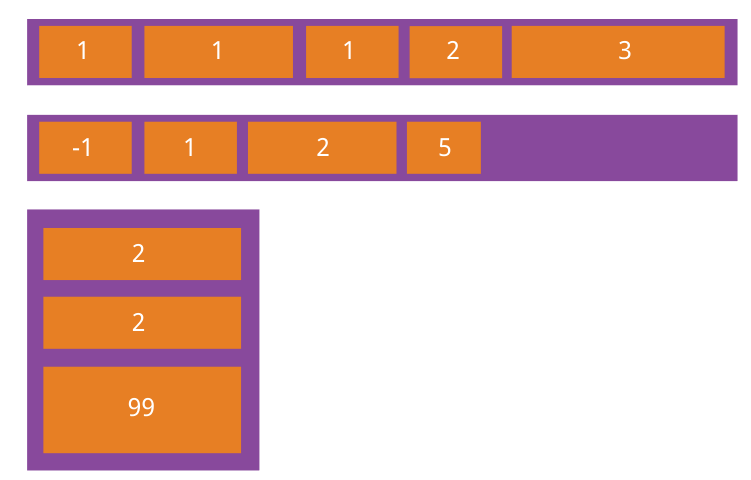
3.flex-grow:0(默认值) | <number> 定义项目的放大比例,默认为0.即存在剩余空间,也不放大。

如果所有项目的
flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.flex-basis:auto(默认值) | <length>flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。

5.flex:none | auto | @flex-grow @flex-shrink @flex-basis 是flex-grow,flex-shrink,flex-basis的简写方式。值设置为none,等价于00 auto。值设置为auto,等价于1 1 auto。

6.align-self:auto(默认值) | flex-start | flex-end |center | baseline| stretchalign-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。