-flex布局的属性
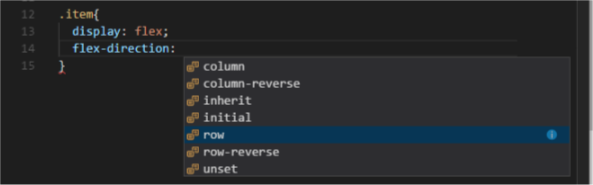
1. flex-direction 决定了元素的排列方向
 row:水平排列,colum:垂直排列
row:水平排列,colum:垂直排列
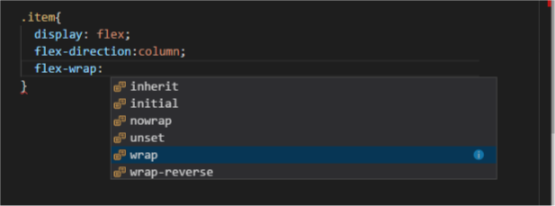
2. flex-wrap 决定了元素如何换行
有意思的是,wrap-reverse:可以颠倒上下的布局,把顶部的元素对称的放在底部
3. flex-flow 是flex-direction和flex-wrap的缩写
4. justify-content 元素在direction指示方向上的对齐操作
center:在轴上居中,flex-start:从轴的最左边开始排列(默认),flex-end:从轴的最右边开始排列
space-around:每个元素在主轴上平分左右的空余空间(平分的效果,边缘元素不贴壁),space-between:每个元素在主轴上平分空余空间(边缘元素贴壁)
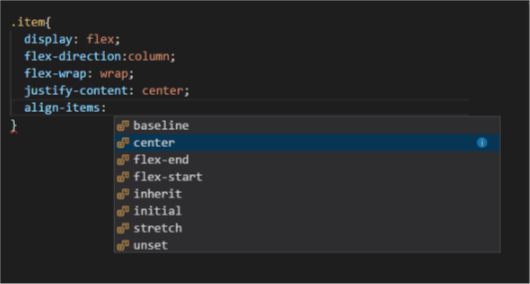
5. align-items 元素在垂直于direction指示方向上的对齐操作
flex-start:居于交叉轴顶部(默认),flex-end:居于交叉轴底部,cente:居于中间
有意思的是,当使用stretch时,如果不指定高和宽,那么元素会主动占满整个容器;当使用baseline时,对齐的标准不是元素了,而是元素的文字。
6. flex-grow 当有多余的元素时,元素的放大比例
默认值为0,设为1的时候元素会填充掉整个剩余空间,或者让某个元素占相应比例的空间
7. flex-shrink 当空间不足时,元素的缩小比例
默认值为1,可以设置某一元素的值为0,使其不被压缩
8. flex-basis 元素在主轴上占据的空间
9. flex 是grow、shrink、basis的缩写
10. order 定义元素的排列顺序
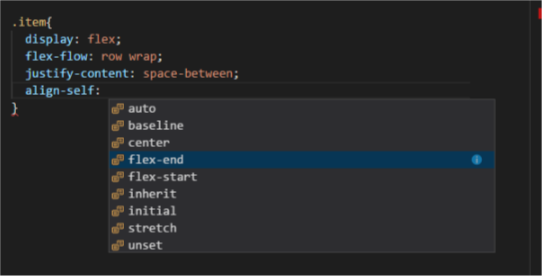
11. align-self 定义元素自身的对齐方式
令某一元素脱离所在的容器标定的align-items效果,自己决定自己的效果