hxrhwxacode.getUnlimited | 微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/qr-code/wxacode.getUnlimited.html后端开发希望我们前端自己去生成小程序码并且带上用户信息。于是查到了官网上有相关的文档。开始着手去写。但是最后却发现还是的后端来啊。
于是下了下面的代码
getQCoder: function() {
var that = this
wx.request({
url:'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token='+this.data.access_token,
data: {
page: "pages/student/index/index",//二维码扫码跳转进来的页面
scene: app.student.id + "-" + wx.getStorageSync('openid')//小程序码带的参数
},
method: 'GET',
dataType: 'json',
responseType: 'arraybuffer',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: (res) => {
console.log(res);
that.setData({
base64:'data:image/png;base64,' + wx.arrayBufferToBase64(res.data)
})
console.log('data:image/png;base64,' + wx.arrayBufferToBase64(res.data));
//base64的二维码
},
})
},
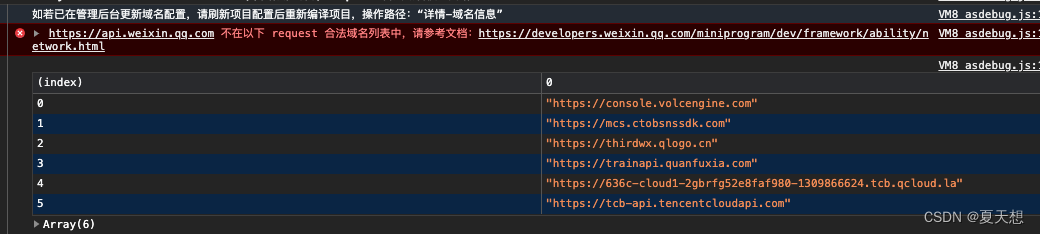
但是在开发者工具校验合法域名的时候报错。

但是我想把这个https://api.weixin.qq.com加到合法域名的时候又出错了。

点看查看详情跳转到这里小程序服务器域名配置常见错误及解决方法

所以啊,把这个分享给你们后端,让他把二维码返回给你吧。